顶级Notch WordPress页脚设计(最佳实践和技巧)
大多数页脚设计很无聊,其背后的原因是因为Footer的设计经常被忽略。用户没有意识到页脚设计与其他设计一样重要。页脚不仅仅是放置版权信息的地方。分配页脚空间有无穷的好处,它可以用于您的优势。在本文中,我们将展示一系列顶级WordPress页脚设计,并分享为什么其中一些设计符合我们的列表。我们还将分享一些提示和片段,您可以使用它们来改善页脚设计并将其用于您的优势。
最佳WordPress页脚设计集合
以下是我们在网络上找到的最佳WordPress页脚设计列表。我们可能已经错过了很多其他人。如果您知道WordPress支持的网站上的页脚设计,您认为值得提及,请在评论中与我们分享。
1。David Hellmann

2。我是一个主义者

3. Boagworld

4。富有成效的梦想

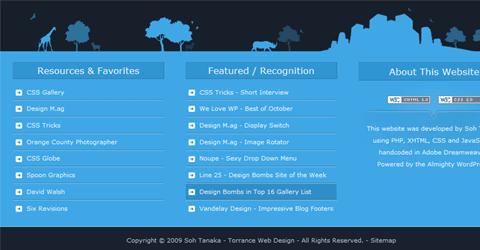
5。托兰斯网页设计

6。Carsonified

7。Ritchie Linao

8。John Cow

9。Branded07

10。Bcandullo

11。Wire Roses

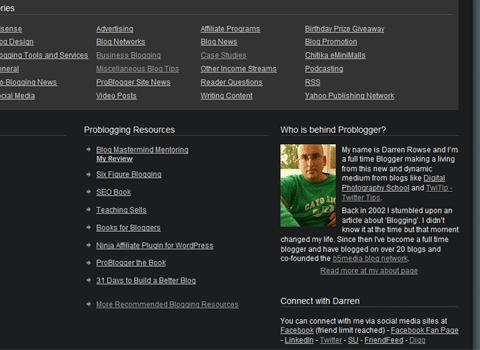
12。Problogger

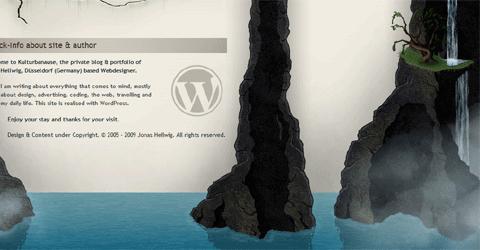
13。Jonas Hellwig

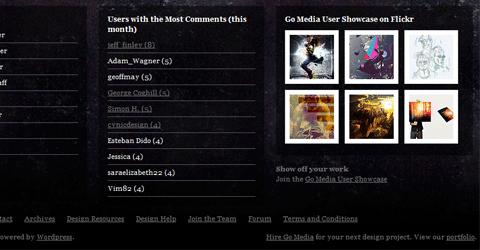
14。GoMediaZine

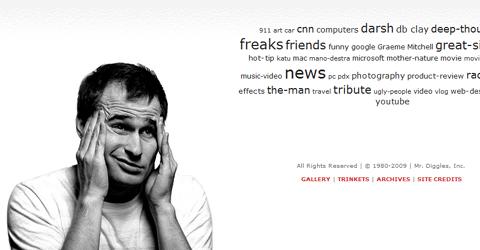
15。Diggles先生

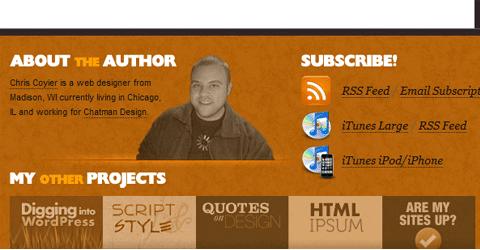
16。CSS-技巧

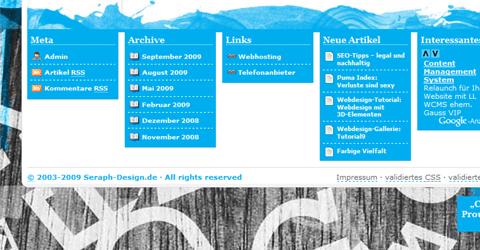
17。Starseite

18。博客我招标

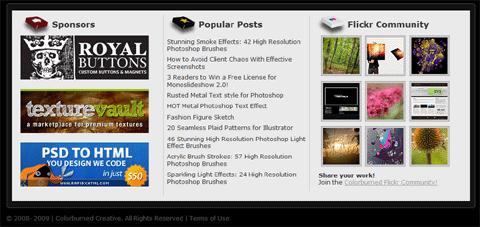
19。Colorburned

20。Iemai

在页脚设计中添加什么?
正如您在上面的展示中所看到的,您的可能性受到您的想象力的限制。我们的展示中显示的一些功能网站有:
- 联系表单
- 作者的简历
- 作者的网站
- 资源
- 搜索区域
- 标签云
- 存档
- 最近的帖子
- 赞助商
- RSS订阅提醒
- 社交媒体资料
- Calendar
- Reader showcase
- 精选/热门帖子
现在这些应该不是你的页脚的限制。您不需要在页脚中包含所有这些元素。虽然它可以测试你的创造力,如果你可以把它们全部放进去并使它看起来很好。
重组你的页脚时你应该记住的一件事是你要让它看起来很干净。您的页脚越有条理,您的用户就越好。您可以在WordPress中为页脚设计进行大量自定义,只要使整个页脚小部件兼容即可。
下面我们将为您提供片段或其他选项,您可以使用这些片段添加我们从顶级WordPress页脚设计中列出的所有功能。注意:大多数这些工作都需要HTML和CSS的知识。如果你没有这方面的知识,这就是你的帖子的结尾。
联系表格
使用cforms插件可以添加联系表单。只需下载/激活插件并根据需要修改设置。设置好设置后,您需要将插件提供的代码粘贴到footer.php中。确保它的样式并使其适合您的设计。
作者的传记
您可以简单地编辑 footer.php 并添加文本在代码中,或者您可以实际使用WordPress中作者的描述功能并显示您的作者简历。这只适用于单人博客。在WordPress管理区域的“用户”选项卡下编辑您的配置文件时,您有一个显示“传记”的字段。您可以在那里编写文本,而不是在.php文件中输入文本,只需添加以下代码段:
<?php the_author_meta(“description”,1);,null,null,3],[“?>
将数字1替换为用户ID。
外部链接
这将包括资源,社交媒体配置文件或作者链接。您可以在footer.php中手动插入链接,每次通过修改php文件添加和删除链接,或者只需使用WordPress中的链接类别功能并通过管理面板修改链接。首先,您需要创建名为resources的blogroll类别,并在其中添加所有资源链接。该类别的名称并不重要,但请务必仅添加您想要放在页脚中的链接。
在您要放置它的位置添加以下代码:
<?php wp_list_bookmarks(“title_li =& category = 2”);?>
只需将类别ID更改为社交媒体链接,资源链接或其他外部链接所在的特定类别。
阅读我们关于组织blogroll链接以获取详细信息的文章。
Archives
要显示存档,请使用以下代码段:
<?php wp_get_archives(“type = monthly”);?>
另请阅读本教程,了解如何限制显示的存档月数。
标签云
要显示标签云,请使用以下代码段:
<?php wp_tag_cloud( “最小= 8&安培;最大= 22&安培;数= 30&安培;的OrderBy =计数”);?>
有关更多详细信息和参数,请访问WordPress Codex
显示最近的帖子
<?php get_archives(’postbypost’,’10’,’custom’,’< li>’,’< / li>’);?>
有关详细信息,请查看我们的教程。
评论被关闭。