如何在WordPress 4.2中禁用Emojis表情符号
您是否希望禁用WordPress网站上的表情符号?
表情符号是用来表达感觉或情感的小图标。WordPress加载额外的CSS和JavaScript文件以添加表情符号支持,一些用户可能希望删除它以提高性能和速度。
在本文中,我们将向您展示如何在WordPress中轻松禁用表情符号。
什么是表情符号?
表情符号是互联网上使用的小图标或笑脸。
表情符号起源于日本,已经进入了Unicode字符集,现在被台式计算机以及iOS和Android移动设备支持。
表情符号功能首次在WordPress 4.2中引入,添加此功能的主要原因是添加对中文、日语和韩语字符集的原生支持。

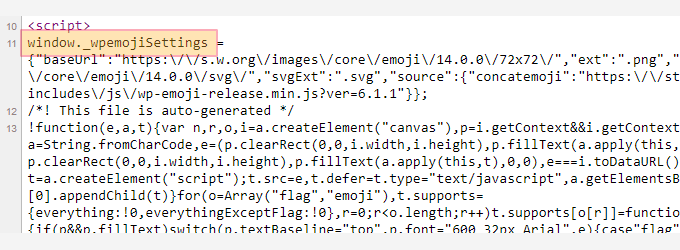
默认情况下,WordPress会加载一个额外的JavaScript文件和一些CSS来添加表情符号支持。
您可以通过查看网站的源代码或使用Inspect工具来查看它。

然而,一些网站所有者可能希望禁用这种额外的表情符号支持,通过不下载额外的代码和脚本来提高WordPress的速度和性能。
注意:当我们说在WordPress中禁用表情符号时,我们指的是禁用WordPress用于处理表情符号的额外检查和脚本。您仍然可以在您的网站上使用表情符号,支持它们的浏览器仍然可以显示它们。
话虽如此,让我们看看如何在WordPress中轻松禁用表情符号支持。
- 方法1。使用代码在WordPress中禁用表情符号
- 方法2。使用插件在WordPress中禁用表情符号
方法1。使用代码在WordPress中禁用表情符号
对于这种方法,我们将使用自定义代码片段来禁用WordPress中的表情符号支持。
您可以将此代码片段添加到WordPress主题的functions.php文件或特定于站点的插件中。然而,代码中的一个小错误很容易破坏您的网站并使其无法访问。
为了避免这种情况,我们建议使用WPCode。它是WordPress的最佳代码片段插件,提供了在不破坏的情况下将自定义代码添加到您的网站的最安全方法。
首先,您需要安装并激活WPCode插件。有关更多说明,请参阅我们的指南如何安装WordPress插件。
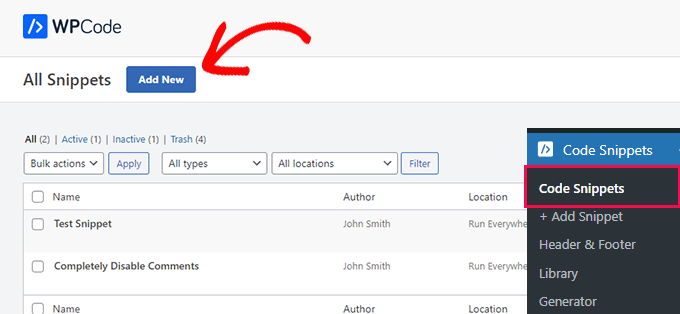
激活后,只需从WordPress管理仪表板转到代码片段»所有片段页面。
从这里,您需要单击顶部的“添加新”按钮。

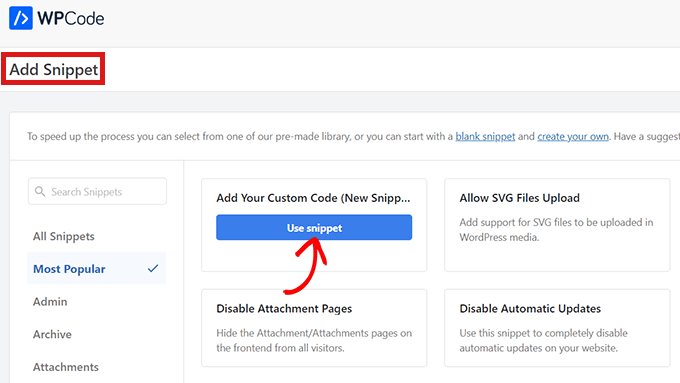
这将带您进入“添加片段”页面。
从这里,将鼠标悬停在“添加自定义代码(新片段)”选项中,然后单击“使用片段”按钮。

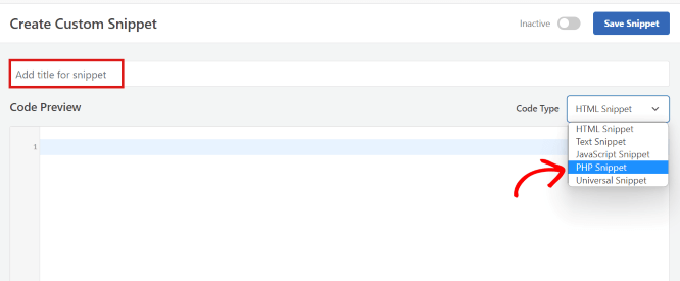
这将带您进入“创建自定义片段”页面。您可以从为您的代码片段键入名称开始。它可以是任何你喜欢的东西。
之后,您需要从右上角的下拉菜单中选择“PHP片段”作为您的“代码类型”。

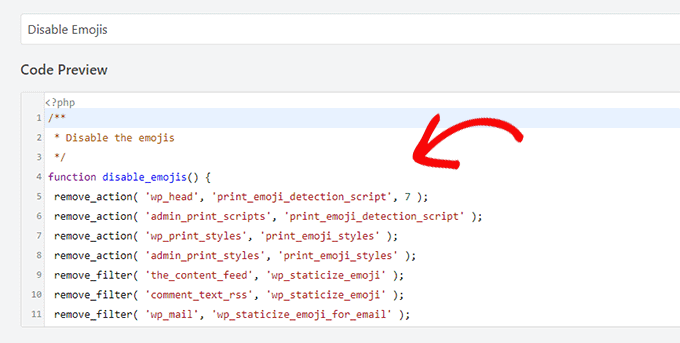
现在,您只需将以下代码复制并粘贴到“代码预览”框中。
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
/**
* Remove emoji CDN hostname from DNS prefetching hints.
*
* @param array $urls URLs to print for resource hints.
* @param string $relation_type The relation type the URLs are printed for.
* @return array Difference betwen the two arrays.
*/
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
/** This filter is documented in wp-includes/formatting.php */
$emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
}

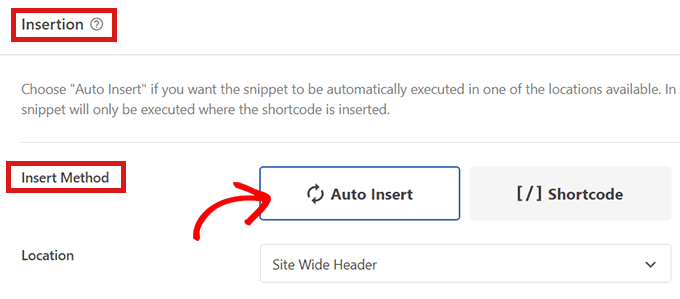
之后,向下滚动到“插入”部分,为您的代码选择插入方法。
只需选择“自动插入”模式,即可在激活时在您的网站上自动执行代码。

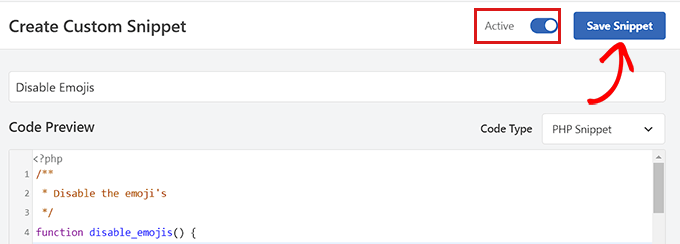
现在回到页面顶部,将右侧的开关从“不活跃”切换到“活跃”。
最后,单击“保存片段”按钮以保存您的自定义代码片段。

仅此而已,您已成功在WordPress中禁用了表情符号。
方法2。使用插件在WordPress中禁用表情符号
对于这种方法,我们将使用插件来禁用WordPress中的表情符号。
首先,您需要安装和激活禁用表情符号插件。有关更多说明,请参阅我们关于如何安装WordPress插件的指南。
该插件开箱即用,没有设置供您配置。
激活后,它将自动禁用WordPress网站的表情符号支持。

评论被关闭。