如何在WordPress中添加动画GIF
你想在你的WordPress博客文章中添加动画GIF吗?有时,当您在WordPress中添加动画GIF时,它会丢失动画并显示为纯静态图像。在本文中,我们将向您展示如何在WordPress中正确添加动画GIF。

为什么动画GIF在WordPress中成为静态图像?
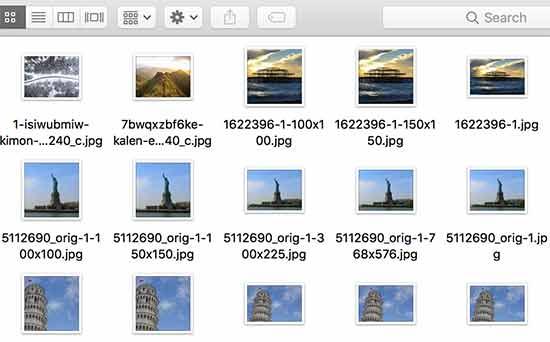
WordPress带有一个易于使用的媒体上传器,允许您将图像添加到WordPress的帖子或页面。使用媒体上传器上传图像时,WordPress会自动创建不同大小的图像的多个副本。
有三种默认的WordPress图像大小:缩略图,中等和大。它还可以保持原始图像的完整尺寸。

为动画GIF创建新的图像尺寸时,WordPress最终只保存GIF的第一帧。
现在,如果您将任何这些图像尺寸添加到帖子或页面中,它们将是没有动画的静态GIF图像。
话虽如此,让我们来看看如何在WordPress中正确添加动画GIF而不会丢失动画。
在WordPress中正确添加动画GIF
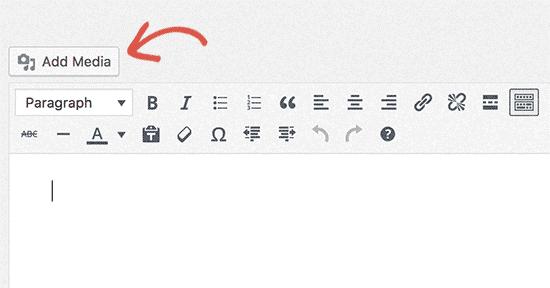
首先,您需要编辑要添加动画GIF的帖子或页面,然后单击“添加媒体”按钮。

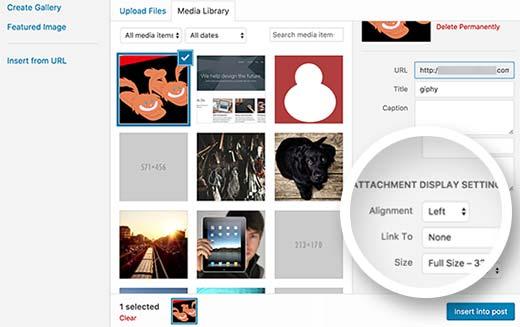
这将打开WordPress媒体上传器弹出窗口。您需要单击上传文件按钮,然后从计算机中选择动画GIF文件进行上传。
上传文件后,选择右侧“附件显示设置”部分下的“完整尺寸”。

之后点击“插入帖子”按钮继续。
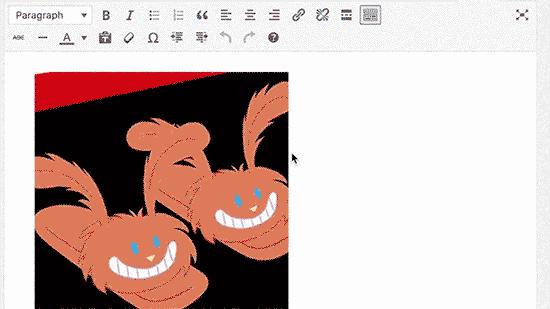
WordPress现在将在帖子编辑器中插入您的动画GIF。
此全尺寸图片是您上传到WordPress的原始动画GIF。您将能够在可视化帖子编辑器中立即看到动画。

您现在可以继续编辑帖子或保存以进行预览。
在WordPress中使用动画GIF的额外提示
动画GIF图像的文件大小通常比其他图像文件大。那是因为它们包含几个用作帧的压缩图像来创建动画。
在WordPress页面上添加太多GIF图像会降低您的网站速度。有关更多详细信息,请参阅有关如何提高WordPress速度和性能的最终指南。
如果您使用Giphy查找动画GIF,那么您可能会发现Giphypress插件非常有用。它允许您从WordPress管理区域搜索Giphy数据库并添加GIF而无需离开您的站点。有关更多详细信息,请参阅我们的指南,了解如何使用Giphypress在WordPress中添加Giphy的GIF。
我们希望本文能帮助您学习如何在WordPress中添加动画GIF。您可能还想查看我们用于管理图像的22个优秀WordPress插件列表。
评论被关闭。