如何在2019年开始在线商店(逐步)
你想开创自己的网店吗?我们知道,建立一个在线商店可能是一个可怕的想法,特别是当你不是一个技术人员。好吧,你并不孤单。在帮助数百名用户开始他们的在线商店之后,我们决定创建有关如何使用WordPress构建在线商店的最全面的指南(一步一步)
您需要什么才能启动在线商店?
从来没有比现在更好的时间开展在线业务。
任何拥有计算机的人都可以在几分钟内开始并且没有获得任何特殊技能。
启动在线商店所需的三件事是:
- 域名理念(这将是您的在线商店的名称,即itbook5.com)
- A网站托管帐户(这是您的网站在互联网上的位置)
- 您的专注30分钟。
是的,它真的很简单。
您可以在不到30分钟的时间内使用WordPress设置自己的在线商店,我们将引导您完成整个过程的每个步骤。
在本教程中,我们将介绍:
- 如何免费注册域名
- 如何选择最佳WooCommerce托管
- 如何获取免费SSL证书(接受付款所需)
- 如何安装WordPress
- 如何创建WooCommerce商店
- 如何在您的在线商店添加产品
- 如何选择和自定义主题
- 如何使用插件扩展您的在线商店
- 学习学习WordPress拓展您的业务
准备好了吗?让我们开始吧。
步骤1:设置你的在线商店平台
大多数用户犯的最大错误就是没有为他们的在线商店选择合适的平台。
谢天谢地你在这里,所以你不会犯这个错误。
我们推荐两种流行的电子商务平台:Shopify或WordPress + WooCommerce。
Shopify是一款完全托管的电子商务解决方案,起价为每月29美元。这是一个无障碍的解决方案,您只需登录并开始销售。Shopify的缺点是价格相当昂贵,除非您支付额外费用,否则您的付款选项有限。
这就是大多数用户选择WordPress + WooCommerce的原因,因为它提供了灵活性。它确实需要一些设置,但从长远来看它值得做。WooCommerce是世界上最大的电子商务平台(参见:Shopify与WooCommerce比较)。
在本教程中,我们将向您介绍如何使用WooCommerce在WordPress中设置在线商店。
设置你的商店,你需要有一个域名,虚拟主机和一个SSL证书。
域名是您在互联网上的网站地址。用户将在其浏览器中输入以访问您的网站(例如:google.com或itbook5.com)。
网站托管是您的网站在互联网上的位置。这是你网站上互联网的房子。互联网上的每个网站都需要网络托管。
SSL证书在您的网站上添加了一个特殊的安全层,因此您可以接受敏感信息,如信用卡号和其他个人信息。这是您在网站上接受信用卡付款所必需的。
通常,域名费用约为14.99美元/年,网络托管费用约为每月7.99美元,SSL证书费用约为69.99美元/年。
这是很多启动成本。
值得庆幸的是,Bluehost,一个官方WordPress和WooCommerce推荐的托管服务提供商,已同意为我们的用户提供一个免费域名,免费SSL证书,以及网页寄存折扣。
基本上,你可以以每月6.95美元的价格开始。
Bluehost是最古老的网络托管公司之一,始于1996年(那是在谷歌之前))。它们也是WordPress主机上最大的品牌名称,因为它们拥有数百万个网站,包括我们自己的网站。
让我们继续购买您的域名+托管+ SSL。
使用此链接在新窗口中打开Bluehost并继续。
您需要做的第一件事就是点击绿色立即开始按钮开始。

在下一个屏幕上,选择您需要的计划(starter和plus是最受欢迎的计划)。
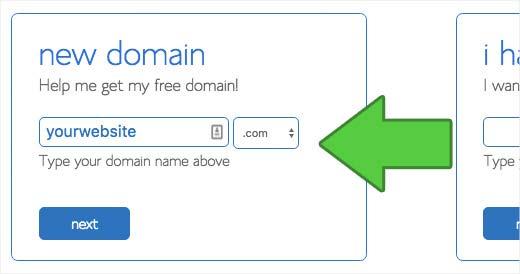
之后,系统会要求您输入网站的域名。

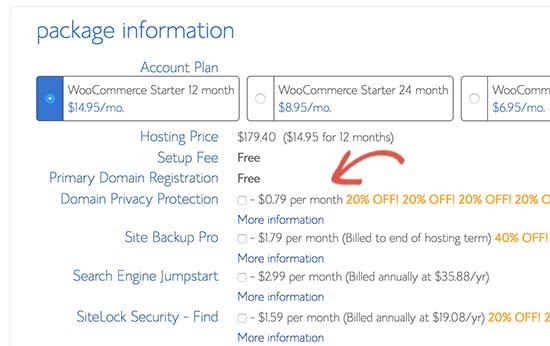
Lastly,您需要添加帐户信息并最终确定包裹信息以完成此过程。在此屏幕上,您将看到可以购买的可选附加功能。
无论您是否购买这些产品,完全取决于您,但我们通常不建议购买这些产品。如果您确定需要,可以随时添加它们。

完成后,您将收到一封电子邮件,其中包含有关如何登录Web主机控制面板(cPanel)的详细信息。这是您管理支持,电子邮件等所有内容的地方。
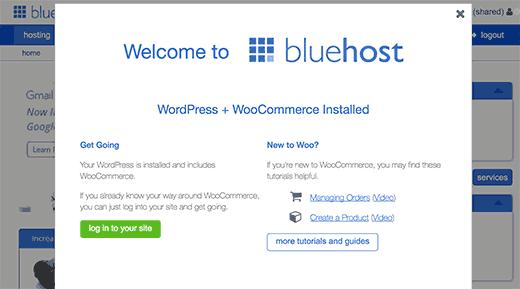
继续并登录到您的cPanel。您将看到一个弹出窗口,通知您已在您的网站上预装了带有WooCommerce的WordPress。

您只需要点击“登录到您的网站”按钮,它就会转到您的WordPress网站的信息中心。
恭喜,您已经完成了托管和域名部分的设置。
下一步是设置您的WordPress网站,然后设置您的在线商店。
步骤2.设置WordPress
Bluehost已在您的网站上自动安装WordPress和WooCommerce。
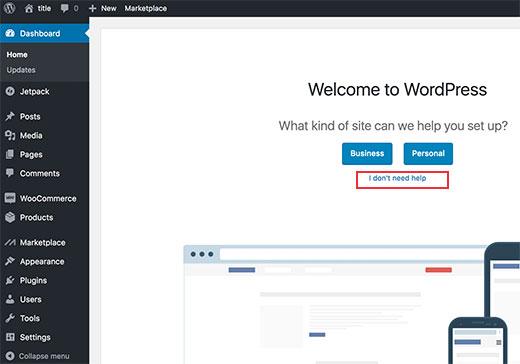
当您首次登录WordPress时,您将看到一条欢迎消息。系统将询问您要设置的网站类型。

继续点击“我不需要帮助”链接。不要担心,我们会引导您完成所有必要的步骤。
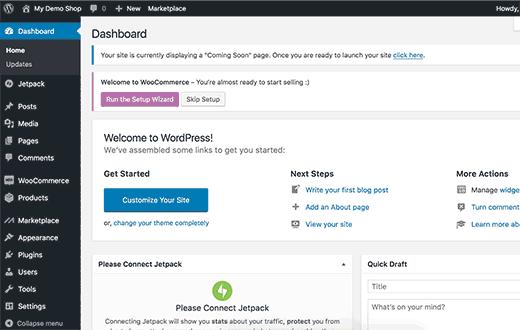
关闭设置向导将显示您的WordPress管理仪表板,如下所示:

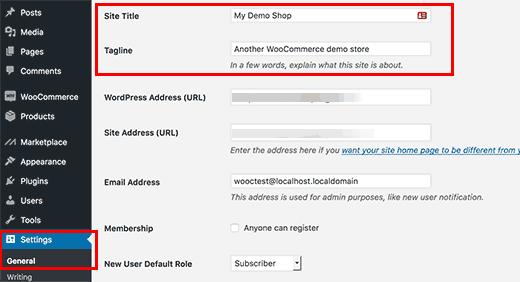
首先,您需要访问设置»常规页面到设置您的WordPress网站标题和说明。

设置HTTPS以使用SSL
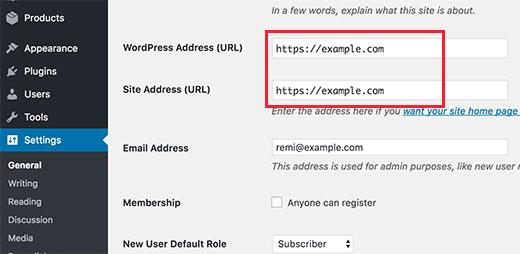
您的WordPress主机包附带免费的SSL证书。此证书已预先安装为您的域名。但是,您的WordPress站点需要进行配置,因此加载为https vs http。
在设置»常规页面上,您需要更改WordPress地址和站点地址以使用https而不是http。

不要忘记向下滚动到页面底部,然后单击保存更改按钮以存储您的设置。
您的基本WordPress设置已完成。现在是时候设置您的在线商店了。
步骤3.设置您的WooCommerce商店
在开始销售之前,您需要设置一些货币,付款和运输信息。
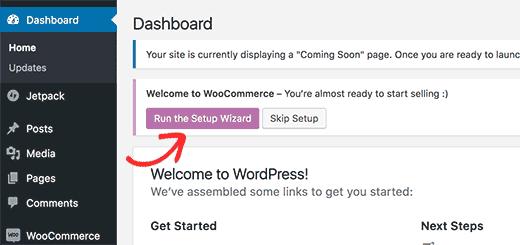
您将在WordPress管理页面上看到“欢迎使用WooCommerce”通知。继续,然后单击通知中的“运行设置向导”按钮。

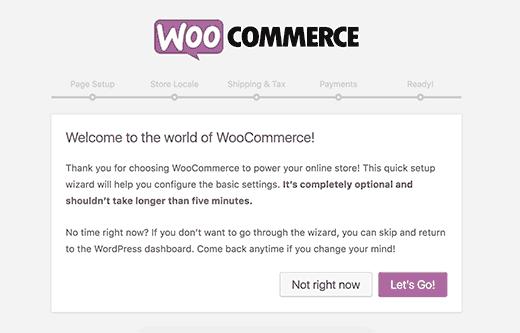
这将启动WooCommerce设置向导,您需要点击“让我们去”按钮开始。

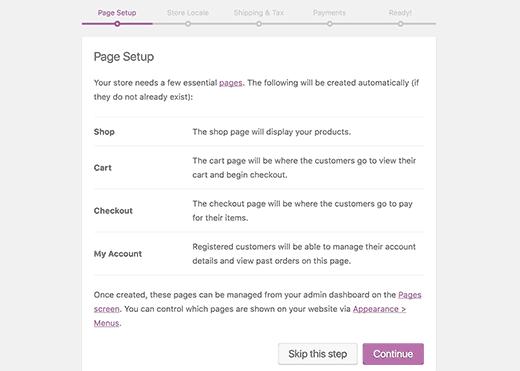
WooCommerce需要购物车,帐户,商店和结帐的重要页面。您可以单击“继续”按钮自动创建这些页面。

这将带您进入下一步。
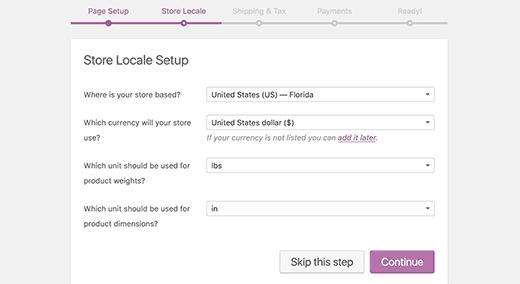
现在,您需要告诉WooCommerce您的商店所在的位置以及要使用的货币和单位指标。

选择您的位置和货币后,单击继续按钮继续。
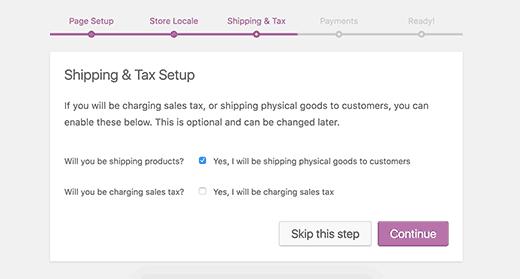
接下来,您需要输入运费和税金信息。

WooCommerce可用于销售需要发货的数字下载和实物商品。
如果您要运送货物,则需要选中此框,或者如果您只销售数字商品,则可以不加协助。
接下来你需要回答税务问题。WooCommerce可以帮助您自动计算和增加税价。
如果你不确定,那么你可以不加控制。您可以随后从WooCommerce设置添加税务信息。
单击继续按钮继续。
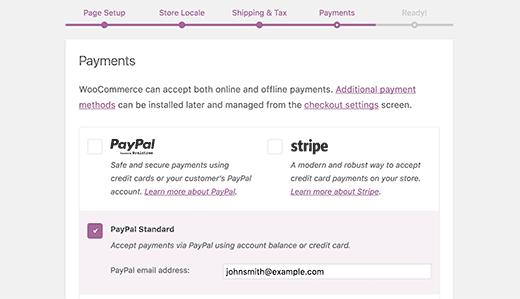
接下来,系统会要求您为在线商店选择付款方式。

默认情况下,WooCommerce支持PayPal,PayPal标准和Stripe支付网关。WooCommerce还有许多其他付款方式,如果需要,您可以稍后再安装。
接受付款的最简单方法是使用PayPal标准。
只需输入您的PayPal电子邮件地址,然后单击继续按钮。
包括我们在内的很多人使用PayPal和Stripe。通过使用Stripe,您允许用户在结帐页面输入信用卡信息,而无需离开您的网站并转到PayPal。
您可以按照WooCommerce屏幕上的说明设置Stripe。
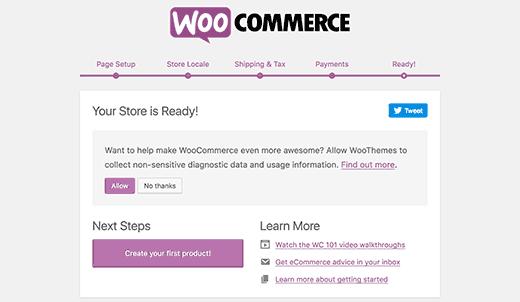
完成后,您的WooCommerce在线商店全部设置完毕。

您需要单击“返回WordPress仪表板”链接以退出设置向导。
完成WooCommerce设置后,您现在可以将产品添加到在线商店。
步骤4.将产品添加到您的在线商店
让我们首先将第一个产品添加到您的在线商店。
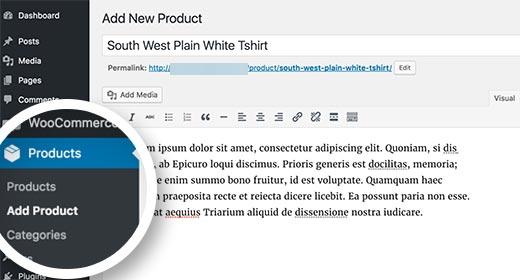
您需要访问产品»添加新的页面以添加新产品。

首先,为您的产品提供标题,然后提供一些详细说明。
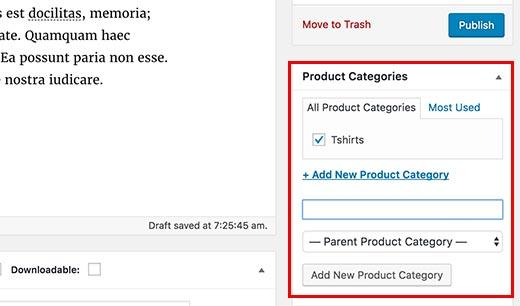
在右侧栏中,您将看到“产品类别”框。单击“+添加新产品类别”以创建此产品的类别。这使您和您的客户可以轻松地对产品进行排序和浏览。

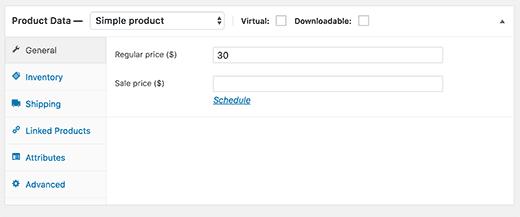
向下滚动一下,您会注意到“产品数据”框。您可以在此处提供产品相关信息,如定价,库存,运输等。

在产品数据框下方,您会看到一个添加产品简短说明的框。当用户在页面上查看多个产品时,将使用此简短描述。

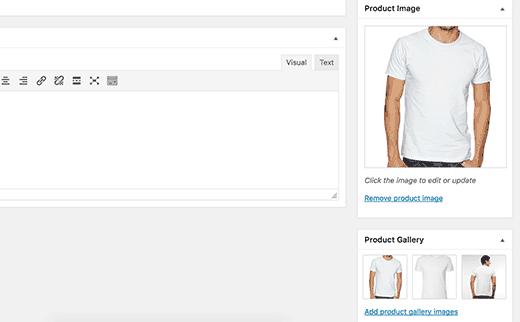
最后,在右侧栏中,您将看到用于添加主产品图像和产品库的框。

一旦您对所添加的所有产品信息感到满意,您可以单击“发布”按钮将其显示在您的网站上。
重复此过程以根据需要添加更多产品。
步骤5.选择并自定义WordPress主题
主题控制用户访问时WordPress网站的外观。对于WooCommerce商店,他们还控制您的产品的显示方式。
有数千个付费和免费的WordPress主题可用。
您的Bluehost托管帐户会自动为您的网站安装Storefront主题。您需要对其进行自定义以满足您的需求。
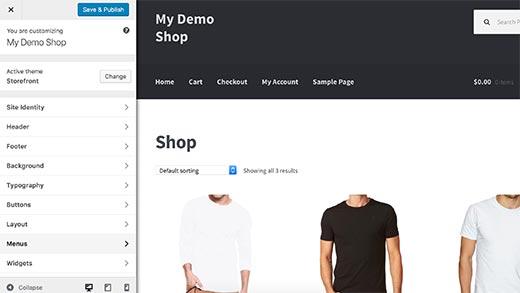
转到外观»自定义页。这将启动主题定制器,您可以在其中更改不同的主题设置。

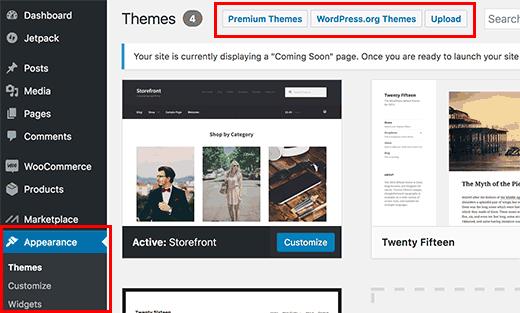
如果你不喜欢店面主题,那么你可以通过访问外观»主题页面来使用另一个主题。

如果您在选择主题时需要帮助,请参阅我们的指南,了解您在选择完美的WordPress主题时应考虑的9件事。
步骤6.使用插件扩展您的在线商店
现在您已准备好在线商店,您可能希望开始在网站上添加其他常用元素,例如联系表单,页面等等。
进一步自定义WordPress和添加联系表单,画廊,滑块等功能,你需要使用WordPress插件。
WordPress插件是允许你为你的网站添加新功能的应用程序。
有46,000多个WordPress插件可用。
