如何在WordPress中添加Facebook作者标签
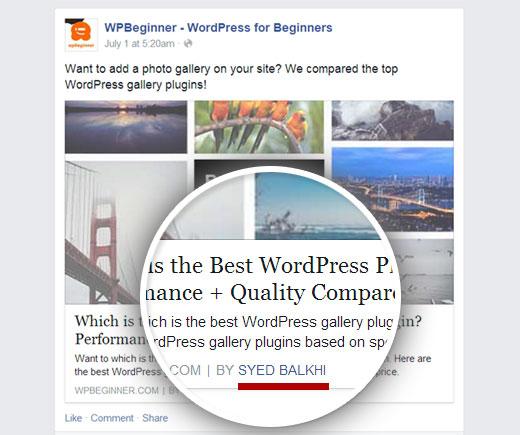
您是否注意到Facebook现在正在显示Facebook上共享链接的作者信息?最近我们的一位用户看到了我们的Facebook状态,并问我们如何在他们的网站上添加Facebook作者标签。考虑到Facebook的庞大用户群,这对于任何网站的社交媒体策略都至关重要。在本文中,我们将向您展示如何在WordPress中添加Facebook作者元标记。

Facebook作者标签如何工作?
在您的网站上添加Facebook作者标签后,只要您的文章被共享,它就会显示您的姓名并返回您的个人资料。
这对单个作者博客和多作者博客都很有用,因为它可以为您的个人品牌带来更多曝光。
有几种方法可以在您的网站上添加Facebook Author标记。我们将向您展示插件方法以及在您的WordPress网站上添加Facebook Author元标记的代码方法。
添加Facebook作者标签使用Yost WordPress SEO插件
如果您使用的是Yoast WordPress SEO插件,那么你是幸运的是因为它有Facebook开放图元数据支持。
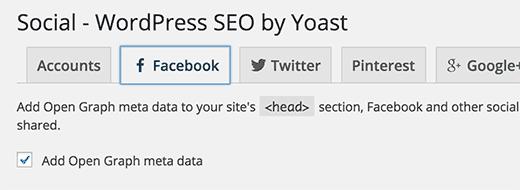
您只需要访问WordPress管理员中的 SEO»社交页面,并确保选中“添加打开图元数据”选项旁边的框。

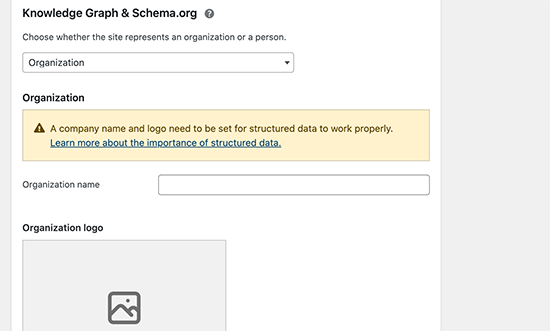
下一步是在您的WordPress帐户中添加您的Facebook ID。只需访问用户»您的个人资料页面并输入您的Facebook个人资料网址,然后点击保存更改按钮即可存储您的设置。

这就是全部,WordPress SEO现在将自动插入Facebook作者标签或在发布文章时通过标签发布。WordPress SEO还允许您轻松添加Facebook的页面标题和描述,甚至可以为您的帖子明确设置Facebook缩略图。
使用代码
由于我们已经在我们的网站上使用Yoast SEO插件,因此我们使用上述方法是有意义的。但是,如果您想在没有插件的情况下在您的网站上添加Facebook作者元标记,只需在您网站的< head>中添加以下代码即可。部分。
<meta property="article:publisher" content="http://facebook.com/yourpagelink" /> <meta property="article:author" content="http://facebook.com/yourprofilelink" />
确保将上面的链接替换为您网站的Facebook页面链接和您的个人资料链接。
如果您不想编辑主题文件,那么您可以使用我们的插入页眉和页脚插件以在您的站点中添加此代码。
我们希望本文可以帮助您在WordPress站点中添加Facebook作者标签。您可能还想查看我们的初学者指南,了解如何在WordPress中添加Twitter卡。

评论被关闭。