如何在WordPress中创建一个“粘性”浮动页脚栏
你想在WordPress中创建一个粘性浮动页脚栏吗?我们多年来一直在我们的网站上使用浮动页脚栏,因为它可以帮助我们降低跳出率并增加用户查看的页面。很多人问我们如何创建一个类似的浮动条,所以在这里。在本文中,我们将向您展示如何在WordPress中创建粘性浮动页脚栏。
什么是浮动页脚栏?
粘性浮动页脚栏允许您突出显示您的重要内容给用户。用户始终可以看到此栏,因此他们更有可能点击它并发现更多有用的内容。
您可以使用浮动页脚栏:
- 为其他博客帖子提供更多点击次数
- 构建您的电子邮件列表
- 关注特别优惠/销售
在本文中,我们将向您展示在WordPress站点上添加粘性浮动页脚栏的两种方法。
方法1:在WordPress中手动创建粘滞浮动页脚栏
此方法要求您在WordPress文件中添加代码。如果您不熟悉添加代码,请查看我们的指南,了解如何将网页上的代码段粘贴到WordPress中。
首先,您需要使用cPanel中的FTP客户端或文件管理器连接到您的WordPress站点。
在您的FTP客户端中,您需要在WordPress主题文件夹中找到 footer.php 文件并将其下载到您的桌面。它将位于如下路径:
/wp-content/themes/your-theme-folder/
接下来,您需要以纯文本格式打开footer.php文件编辑器如记事本,并在</body>标记之前添加以下代码。
<div class="fixedbar"> <div class="boxfloat"> <ul id="tips"> <li><a href="https://www.itbook5.com/">Link is the First Item</a></li> <li><a href="http://www.wordpress.org/">WordPress.org is the Second Item</a></li> </ul> </div> </div>
您可以根据需要添加任意数量的列表项。我们将向您展示如何在每次页面加载时随机旋转它们。
下一步是添加CSS样式。
您可以将CSS添加到WordPress主题的 style.css 文件或使用简单自定义CSS插件。
/*Footer Bar*/
.fixedbar {
background: #000;
bottom: 0px;
color:#fff;
font-family: Arial, Helvetica, sans-serif;
left:0;
padding: 0px 0;
position:fixed;
font-size:16px;
width:100%;
z-index:99999;
float:left;
vertical-align:middle;
margin: 0px 0 0;
opacity: 0.95;
font-weight: bold;
}
.boxfloat {
text-align:center;
width:920px;
margin:0 auto;
}
#tips, #tips li {
margin:0;
padding:0;
list-style:none
}
#tips {
width:920px;
font-size:20px;
line-height:120%;
}
#tips li {
padding: 15px 0;
display:none;
}
#tips li a{
color: #fff;
}
#tips li a:hover {
text-decoration: none;
}
添加CSS后,可能无法在您的网站上看到更改。这是因为我们已将列表中的项目的显示设置为无。
接下来,我们将使用jQuery在每个页面加载时从列表中随机显示一个项目。
您需要在计算机上打开像记事本这样的纯文本编辑器,并将此代码添加到空白文件中:
(function($) {
this.randomtip = function(){
var length = $("#tips li").length;
var ran = Math.floor(Math.random()*length) + 1;
$("#tips li:nth-child(" + ran + ")").show();
};
$(document).ready(function(){
randomtip();
});
})( jQuery );
完成后,您需要将此文件另存为floatingbar.js on你的桌面。
现在打开您的FTP客户端并连接到您的Web服务器。转到主题文件夹并找到js文件夹。它将是这样的路径:
/wp-content/themes/your-theme-folder/js
如果您的主题目录中没有js文件夹,那么您需要创造一个。
现在,您需要将之前创建的floatingbar.js文件上传到刚刚创建的js文件夹中。
下一步是将JavaScript文件排入(加载)到WordPress主题中。
将此代码粘贴到主题的functions.php文件或特定于站点的插件中。
function floating_bar() {
enqueue_script( "wpb-footerbar", get_stylesheet_directory_uri() . "/js/floatingbar.js", array( "jquery" ) );
}
add_action( "enqueue_scripts", "floating_bar" );
这就是全部,您现在可以访问您的网站以查看浮动的页脚栏。重新加载页面几次,看到页脚栏随机显示列表中的不同项目。
使用此方法的好处是,您可以像我们一样随机旋转浮动页脚栏中的多个链接。
但是,难度在于您需要添加代码。此外,如果不进行太多的CSS自定义,你不能将这个浮动条用于其他事情。
方法2:使用OptinMontser在WordPress中添加浮动页脚栏
OptinMonster是一个流行的潜在客户生成适用于所有网站的插件。它可以帮助您将网站访问者转换为订阅者和客户。
OptinMonster的一个功能是浮动页眉和页脚栏,您可以使用它来显示电子邮件optin表单以及促进单个链接/优惠。
使用此方法的好处是:
- 易于安装(无代码)
- 您可以在网站的不同页面/类别上显示自定义浮动条。
- 您可以使用它来构建您的电子邮件列表以及促进优惠。
唯一的缺点是OptinMonster是一项付费服务。但您可以使用我们的OptinMonster优惠券: WPB10 可以获得任何OptinMonster计划10%的折扣。
购买OptinMonster(Plus或Pro计划)后,您可以在您的网站上使用OptinMonster WordPress API插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
此插件仅用作WordPress站点和OptinMonster之间的连接器。
激活后,插件将向您的WordPress管理栏添加一个标记为OptinMonster的新菜单项。单击它将转到插件的设置页面。

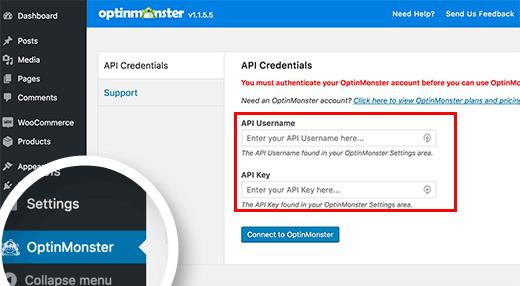
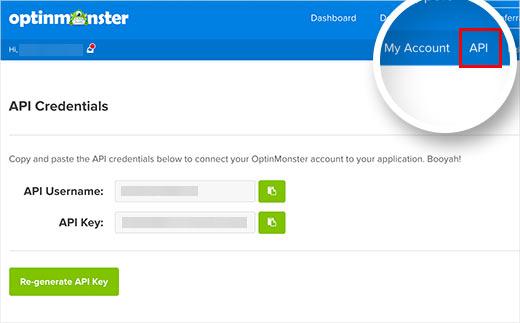
您将被要求提供您的OptinMonster API用户名和密钥。您可以从OptinMonster帐户获取这些密钥。

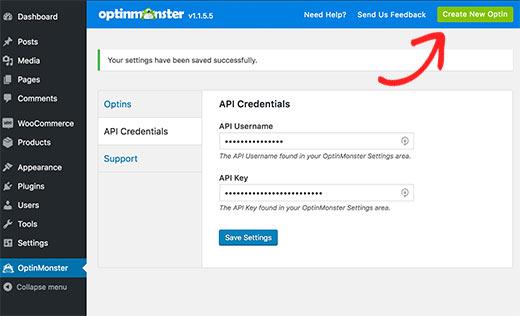
将密钥复制并粘贴到插件设置中,然后单击“连接到OptinMonster”按钮。该插件现在将您的WordPress网站连接到您的OptinMonster帐户。
接下来,您需要点击“创建新选项”按钮。

这将带您进入OptinMonster网站上的“创建新选项”页面。
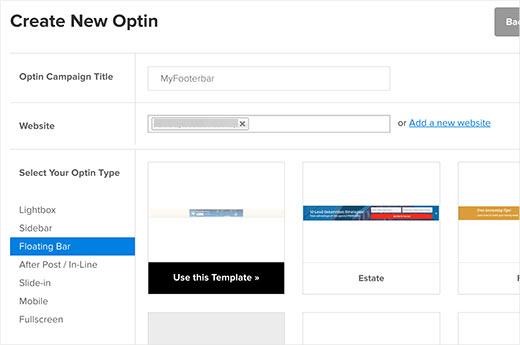
首先,您需要为您的Optin广告系列提供标题,然后选择您将使用此optin的网站。如果您的网站未列出,请点击“添加新网站”链接。

接下来,您可以单击“选择您的optin类型”下的浮动栏,以使用可用作浮动栏的模板。
您可以根据自己的喜好自定义所有这些模板。选择与您的想法最接近的那个。
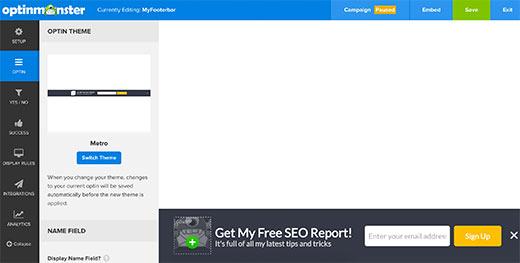
只要您选择模板,OptinMonster就会启动他们的设计定制器。它是一个点击式构建器,您可以在其中配置optin的外观和设置。

配置好optin的外观后,请务必单击“保存”按钮。
虽然这些被称为optins,但它们并不总是必须如此。您可以使用“是/否”功能添加按钮以查看博客帖子或声明特殊折扣。
首次创建浮动栏时,默认情况下它已暂停。
一旦你已完成配置,将鼠标悬停在顶部菜单中的状态栏并选择Start Campaign。
您的浮动栏现在已准备好添加到您的WordPress站点。
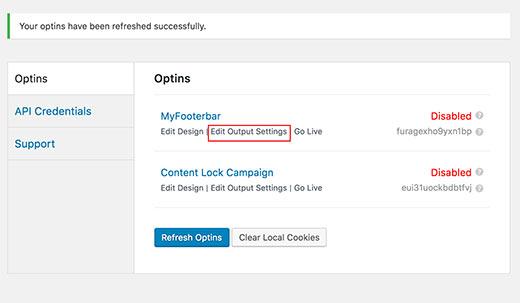
返回WordPress网站的管理区域并访问 OptinMonster»Optins 。你会在这里看到你的optin。如果您没有看到它,则单击Refresh Optins按钮,插件将显示它。
单击“编辑输出设置”链接继续。

在下一页上,选中“在网站上启用optin”选项旁边的框,然后单击保存设置。
您还可以使用“高级”选项仅在特定帖子,页面,类别和其他区域显示浮动条。
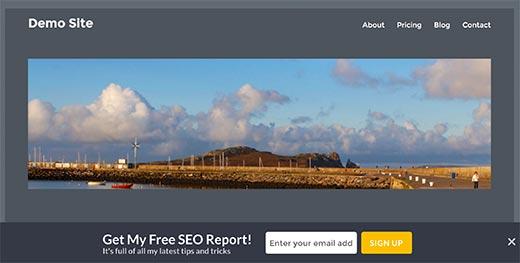
这就是全部,浮动页脚栏optin现在可以在您的WordPress上使用现场。

我们希望本文能帮助您为WordPress网站添加浮动页脚栏。您可能还希望看到这些可操作的提示,以增加您的WordPress网站的流量。
评论被关闭。