如何使用Twitter小部件在WordPress中显示最近的推文
Twitter是地球上最强大,最具影响力的社交网络工具之一。我们经常使用Twitter来监控WordPress相关的讨论,与我们的观众互动,并帮助其他用户。最近,我们的一位用户问我们在WordPress中显示最近推文的最简单方法是什么。答案是官方最近推特的推特小部件。在本文中,我们将向您展示如何使用Twitter Widgets在WordPress中显示最近的推文。
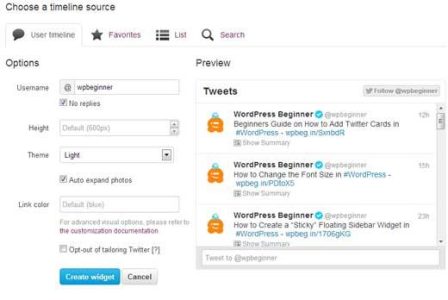
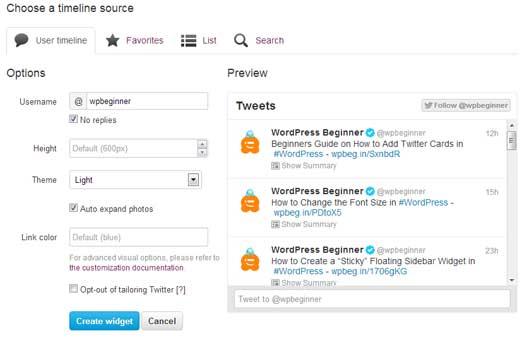
您需要做的第一件事是转到Twitter Widgets页面。如果您使用Twitter帐户登录,那么它将显示一个包含您的用户ID的示例窗口小部件。您可以调整窗口小部件的大小和外观。有一些选项,例如选择浅色或深色主题,设置窗口小部件高度,选择链接颜色等。默认情况下,窗口小部件的宽度会自动调整,因此您无需担心。完成窗口小部件的外观后,单击“创建窗口小部件”按钮。

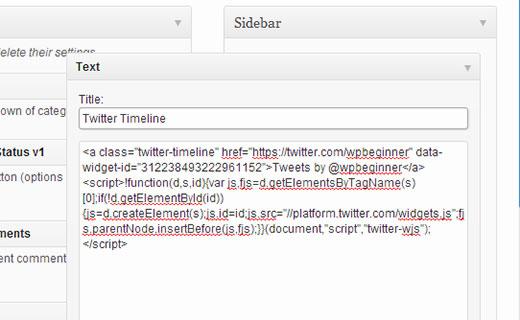
要将此用户时间线推特小部件添加到您的WordPress,请复制小部件代码并转到您的WordPress管理区域外观»小部件。将文本小部件拖放到侧边栏并将Twitter小部件代码粘贴到其中。保存小部件更改并预览您的网站。

您应该能够看到最近的推文小部件的实时预览。如果一切都很好,那么你就完成了。恭喜,您已成功在WordPress边栏中添加了最近的推文。如果您想在网站的任何其他区域添加它,例如WordPress帖子或页面,那么只需将小部件代码粘贴到您的WordPress帖子/页面的内容区域,它就会起作用。
但是等等,还有更多。Twitter小部件页面不仅允许您创建最近推文的时间轴,还允许您显示您喜欢的推文,列表以及主题标签或搜索关键字的时间表。如果你想这样做,那么步骤相当简单。
转到Twitter小部件页面。默认情况下,不要使用为您选择的“用户时间线”选项卡,而是单击其他选项卡,例如收藏夹,列表或搜索。然后通过选择您喜欢的列表,主题标签等来配置设置。

从这一点开始的步骤非常简单,因为它们与用户时间轴小部件相同。对于收藏夹,设置与用户时间轴小部件完全相同。对于列表,您必须选择要包含的列表。对于搜索,您需要添加要显示的主题标签。
我们看到使用最近的推文“用户时间线”推特小部件的最大优势之一是它有一个Follow @username按钮允许在您的帐户中点击一次。此外,它允许您的用户在您的网站上发推文提及(现在这很酷)。