如何在WordPress中创建一个“粘滞”浮动侧边栏小部件
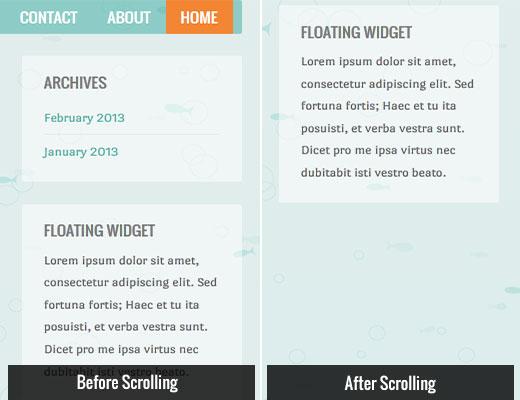
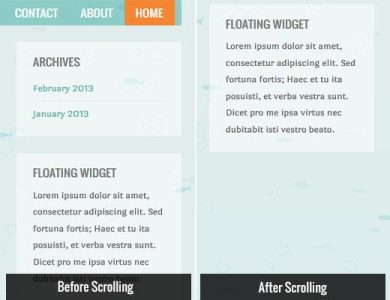
滚动时粘贴到屏幕上的浮动元素往往比静态对象具有更高的点击率和转换率。这就是许多网站在其网站上使用浮动元素的原因。我们已经看到了标题栏,页脚栏,侧栏小部件以及新闻稿optin等元素。过去我们向您展示了如何在WordPress中创建一个粘性浮动页脚栏,就像我们使用的那样。在本文中,我们将向您展示如何在WordPress中创建粘性浮动侧边栏小部件,这样您就可以使您的电子邮件简报更加突出。
注意:这适用于所有类型的侧边栏小部件,而不仅仅是你的电子邮件选择。你可以将它用于产品促销,热门帖子,flickr照片,谷歌日历,以及你喜欢的任何其他内容。

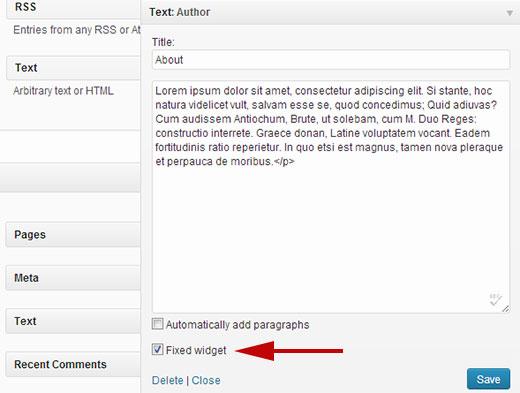
首先,您需要安装并激活Q2W3 Fixed Widget(Sticky Widget)插件。激活插件后,转到外观»窗口小部件,然后单击要粘贴的窗口小部件。该插件在所有小部件中添加了 Fixed Widget 选项。检查 Fixed小部件框并保存更改。转到您的实际网站并向下滚动。您的固定小部件现在将是一个粘性浮动小部件。

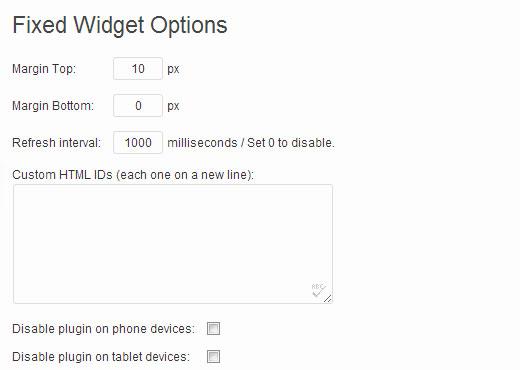
Sticky Widget插件附带配置固定小部件定位的选项。转到外观»修复窗口小部件选项以配置插件。在此页面上,您可以设置边距,添加自己的HTML ID,甚至可以在手机和平板电脑上禁用固定小部件。

粘滞式浮动侧边栏小部件可用于提升注册,展示内容并提高整体用户忠诚度。边栏中可以有多个固定小部件。然而,这些可能很容易变得烦人并且也会产生不利影响。在您的设计中保持平衡,这样您就不会让用户感到沮丧。
我们希望本文能帮助您在WordPress网站中实现粘性浮动侧边栏小部件。您可以放置粘性页脚栏,粘性顶部导航栏和侧边栏窗口小部件。你宁愿在你的网站上使用哪一个?请在下面的评论中告诉我们。

评论被关闭。