检查元素的基础知识:为DIY用户定制WordPress
您是否曾想过临时编辑网页以查看特定颜色,字体,样式等的外观。您可以使用浏览器中已存在的名为Inspect Element的工具。当所有DIY用户发现它时,这是一个梦想成真。在本文中,我们将向您展示inspect元素的基础知识以及如何在WordPress站点中使用它。

什么是Inspect Element或开发人员工具?
现代Web浏览器(如Google Chrome和Mozilla Firefox)具有内置工具,允许Web开发人员调试错误。这些工具显示页面的HTML,CSS和JavaScript代码以及浏览器如何执行代码。
使用Inspect Element工具,您可以编辑任何网页的HTML,CSS或JavaSCript代码并查看更改直播(仅限您的计算机)。
对于DIY网站所有者,这些工具可以帮助您预览网站设计的外观,而无需实际为每个人进行更改。
对于作者而言,这些工具非常棒,因为您可以在拍摄屏幕截图时轻松更改个人识别信息,从而无需完全模糊项目。
对于支持代理,这是识别可能导致您的画廊无法加载或幻灯片无法正常工作的错误的好方法。
我们只是抓住了使用的表面-cases。Inspect元素非常强大。
在本文中,我们将关注Google Chrome中的Inspect Element,因为这是我们选择的浏览器。Firefox有自己的开发人员工具,也可以通过从浏览器菜单中选择inspect元素来调用。
Ready?让我们开始。
启动Inspect元素并找到代码
您可以通过按键盘上的CTRL + Shift + I键启动检查元素工具。或者,您可以单击网页上的任意位置,然后从浏览器菜单中选择inspect元素。

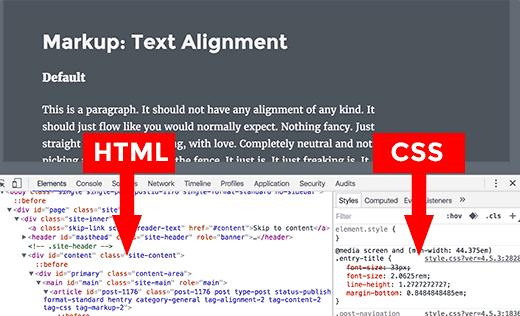
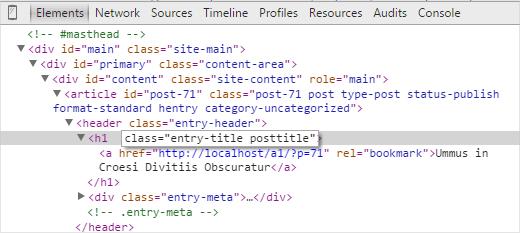
您的浏览器窗口将分为两部分,下部窗口将显示网页的源代码。
开发人员工具窗口进一步分为两个窗口。在左侧,您将看到该页面的HTML代码。在右侧窗格中,您将看到CSS规则。

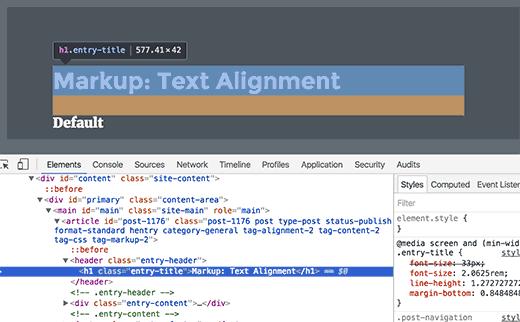
将鼠标移到HTML源上时,您将看到网页上突出显示受影响的区域。您还会注意到CSS规则更改以显示您正在查看的元素的CSS。

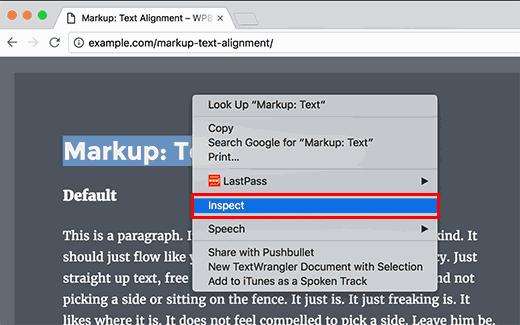
您还可以将鼠标指针指向网页上的元素,右键单击并选择inspect元素。您指向的元素将在源代码中突出显示。
在Inspect Element中编辑和调试代码
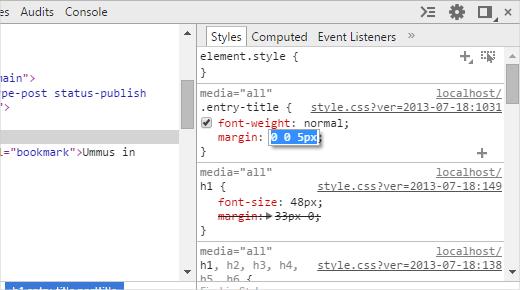
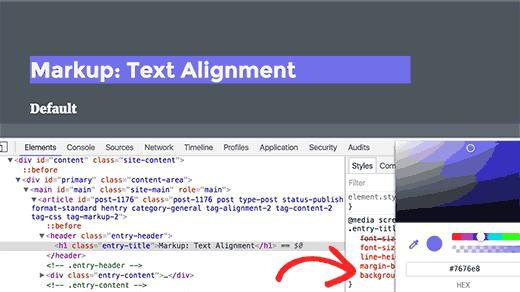
inspect元素窗口中的HTML和CSS都是可编辑的。您可以双击HTML源代码中的任意位置并根据需要编辑代码。

您还可以双击并编辑CSS窗格中的任何属性和样式。要添加自定义样式规则,请单击CSS窗格顶部的+图标。

当您对CSS或HTML进行更改时,这些更改将立即反映在浏览器中。

注意,您在此处所做的任何更改都不会保存在任何位置。Inspect元素是一个调试工具,它不会将您的更改写回服务器上的文件。这意味着如果刷新页面,您的所有更改都将消失。
要实际进行更改,您必须编辑WordPress主题的样式表或相关模板,以添加要保存的更改。
在使用Inspect Element工具开始编辑现有WordPress主题之前,请确保通过创建子主题来保存所有更改。
轻松查找站点上的错误
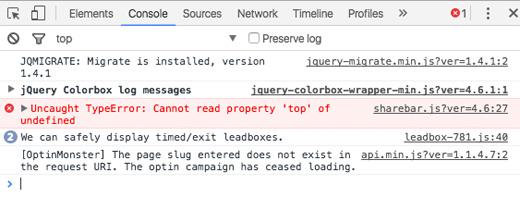
Inspect元素有一个名为Console的区域,显示您网站上存在的所有错误。当尝试调试错误或请求插件作者的支持时,查看错误是什么总是有帮助的。

例如,如果您是OptinMonster客户想知道为什么您的optin没有加载,那么您可以轻松找到问题“您的页面slug不匹配”。
如果您的共享栏工作不正常,那么您可以看到存在JavaScript错误。
像Inspect这样的工具Element Console和SupportAlly可以帮助您获得更好的客户支持,因为技术支持团队喜欢主动提供问题详细反馈的客户。
我们希望本文能帮助您了解检查元素的基础知识以及如何使用它与您的WordPres网站。您可能还想查看默认的WordPress生成的CSS备忘单,以加快您的主题开发技巧。
