如何在列中显示WordPress小部件
您是否尝试在列中显示WordPress小部件?
小部件允许您在网站的各个区域显示动态内容块。通常,它们出现在侧边栏中,但它们也可以显示在多列的其他区域中。
在本文中,我们将展示在列中显示WordPress小部件的简单方法。
方法1。在页脚边栏中显示WordPress小部件
许多WordPress主题在网站的页脚中都有一个专门的小部件就绪区域。
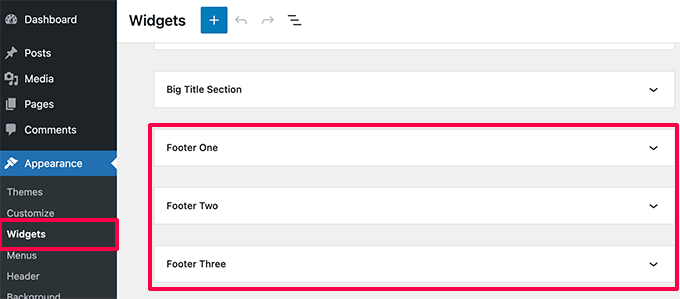
您只需转到外观?小部件页面,即可检查您的主题是否有页脚小部件区域。向下滚动一点或单击边栏标题以折叠/展开小部件区域。

如果您的主题有一个页脚小部件区域,那么它将被适当命名以反映这一点。
例如,在上面的屏幕截图中,我们使用的是一个在页脚中有三个小部件区域的主题。每个小部件区域将显示为单独的列。
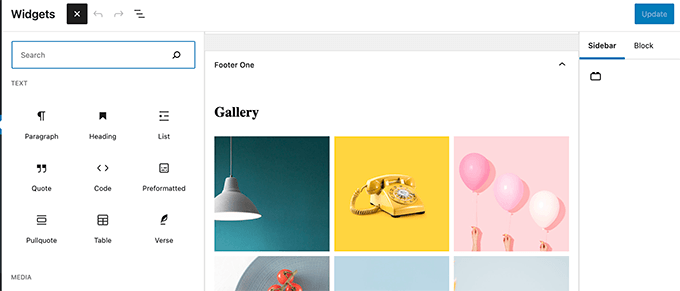
您可以简单地扩展一个小部件区域,然后开始添加要在那里显示的动态小部件。

添加完小部件后,不要忘记单击更新按钮以保存更改。
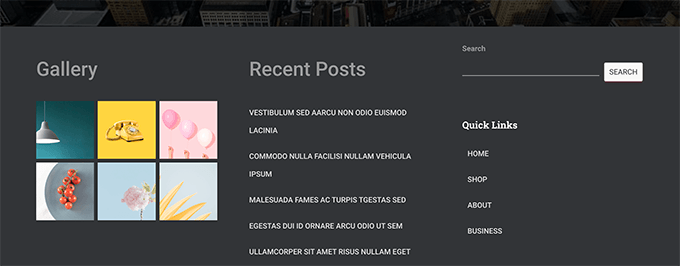
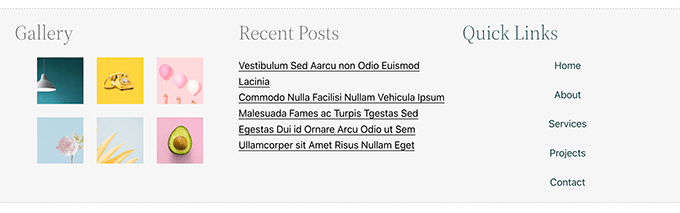
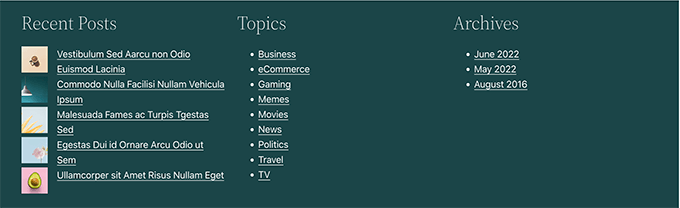
您现在可以访问您的网站并向下滚动到底部以查看列中的小部件。

方法2。在帖子和页面内的列中显示WordPress小部件
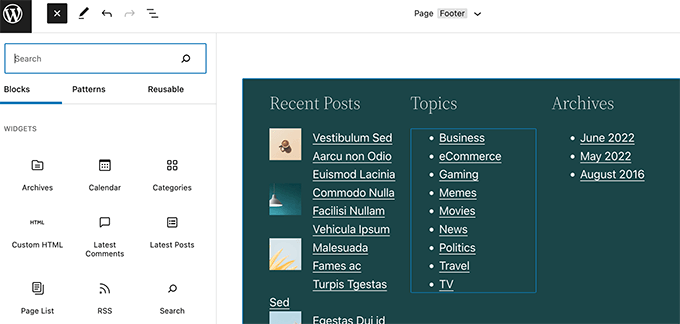
对于此方法,我们将使用默认的WordPress块编辑器来创建列,然后向它们添加小部件。
此方法允许您在帖子和页面的内容区域内显示小部件。缺点是,您必须将其添加到您想要在列中显示小部件的每个帖子或页面中。
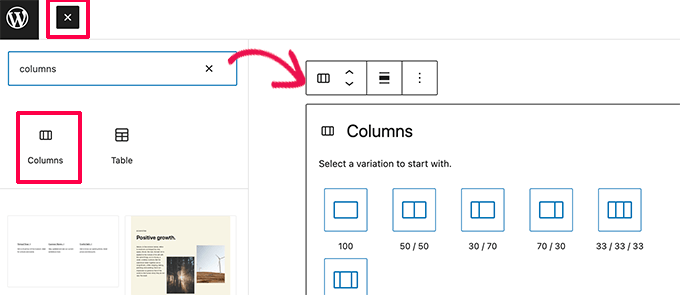
只需编辑您想要在列中添加小部件的帖子或页面。在帖子编辑屏幕上,您需要将列块添加到内容区域,然后选择要显示的列数。

现在,您可以继续单击第一列中的添加块按钮。
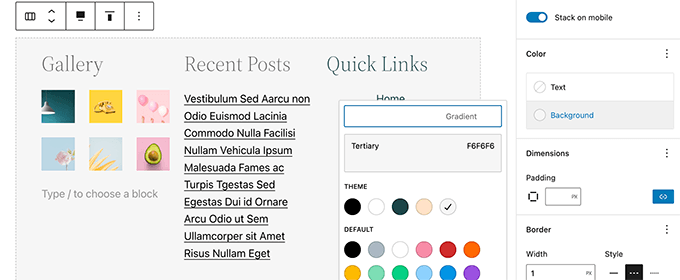
在块选择面板中,您可以向下滚动到小部件部分,并将任何遗留小部件添加到列中。

您还可以添加您想要添加的任何其他块,这为您提供了很大的灵活性。此外,由于它是块编辑器,您可以在编辑器中选择背景和文本颜色。
一旦您满意,不要忘记更新或发布您的帖子或页面。您现在可以预览它,看看它在您的网站上是什么样子的。

方法3。使用SeedProd在列中添加小部件
对于这种方法,我们将使用SeedProd,这是市场上最好的WordPress页面构建器插件。
SeedProd可以非常轻松地为您的网站创建自定义登陆页面。您还可以使用它使用拖放界面创建完全自定义的WordPress主题(无需编码)。

首先,您需要安装并激活SeedProd插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
注意:您至少需要PRO计划来解锁主题构建器功能。
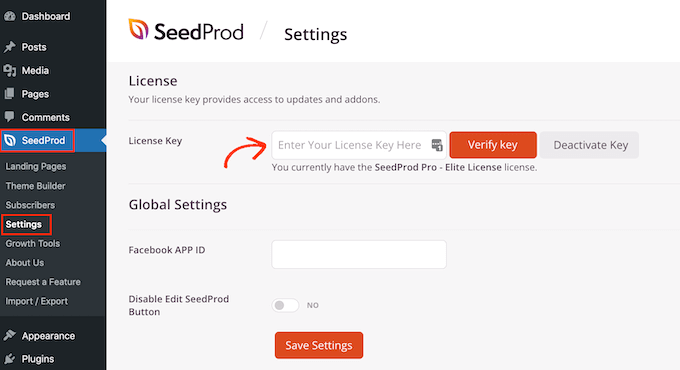
激活后,您需要输入插件许可证密钥。您可以在插件网站上的帐户下找到此信息。

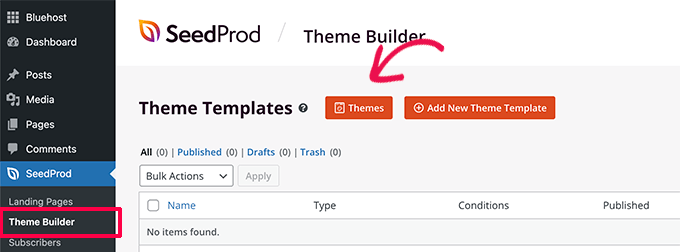
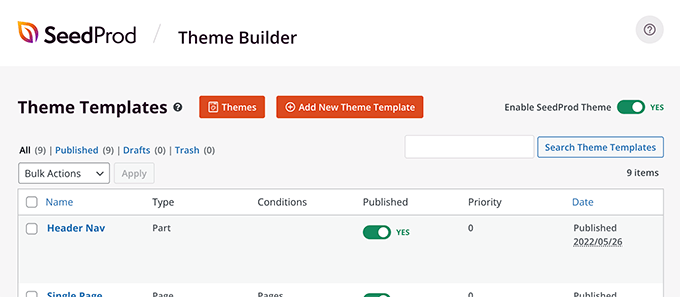
接下来,前往SeedProd »主题生成器页面,然后单击顶部的主题按钮。

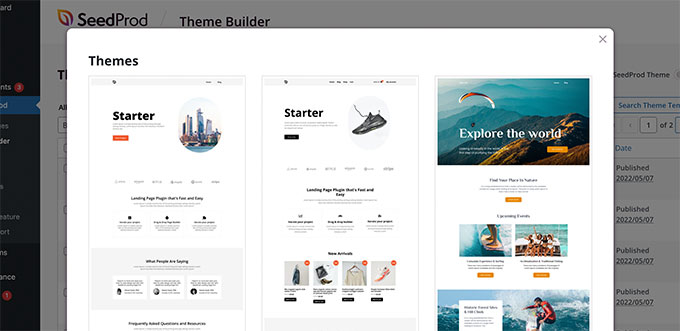
这将带来几个现成的SeedProd主题,您可以将其用作起点。如果您愿意,您也可以选择从头开始。

一旦您选择了一个主题,SeedProd将自动为您网站的不同区域生成模板。

只需单击模板即可开始编辑。例如,如果您想在页脚区域中显示小部件列,那么您将编辑页脚模板。
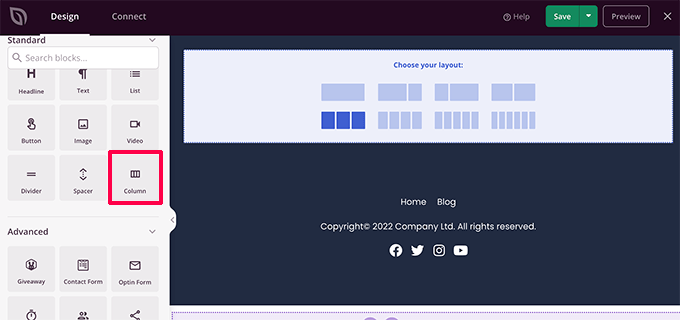
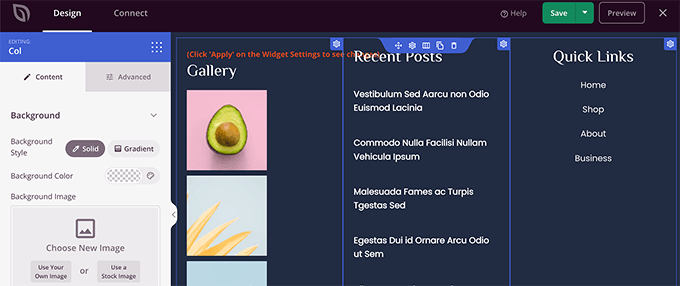
这将启动SeedProd构建器界面。这是一个拖放设计工具,可实时预览您的网站。

只需在布局中添加列块,然后单击添加按钮开始添加小部件。
SeedProd附带了您可能需要的所有常用的WordPress小部件,以及更多。您可以在这些列中编辑小部件、标题或任何自定义块。

一旦您对小部件列感到满意,不要忘记单击顶部的保存按钮。
您现在可以继续编辑WordPress主题的其余部分。有关更多详细信息,请参阅我们关于如何为初学者创建自定义WordPress主题的完整教程。
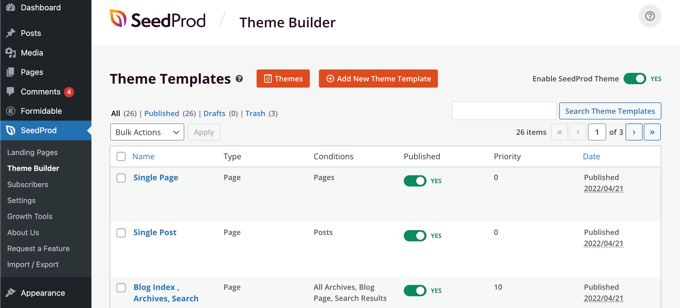
完成后,您可以返回到SeedProd?主题生成器页面,并在“启用SeedProd主题”选项旁边打开切换。

您现在可以访问您的网站,查看您的小部件列,以及正在运行的新自定义主题。

方法4。使用完整网站编辑在WordPress中创建小部件列
最近,WordPress引入了完整的网站编辑功能,该功能使用块编辑器来编辑WordPress主题。它仍处于测试阶段,目前并非所有流行的WordPress主题都支持它。
但是,如果您使用的是支持完整网站编辑的WordPress主题,那么您可以使用此方法在主题中显示小部件列。
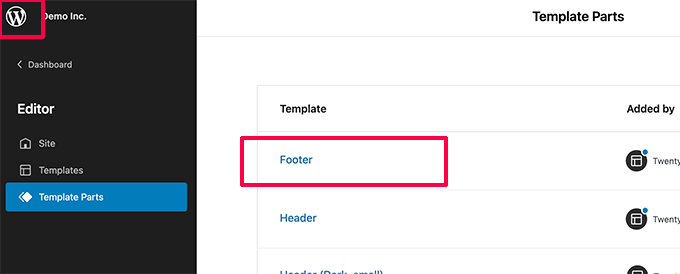
首先,您需要前往外观?编辑器屏幕以启动完整的网站编辑器。单击顶部的WordPress徽标,然后选择要显示小部件列的模板。

为了本教程,我们将在演示网站的页脚区域中添加小部件列。
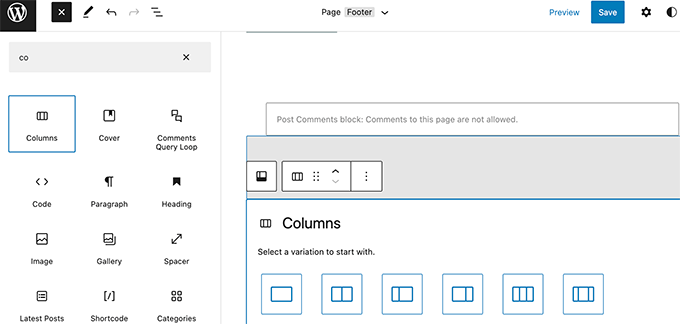
这将在编辑器中打开模板。编辑器的构建与您用于编写帖子和页面的块编辑器一样。
只需在要显示小部件的区域添加一个列块,然后选择列数。

之后,单击每列中的添加块按钮,以添加您想要在此处显示的小部件。

一旦您对更改感到满意,您就可以继续更新您的主题。您的更改将立即开始出现在您的网站上。

评论被关闭。