如何使用Beaver Builder创建自定义WordPress布局
您想学习如何在WordPress中创建自定义页面布局吗?Beaver Builder允许您创建自己的页面布局而无需编写任何代码。在本文中,我们将回顾Beaver Builder并向您展示如何使用Beaver Builder在WordPress中创建自定义页面布局。
为什么以及何时需要自定义页面布局
许多高级WordPress主题都随时可用于网站不同部分的页面布局。但是,有时内置布局可能无法满足您的需求。
您可以通过创建子主题然后添加自己的页面模板在WordPress中创建自定义页面模板。但是你需要一些PHP,HTML和CSS的知识才能工作。
这是Beaver Builder的用武之地。它是WordPress的拖放页面构建器插件。它可以帮助您创建自己的自定义页面布局,而无需编写任何代码。
Beaver Builder Review
Beaver Builder非常易于使用和初学者友好。同时,它还具有令人难以置信的功能,可以创建专业的页面。
它适用于所有WordPress主题,并且有大量模块可以拖放到您的页面。您可以创建所需的任何类型的布局,并按照您想象的方式进行设置。
在此Beaver Builder评论中,我们将向您展示如何使用Beaver Builder在WordPress中创建自定义页面布局。
让我们开始吧。
设置Beaver Builder插件
首先,您需要购买Beaver Builder插件。这是一个付费插件,无限网站的定价从99美元起。
接下来,您需要做的是安装并激活Beaver Builder插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
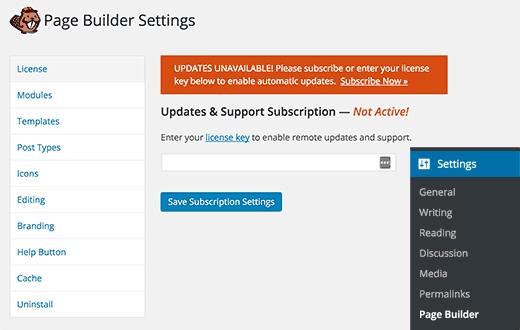
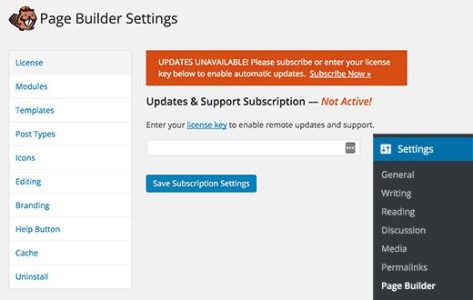
激活后,您需要访问设置»Page Builder 页面进入你的许可证密钥。

输入许可证密钥后,您现在可以创建漂亮的页面布局了。
使用Beaver Builder创建您的第一个自定义页面布局
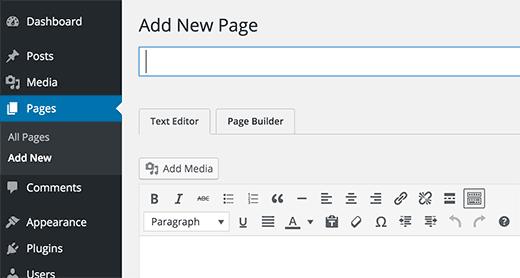
只需通过访问%%%%在WordPress中创建一个新页面%%页面»添加新的。您会注意到WordPress编辑器中的新页面生成器选项卡。单击“页面构建器”选项卡以启动Beaver Builder。

如果这是您第一次使用Beaver Builder,那么您将看到一个欢迎弹出窗口,为您提供导览。
此时,您可以单击“无感谢”按钮跳过游览。因为,我们将向您介绍本指南中的不同功能,因此您不需要参观。
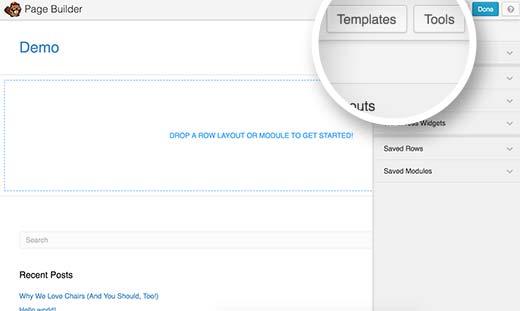
之后,您需要单击顶部菜单中的
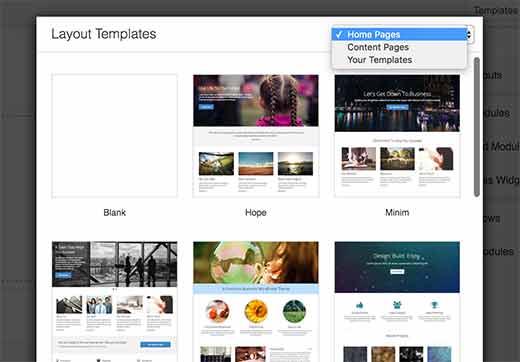
Templates 按钮。 Beaver Builder附带了一些专业设计的模板,可以让您立即开始使用。

别担心,您可以根据需要自定义模板。这只是让您开始布局的快捷方式。
不用担心,您可以根据需要自定义模板。这只是让您开始布局的快捷方式。

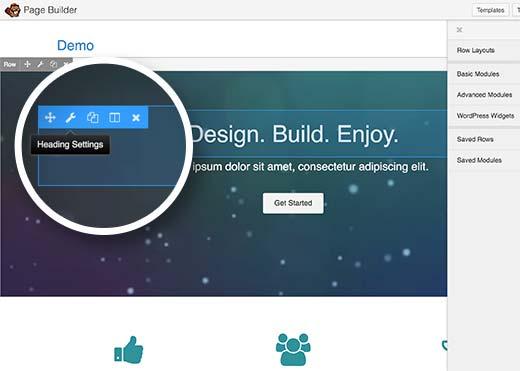
选择布局时,Beaver Builder会将其加载到预览窗口中。将鼠标移到项目上,Beaver Builder将突出显示它。
您只需点击任何突出显示项目上的扳手图标即可进行编辑。

Beaver Builder将显示一个弹出窗口,其中包含您可以编辑的不同设置。您可以更改文本,颜色,背景,字体,填充,边距等。
您也可以单击实时预览中的项目并拖放以在页面上移动它。
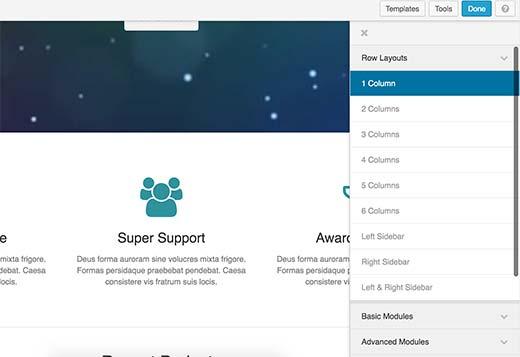
Beaver Builder布局基于行。您可以拖放以重新排列行。您还可以删除或添加新行。
只需单击行布局菜单,然后选择行中所需的列数。

Beaver Builder会将该行添加到您网站上的实时预览中。
您可以使用基本或高级模块和小部件向行添加项目。这些模块允许您添加最常用的元素,如按钮,标题,文本,图像,幻灯片,音频,视频等。
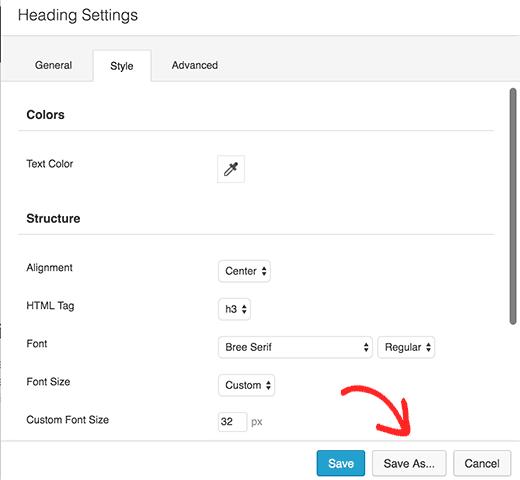
只需选择一个项目并将其拖动到刚刚添加的行。单击项目以编辑其属性。
您还可以保存行或模块,以便稍后在其他页面上重复使用。在编辑行或模块时单击另存为按钮。

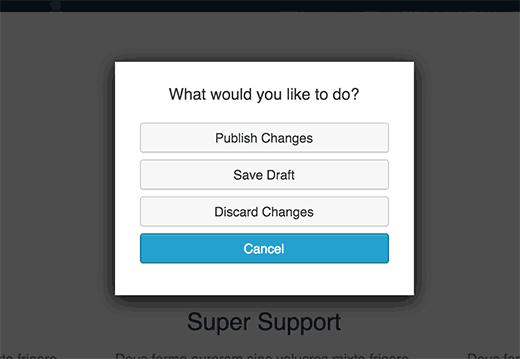
完成页面编辑后,单击“完成”按钮。Beaver Builder将显示一个弹出窗口,其中包含用于发布或将页面保存为草稿的按钮。

您还可以为WordPress网站上的其他页面重用整个页面布局。只需使用Page Builder打开页面,然后单击顶部栏中的Tools按钮。
Beaver Builder会向您显示一个弹出窗口。您可以将页面另存为模板,也可以快速创建具有相同布局的重复页面。

在Beaver Builder中管理页面布局模板
每个Beaver Builder许可都授权您在无限的网站上使用它。但是,如何将页面模板从一个WordPress站点移动到另一个站点?
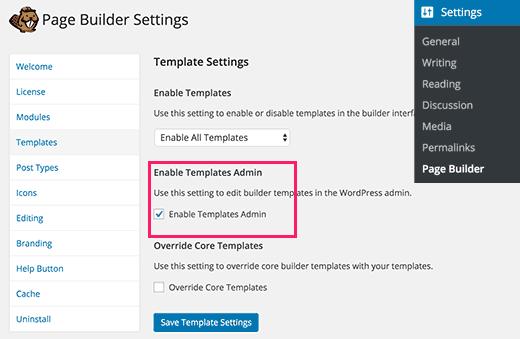
Beaver Builder将用户创建的模板存储在名为templates的自定义帖子类型中。它默认是隐藏的,但您可以通过转到设置»页面构建器并单击模板选项卡使其可见。
只需选中“启用模板管理”选项旁边的框,然后单击“保存模板设置”按钮。

您会注意到一个标有模板的新菜单项将出现在您的WordPress管理栏中。保存为模板的所有页面布局都将显示在该页面上。
由于它是自定义帖子类型,因此您可以使用WordPress中的内置导出功能轻松导出Beaver Builder模板。
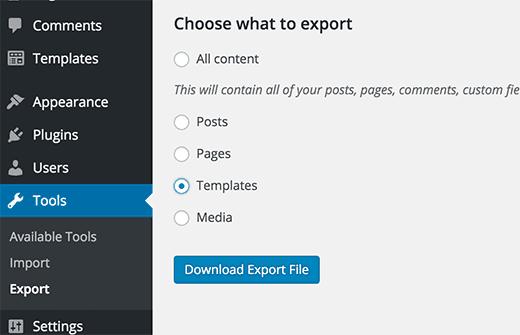
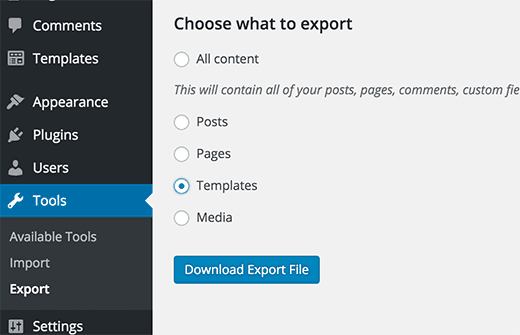
访问工具»导出页面并选择模板。单击“下载导出文件”按钮,WordPress将发送一个XML文件供您下载。

现在登录到要导入模板的WordPress站点。访问设置»导入页面并单击WordPress。
您将被要求下载并安装WordPress导入程序插件。之后,您只需上传模板xml文件并导入即可。
这就是全部,我们希望本文能帮助您使用Beaver Builder在WordPress中创建自定义页面布局。您可能还希望看到有关如何使用Adminimize从WordPress管理员隐藏不必要的项目的指南。

评论被关闭。