如何在WordPress中为YouTube视频添加缩略图
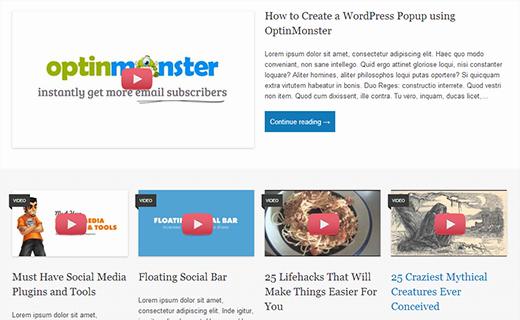
您是否在其网站的首页上看到了使用YouTube视频缩略图的热门网站?如果您在YouTube,Vimeo或其他网站上运行视频频道,那么您也可以在博客的正面和存档页面上显示包含视频的所有帖子的视频缩略图。在本文中,我们将向您展示如何在WordPress中添加YouTube视频的缩略图。

视频缩略图和WordPress后缩略图
WordPress附带内置功能,可添加精选图像或发布缩略图,大多数WordPress主题都支持此功能。但是,如果您想要突出显示来自YouTube的视频内容,那么您可能希望使用视频缩略图展示该内容。本文将通过使用默认的WordPress后缩略图功能帮助您实现这一点。
在WordPress中设置视频缩略图插件
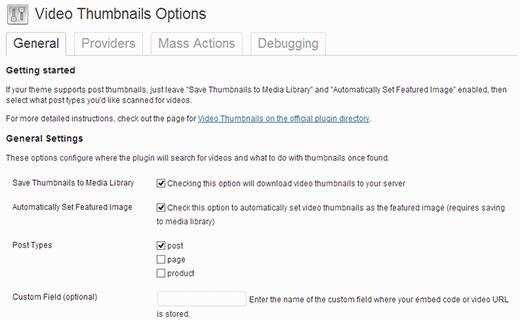
您需要做的第一件事是安装并激活Video Thumbnails插件。激活插件后,您需要转到设置»视频缩略图配置插件设置。

在设置屏幕上,我们建议您选择将缩略图存储在媒体库中。这将减少您网站上的外部http请求,并且您的网页加载速度会更快。在帖子类型部分下,如果您的网站上有任何内容,插件将显示帖子,页面和自定义帖子类型。选择您希望插件扫描视频链接的帖子类型。此页面上的最后一个选项是选择自定义字段。WordPress的某些视频插件会在自定义字段中保存视频网址,如果您使用此类插件,则需要在此处输入该自定义字段。之后,单击“保存更改”按钮。
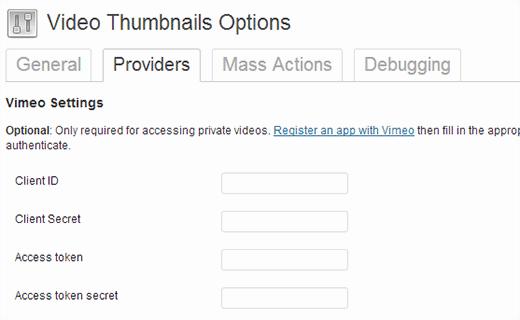
在设置页面上,您还会看到 Providers 选项卡。如果您使用Vimeo分享视频,则需要在Vimeo上创建应用程序,然后在此处输入客户端ID,客户端密钥,访问令牌和访问令牌密钥值。

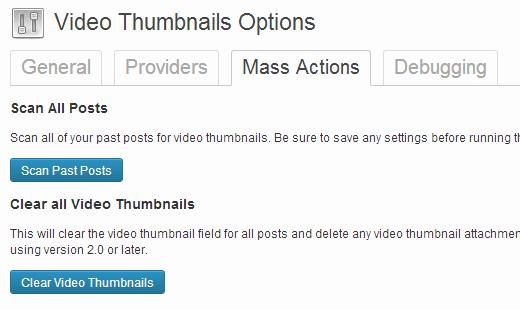
On Mass Actions 选项卡,您可以扫描已发布的帖子以查看视频并为其生成视频缩略图。该插件还提供了一个按钮,用于清除所有视频缩略图,并将其从帖子中删除为附件。

在WordPress帖子中创建视频缩略图
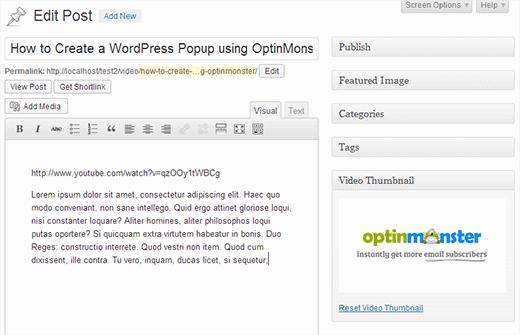
现在您已经设置了插件,让我们通过在WordPress帖子中添加视频URL来创建视频缩略图。为此,您需要创建或编辑WordPress帖子,并在帖子编辑区域添加您的视频URL。发布帖子后,您会看到该插件已为您生成视频缩略图并将其添加到您的帖子中。

在WordPress主题中显示视频缩略图
视频缩略图插件使用WordPress Post Thumbnails功能。大多数WordPress主题都设置为自动显示帖子缩略图。这意味着您的主题会自动显示视频缩略图以及您的帖子内容或摘录。但是,如果您的主题不显示视频缩略图,则需要编辑主题文件并将此代码添加到要显示缩略图的模板中。
<?php the_post_thumbnail(); ?>
如何在视频缩略图中添加播放按钮WordPress
现在您已成功捕获并在WordPress帖子中显示视频缩略图,您可能希望将常规图像缩略图与视频缩略图区分开来。这将让您的用户知道帖子中有视频,他们可以点击播放按钮查看视频帖子。我们将向您展示如何使用条件标签来区分视频缩略图和常规的帖子缩略图,并添加播放按钮。
要使用此方法,您需要确保在特定类别下发布视频帖子,例如视频。然后在主题的模板文件中,如index.php,archive.php,category.php或content.php 寻找这行代码:
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a>
<?php if ( in_category( "video" )) : ?> <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?><span class="playbutton"></span></a> <?php else : ?> <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a> <?php endif; ?>
此代码在帖子后添加&lt; span class =“playbutton”?&gt;&lt; / span&gt; 缩略图仅适用于视频类别下提交的帖子。下一步是从 Media上传图像文件»添加新的屏幕。该图像将用作播放按钮。上传图像文件后,通过单击图像旁边的编辑链接来记下图像文件位置。
最后一步是显示播放按钮。我们将使用CSS在视频缩略图上显示和定位播放按钮。为此,您需要通过单击外观»编辑器。
.playbutton {
background: url("http://example.com/wp-content/uploads/playbutton.png") center center no-repeat;
position: absolute;
top: 50%;
left: 50%;
width: 74px;
height: 74px;
margin: -35px 0 0 -35px;
z-index: 10;
opacity:0.6;
}
.playbutton:hover {
opacity:1.0;
}
评论被关闭。