如何在重力表单中添加占位符文本
如果您还不知道,Gravity Forms到目前为止是最初学友好的WordPress联系表单插件。我们在WordPress Gallery网站,WordPress优惠券网站以及几乎所有新客户上使用它。最近在客户的网站上工作时,我们不得不调整表单的样式以匹配要求我们在Gravity Forms中放置占位符文本的设计。不幸的是,令人惊讶的是,此功能并未内置于Gravity Forms(Yet)。虽然他们可以选择在下拉字段和post field:category中添加占位符文本,但是没有选项可以在输入字段和textarea字段中添加占位符。这对我们来说是一个巨大的问题。我们搜索了Gravity表单支持区域,其中唯一可用的解决方案是一个甚至无法正常工作的hack。虽然它允许我们放置占位符文本,但它存在重大问题。如果用户只是在没有实际填写字段的情况下点击提交,则表单将验证而不是返回错误。经过精心搜索,我们最终找到了解决方案。在本文中,我们将向您展示如何使用jQuery和Gravity Form过滤器在重力表单中添加占位符文本。
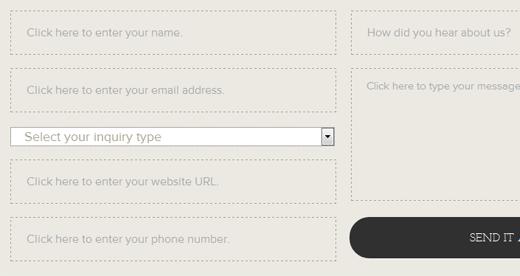
所以你可能想知道为什么当标签出现时我们需要占位符文本?在我们正在进行的设计中,我们无法使用标签进行样式化。

我们所要做的就是使用Gravity Forms过滤器添加一个函数并使用jQuery输出文本。
最终代码
最终代码如下。您只需将其复制并粘贴到functions.php文件中即可使用。但是,如果您想了解有关该功能及其工作原理的更多信息,请继续阅读本文。还要继续阅读以了解如何在下拉字段中添加占位符文本。
<?php
/* Add a custom field to the field editor (See editor screenshot) */
add_action("gform_field_standard_settings", "my_standard_settings", 10, 2);
function my_standard_settings($position, $form_id){
// Create settings on position 25 (right after Field Label)
if($position == 25){
?>
<li class="admin_label_setting field_setting" style="display: list-item; ">
<label for="field_placeholder">Placeholder Text
<!-- Tooltip to help users understand what this field does -->
<a href="javascript:void(0);" class="tooltip tooltip_form_field_placeholder" tooltip="<h6>Placeholder</h6>Enter the placeholder/default text for this field.">(?)</a>
</label>
<input type="text" id="field_placeholder" class="fieldwidth-3" size="35" onkeyup="SetFieldProperty("placeholder", this.value);">
</li>
<?php
}
}
/* Now we execute some javascript technicalitites for the field to load correctly */
add_action("gform_editor_js", "my_gform_editor_js");
function my_gform_editor_js(){
?>
<script>
//binding to the load field settings event to initialize the checkbox
jQuery(document).bind("gform_load_field_settings", function(event, field, form){
jQuery("#field_placeholder").val(field["placeholder"]);
});
</script>
<?php
}
/* We use jQuery to read the placeholder value and inject it to its field */
add_action("gform_enqueue_scripts","my_gform_enqueue_scripts", 10, 2);
function my_gform_enqueue_scripts($form, $is_ajax=false){
?>
<script>
jQuery(function(){
<?php
/* Go through each one of the form fields */
foreach($form["fields"] as $i=>$field){
/* Check if the field has an assigned placeholder */
if(isset($field["placeholder"]) && !empty($field["placeholder"])){
/* If a placeholder text exists, inject it as a new property to the field using jQuery */
?>
jQuery("#input_<?php echo $form["id"]?>_<?php echo $field["id"]?>").attr("placeholder","<?php echo $field["placeholder"]?>");
<?php
}
}
?>
});
</script>
<?php
}
?>
首先,我们要做的是在管理面板的Gravity Forms字段下添加占位符值。为此,您需要打开主题的functions.php文件并粘贴以下代码:
<?php
/* Add a custom field to the field editor (See editor screenshot) */
add_action("gform_field_standard_settings", "my_standard_settings", 10, 2);
function my_standard_settings($position, $form_id){
// Create settings on position 25 (right after Field Label)
if($position == 25){
?>
<li class="admin_label_setting field_setting" style="display: list-item; ">
<label for="field_placeholder">Placeholder Text
<!-- Tooltip to help users understand what this field does -->
<a href="javascript:void(0);" class="tooltip tooltip_form_field_placeholder" tooltip="<h6>Placeholder</h6>Enter the placeholder/default text for this field.">(?)</a>
</label>
<input type="text" id="field_placeholder" class="fieldwidth-3" size="35" onkeyup="SetFieldProperty("placeholder", this.value);">
</li>
<?php
}
}
/* Now we execute some javascript technicalitites for the field to load correctly */
add_action("gform_editor_js", "my_gform_editor_js");
function my_gform_editor_js(){
?>
<script>
//binding to the load field settings event to initialize the checkbox
jQuery(document).bind("gform_load_field_settings", function(event, field, form){
jQuery("#field_placeholder").val(field["placeholder"]);
});
</script>
<?php
}
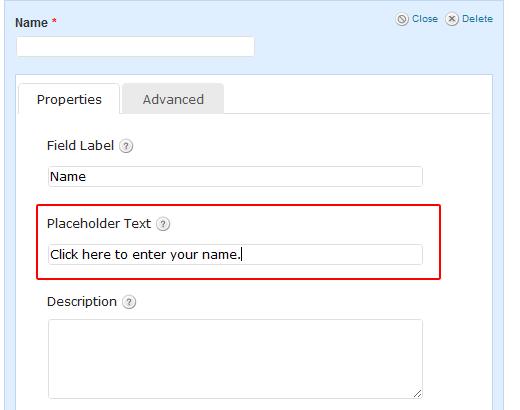
这一小部分功能将在Gravity Forms后端添加占位符文本字段。示例截图如下:

现在我们已在管理面板中添加了该字段,您可以继续使用所需的文本填充它们。下一步是在实际表单上实际显示文本。为此,我们将使用jQuery。您需要做的是将以下代码粘贴到主题的functions.php文件中,紧跟在前面的代码之后:
/* We use jQuery to read the placeholder value and inject it to its field */
add_action("gform_enqueue_scripts","my_gform_enqueue_scripts", 10, 2);
function my_gform_enqueue_scripts($form, $is_ajax=false){
?>
<script>
jQuery(function(){
<?php
/* Go through each one of the form fields */
foreach($form["fields"] as $i=>$field){
/* Check if the field has an assigned placeholder */
if(isset($field["placeholder"]) && !empty($field["placeholder"])){
/* If a placeholder text exists, inject it as a new property to the field using jQuery */
?>
jQuery("#input_<?php echo $form["id"]?>_<?php echo $field["id"]?>").attr("placeholder","<?php echo $field["placeholder"]?>");
<?php
}
}
?>
});
</script>
<?php
}
这将在输入字段和textarea字段上输出占位符文本并保持其验证。现在我们已经介绍了这一点,我们仍然需要在我们的下拉字段中添加占位符文本,这个小片段不适用于我们。值得庆幸的是Gravity Forms默认内置。
在Gravity Forms中添加占位符文本下拉字段
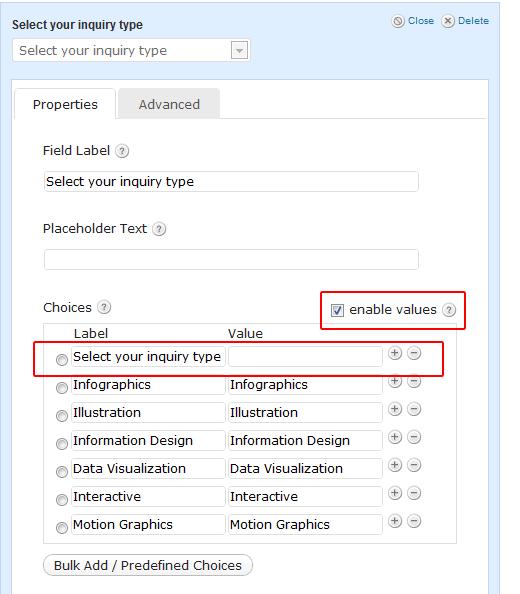
您真正需要做的就是创建一个空白值的标签。是的,当我们第一次听到它时,这听起来很混乱。但事实并非如此。因此,在Gravity Forms中添加一个下拉字段。单击“启用值”复选框。然后添加一个带空白值的Label。请参阅下面的屏幕截图:

这就是在Gravity Forms中添加占位符文本所需要做的全部工作。您可能想知道这是否是初学友好的WordPress联系表单插件,那为什么还没有添加这个简单的东西呢?好吧,我们想知道完全一样的事情。所以我们的创始人@syedbalkhi与Gravity Forms的合作伙伴Carl Hancock取得了联系。以下是他们的对话:
@ carlhancock这样的东西是否有可能被构建到Gravity Forms的核心?- http://ow.ly/6sWcz
– Syed Balkhi(@syedbalkhi)2011年9月13日
@syedbalkhi是的。我们希望HTML5占位符属性支持会扩展,所以我们可以使用纯HTML5。但它没有。
– Carl Hancock(@carlhancock)2011年9月13日
@ syedbalkhi所以我们试图推迟所以我们没有回到javascript。不幸的是浏览器没有合作。
– Carl Hancock(@carlhancock)2011年9月13日
因此你可以看到这是他们所知道的,它将被添加到未来的版本。要查看Gravity表单可以做的所有令人敬畏的事情,只需查看我们关于Gravity Forms的帖子。
相信真棒函数和jQuery片段转到Jorge Pedret(@jorgepedret)。
评论被关闭。