如何将自定义快捷方式链接添加到WordPress工具栏
默认情况下,WordPress会在登录用户的所有页面顶部显示一个工具栏。您可以控制WordPress管理栏,在查看站点时将其关闭,甚至可以为除管理员以外的所有用户禁用它。但是,可以通过多种方式使用此工具栏,尤其是在运行具有多个作者的繁忙网站时。在本文中,我们将向您展示如何向WordPress工具栏添加自定义快捷方式链接。
为什么或何时需要向WordPress工具栏添加自定义快捷方式链接?
默认情况下,工具栏显示指向WordPress管理屏幕的有用链接,允许用户快速访问其网站的不同部分。
但是,每个人都有链接,他们在撰写帖子或在他们的网站上工作时会访问很多。例如,指向外部资源,服务或网站的链接。这些链接可以添加到WordPress工具栏作为自定义快捷方式链接,使您和您的用户可以直接从您的站点或管理区域轻松访问这些位置。
将自定义快捷方式链接添加到WordPress工具栏
要向WordPress工具栏添加自定义快捷方式链接,您只需将以下代码复制并粘贴到主题的functions.php文件或特定于站点的插件中。
// add a link to the WP Toolbar
function custom_toolbar_link($wp_admin_bar) {
$args = array(
"id" => "itbook5",
"title" => "Search itbook5",
"href" => "https://www.google.com:443/cse/publicurl?cx=0146507148849974928014:oga60h37xim",
"meta" => array(
"class" => "itbook5",
"title" => "Search itbook5 Tutorials"
)
);
$wp_admin_bar->add_node($args);
}
add_action("admin_bar_menu", "custom_toolbar_link", 999);
此示例代码添加了一个指向Google自定义搜索引擎的链接,该引擎可用于搜索WordPress教程。它使用函数add_node和数组中描述的参数。您需要使用自己的自定义链接的值替换id,title,href和meta项。

如何在工具栏中添加一组自定义链接
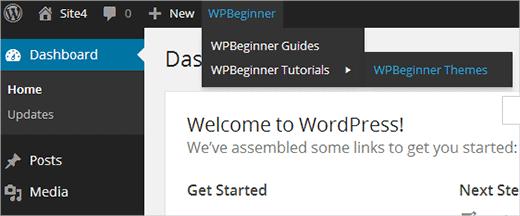
我们向您展示了如何添加工具栏的自定义链接,但如果您想添加多个链接并使用自己的一些快捷方式创建自定义菜单,该怎么办?为此,您可以在一个父项下分组多个快捷方式。当用户在父链接上抓取鼠标时,将显示父链接下的子节点。以下是如何在WordPress工具栏中添加一组自定义链接的示例。
/*
* add a group of links under a parent link
*/
// Add a parent shortcut link
function custom_toolbar_link($admin_bar) {
$args = array(
"id" => "itbook5",
"title" => "itbook5",
"href" => "https://www.itbook5.com",
"meta" => array(
"class" => "itbook5",
"title" => "Visit itbook5"
)
);
$admin_bar->add_node($args);
// Add the first child link
$args = array(
"id" => "itbook5-guides",
"title" => "itbook5 Guides",
"href" => "https://www.itbook5.com/category/beginners-guide/",
"parent" => "itbook5",
"meta" => array(
"class" => "itbook5-guides",
"title" => "Visit WordPress itbook5 Guides"
)
);
$admin_bar->add_node($args);
// Add another child link
$args = array(
"id" => "itbook5-tutorials",
"title" => "itbook5 Tutorials",
"href" => "https://www.itbook5.com/category/wp-tutorials/",
"parent" => "itbook5",
"meta" => array(
"class" => "itbook5-tutorials",
"title" => "Visit itbook5 Tutorials"
)
);
$admin_bar->add_node($args);
// Add a child link to the child link
$args = array(
"id" => "itbook5-themes",
"title" => "itbook5 Themes",
"href" => "https://www.itbook5.com/category/wp-themes/",
"parent" => "itbook5-tutorials",
"meta" => array(
"class" => "itbook5-themes",
"title" => "Visit WordPress Themes Tutorials on itbook5"
)
);
$admin_bar->add_node($args);
}
add_action("admin_bar_menu", "custom_toolbar_link", 999);

在此示例代码中,首先我们添加了自定义快捷方式链接。接下来,我们添加了另一个自定义链接,并使其成为第一个链接的子项。我们通过添加参数“parent”=;添加了父链接ID。“itbook5” 。然后我们重复此操作以在同一父链接下添加另一个链接。我们还使用子链接作为父链接,向您展示如何将子项添加到自定义链接菜单中的子项。
我们希望本文能帮助您在网站上为WordPress工具栏添加自定义链接快捷方式。如有问题和反馈,请发表评论意见。
评论被关闭。