如何在WordPress中添加Facebook按钮
你想在WordPress中添加Facebook Like按钮吗?Facebook是全球最大的社交媒体平台。使用Facebook赞按钮,您可以允许用户在Facebook上喜欢和分享您的内容。在本文中,我们将向您展示如何在WordPress中添加Facebook Like按钮。

方法1:在WordPress中手动添加Facebook Like按钮
此方法要求您直接在WordPress中添加代码。如果之前没有这样做,请查看我们的初学者指南,将网页上的片段粘贴到WordPress中。
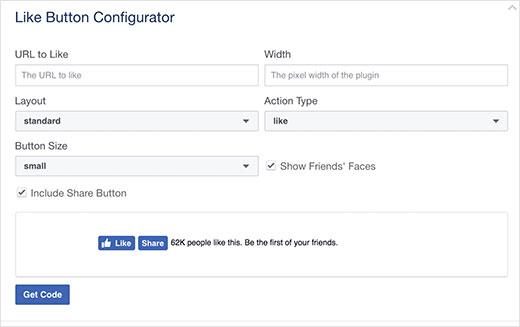
首先,您需要访问Facebook开发者网站上的“赞”按钮页面并向下滚动到’Like Button Configurator’部分。

使用配置选择Like按钮的布局和大小。您将看到下面的“赞”按钮的预览。
您可以将URL字段留空,因为我们将动态填写WordPress中的URL。
对预览感到满意后,单击“获取代码”按钮。
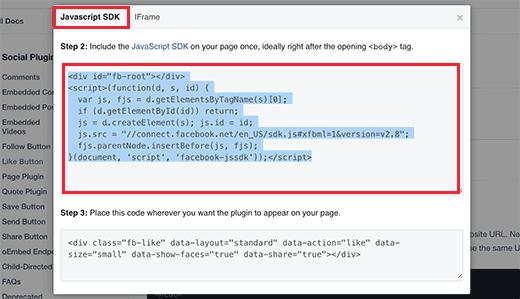
这将弹出一个弹出窗口,显示JavaScript SDK选项卡下的两段代码片段。

复制第一个代码段并将其添加到< body> 标记之后的WordPress主题的header.php文件中。
接下来,您需要复制第二段代码并将其粘贴到您希望实际显示Like按钮的WordPress主题模板文件中。
最有可能你想将它添加到single.php,archive.php,page.php等。但是,如果你的WordPress主题使用内容模板,那么你需要将它添加到内容模板。
请注意,如果您直接将这些代码段添加到WordPress主题中,那么在更新主题时它们将被覆盖。
您可以通过创建子主题,然后将这些代码段添加到子主题模板中来避免这种情况。
方法2:使用插件在WordPress中添加Facebook Like按钮
在这种方法中,我们将使用WordPress插件添加Facebook Like按钮。这种方法更容易,建议初学者使用。
您需要做的第一件事是安装并激活WP Like Button插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,插件将向WordPress管理栏添加一个标记为WP Like Button的新菜单项。单击它将转到插件的设置页面。

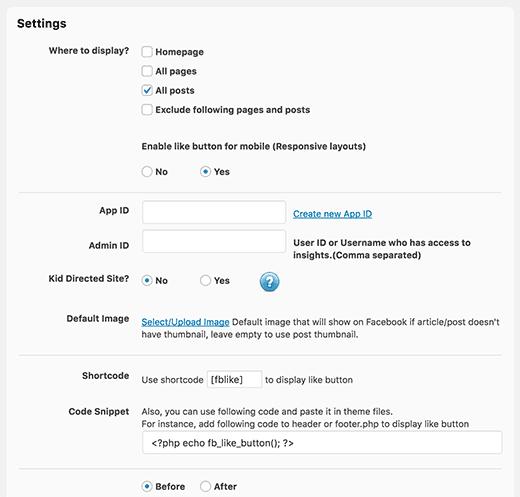
首先,您需要选择要显示“赞”按钮的位置,然后选择是否要使按钮具有移动响应性。
接下来,您需要提供Facebook应用ID或有权访问Facebook洞察的用户的管理员ID。您可以在此处使用自己的Facebook用户名或ID。
在默认图像设置下,您可以上传将在帖子或页面没有Facebook缩略图时使用的图像。保留此选项,我们将在本文后面向您展示如何设置Facebook缩略图。
在“喜欢什么”选项下,您需要选择“每个页面/帖子都有自己喜欢的按钮”。之后,您需要为Facebook按钮选择布局,对齐方式,语言。
在页面底部,您可以看到按钮在您网站上的显示方式。
完成后,单击“保存设置”按钮以存储更改。
这就是全部,你现在可以访问你的WordPress网站,你会看到每个帖子的赞按钮。

什么是Open Graph元数据?如何在WordPress中添加
Open Graph元数据有助于Facebook收集有关WordPress网站上的页面或帖子的元信息。该数据包括缩略图图像,帖子/页面标题,描述和作者。
Facebook在提升标题和描述字段方面非常聪明。但是,如果您的帖子有多个图片,则有时在您的文章共享时会显示不正确的缩略图。
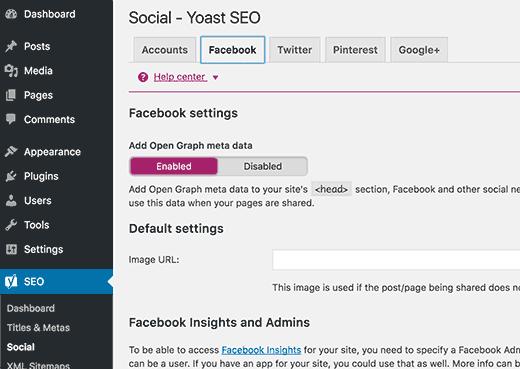
如果你已经在使用Yoast SEO插件,那么可以通过访问 SEO»社交页面并点击Facebook标签轻松修复。

有关添加开放图元数据的更多详细信息和替代方法,请参阅我们的指南,了解如何在WordPress中添加Facebook Open Graph元数据。
这就是全部,我们希望这篇文章能帮助您学习如何在WordPress中添加Facebook Like按钮。您可能还想查看我们的WordPress用户的10个最佳Facebook技巧和教程列表。