如何在WordPress中创建自定义主页
默认情况下,WordPress会在主页上显示您的最新博客文章。然而,您通常可以通过设计自定义主页来突出您网站最受欢迎的内容、产品、服务等来创造更好的第一印象。
在本文中,我们将向您展示如何在WordPress中轻松创建自定义主页。
什么是主页?
主页是访问者在输入您的域名时看到的第一个页面。对许多人来说,这个主页是他们对您的业务、博客或网站的介绍。

一个好的主页会让访问者想更多地了解你的网站。它还将提供对链接、搜索栏和菜单的轻松访问,帮助访问者找到有趣的内容。
默认情况下,WordPress会在主页上显示您的最新博客文章。

这可能非常适合个人博客或业余爱好博主。然而,许多WordPress网站可以通过将标准主页替换为自定义主页而受益。
好消息是,WordPress可以轻松地将自定义页面显示为您的主页,而不是最近帖子的默认列表。
在WordPress中选择用作主页的自定义页面
在本指南中,我们将向您展示几种创建自定义主页的不同方法。但是,无论您使用哪种方法,您都需要在创建页面后更改WordPress设置。
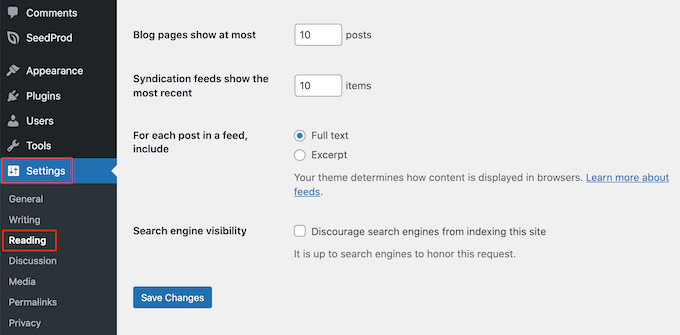
要做到这一点,只需在WordPress仪表板中转到设置»阅读。

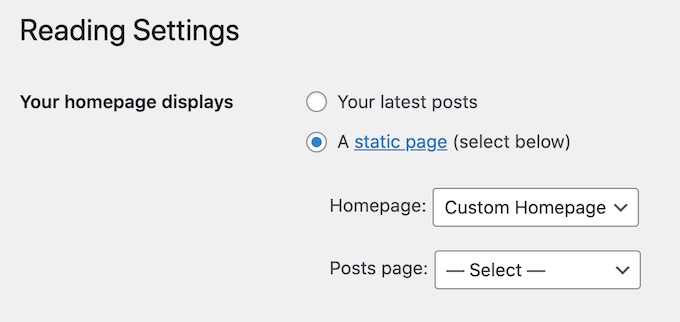
在这里,滚动到“您的主页设置”,然后选择“静态页面”。
您现在可以打开“主页”下拉菜单,然后选择要用作新主页的页面。

然后,只需滚动到屏幕底部,然后单击“保存更改”。您现在可以访问您的网站,实时查看新的自定义主页。
如果您有博客,那么请确保创建一个单独的博客页面来显示您的帖子。如果你不这样做,那么访问者将很难找到你最新的博客。
话虽如此,让我们看看如何在WordPress中设计自定义主页。只需使用下面的快速链接,即可直接跳转到您想要使用的方法。
- 方法1:使用块编辑器创建自定义主页模板(无需插件)
- 方法2:使用页面生成器在WordPress中创建自定义主页(推荐)
- 方法3:在WordPress中手动创建自定义主页(需要编码)
- 在WordPress中制作有效自定义主页的技巧
方法1:使用块编辑器创建自定义主页模板(无需插件)
如果您使用的是块主题,那么您可以使用完整的网站编辑器设计自定义主页模板。
此方法不适用于每个主题,因此,如果您没有使用基于块的WordPress主题,那么您将需要使用本指南中涵盖的其他方法之一。
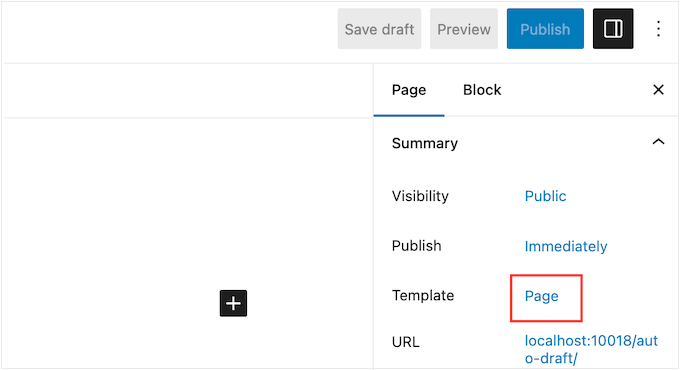
首先,只需创建一个新页面或打开您想要用作主页的现有页面。在右侧菜单中,单击“页面”选项卡,然后选择“模板”旁边的链接。
确切的链接文本可能因您当前使用的模板而异。

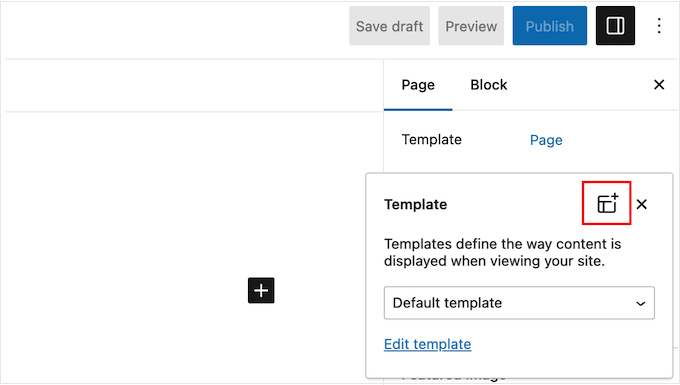
现在,一个弹出窗口将与您当前的模板一起出现。
只需继续并单击“新模板”图标。

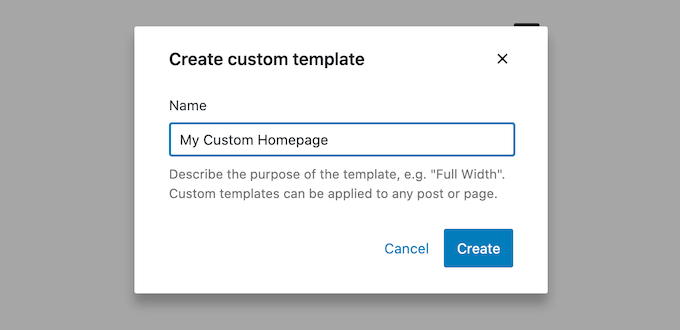
在弹出窗口中,为您的模板命名。这个名字仅供您参考,因此您可以使用任何您想要的东西。
之后,继续单击“创建”以启动完整的网站编辑器。

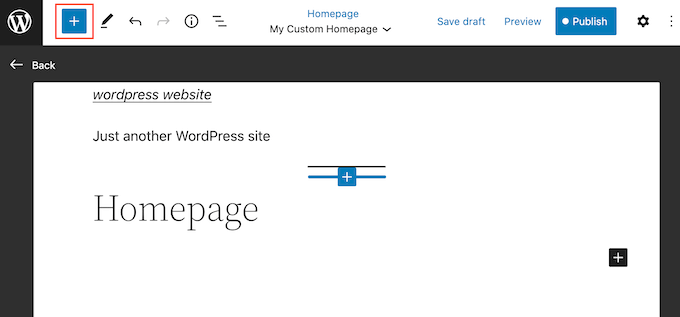
模板编辑器的工作原理与标准WordPress块编辑器类似。
要将块添加到您的自定义主页,只需单击蓝色的“+”按钮。然后,您可以将任何块拖放到布局上。

由于我们正在创建一个自定义主页,您通常希望从添加一个大的英雄图像开始,例如您网站的徽标或横幅。
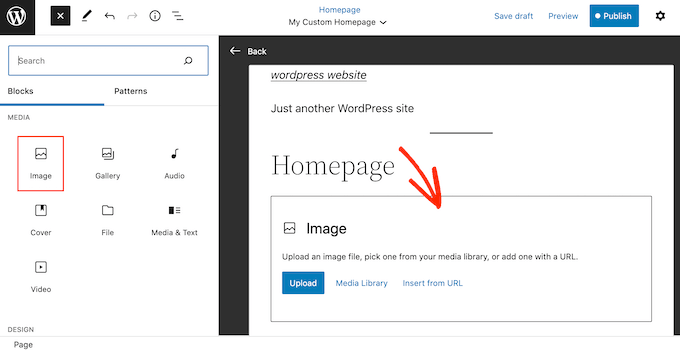
要做到这一点,只需在左侧菜单中找到图像块,然后使用拖放将其添加到布局中。

您现在可以从WordPress媒体库中选择图像,也可以从计算机上传新文件。
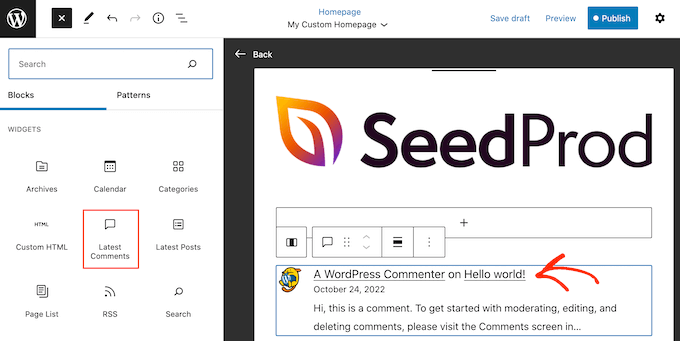
为了获得更多的参与度,您可能希望通过添加最新评论块在主页上显示最近的评论。

有关更多信息,请参阅我们关于如何在WordPress主题主页上显示评论的指南。
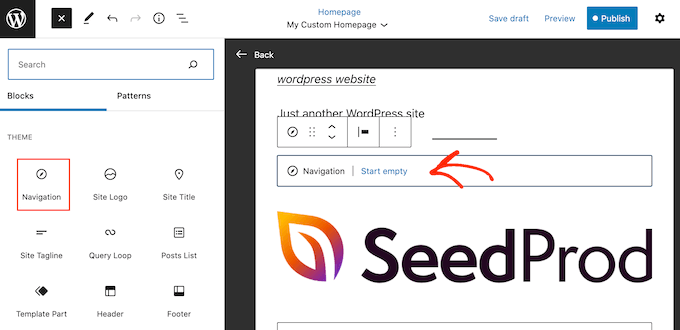
一个好的主页可以帮助访问者找到有趣的内容。话虽如此,在自定义主页上添加导航块是个好主意。

要了解更多信息,请参阅我们关于如何在WordPress主题中添加自定义导航菜单的分步指南。
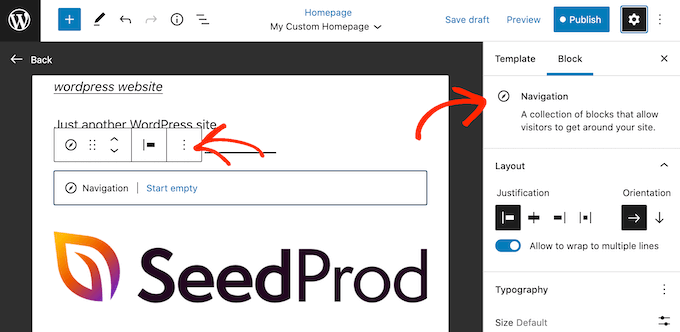
添加块后,请确保单击以在布局中选择它。然后,您可以使用右侧菜单中的设置和迷你工具栏中的按钮来配置块。

要构建您的自定义主页,只需继续添加更多块,然后使用完整的网站编辑器设置进行配置。
例如,您可能想要添加块,如最新帖子、搜索、社交图标、标签云等。

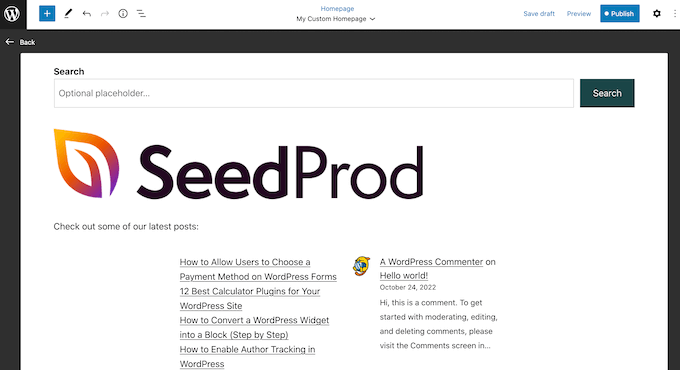
当您对模板的外观感到满意时,请单击“发布”按钮。
您之前创建的页面现在将使用新的主页模板。您现在可以按照上述流程告诉WordPress将此页面用作您的主页。
方法2:使用页面生成器在WordPress中创建自定义主页(推荐)
基于WordPress块的编辑器允许您使用您已经熟悉的工具创建自定义主页。然而,它并不适用于所有主题,而且灵活性和功能有限。
如果您想创建一个完全自定义的主页,与任何WordPress主题配合使用,那么您将需要一个页面构建器插件。
对于这种方法,我们将使用SeedProd。它是市场上最好的页面构建器插件,允许您使用简单的拖放编辑器创建自定义主页。
它还配备了180多个专业设计的模板和现成的块,您可以在主页上使用。
注意:WordPress.org上有SeedProd的免费版本,但我们将使用专业版,因为它有更多的模板、块和功能。
您需要做的第一件事是安装和激活SeedProd插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
激活后,您需要输入许可证密钥。

您可以在SeedProd网站上的您的帐户下找到此信息。输入许可证密钥后,继续单击“验证密钥”按钮。
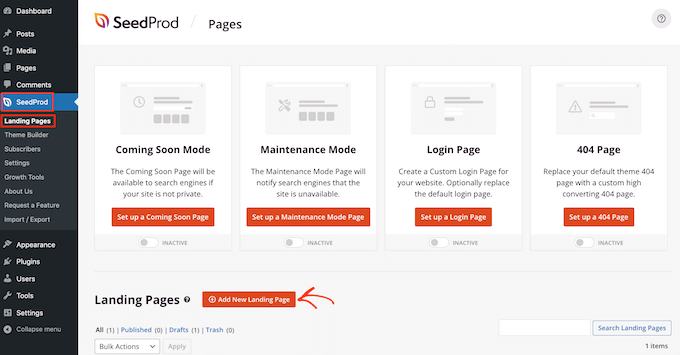
接下来,您需要访问SeedProd?页面,然后单击“添加新登陆页面”按钮。

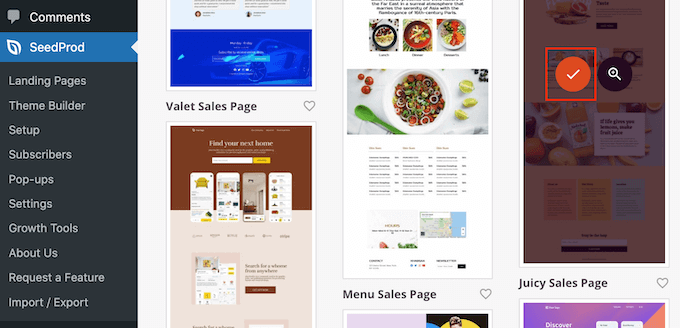
之后,是时候为您的自定义主页选择一个模板了。SeedProd有很多专业设计的模板,您可以根据网站的需求进行定制。
要选择模板,只需将鼠标悬停在模板上,然后单击“勾号”图标。

我们在所有图像中使用“多汁销售页面”模板,但您可以使用任何设计。
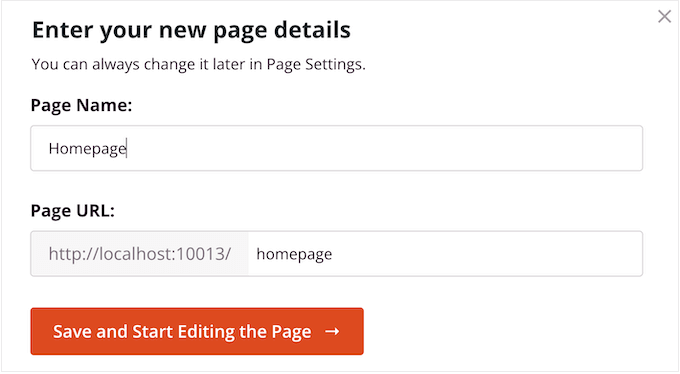
接下来,继续为自定义主页键入一个名称。SeedProd将根据页面的标题自动创建URL,但您可以将此URL更改为您想要的任何内容。
当您对输入的信息感到满意时,请单击“保存并开始编辑页面”按钮。

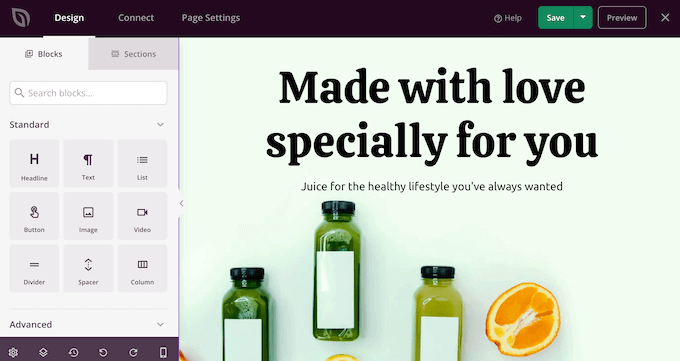
接下来,您将被带到SeedProd拖放页面构建器,在那里您可以自定义模板。
SeedProd编辑器在右侧显示您的设计的实时预览,在左侧显示一些块设置。

左侧菜单还有块,您可以将其拖到布局上。
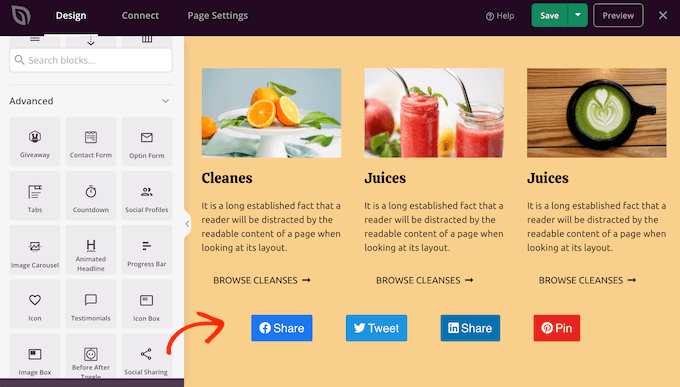
例如,您可以拖放按钮和图像等简单块,或使用高级块,如倒计时计时器、联系表单、社交共享按钮等。

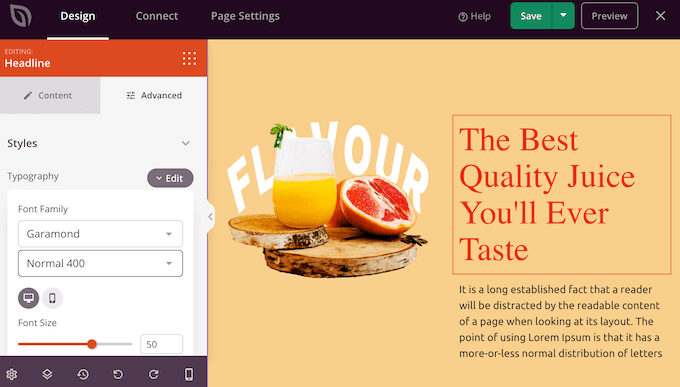
要自定义任何块,只需单击即可在布局中选择它。
左侧菜单现在将显示可用于配置该块的所有设置。您还可以更改页面的背景颜色,添加背景图像,或更改配色方案和字体,以更好地匹配您的品牌。

您甚至可以使用CSS动画来吸引访客的注意力。
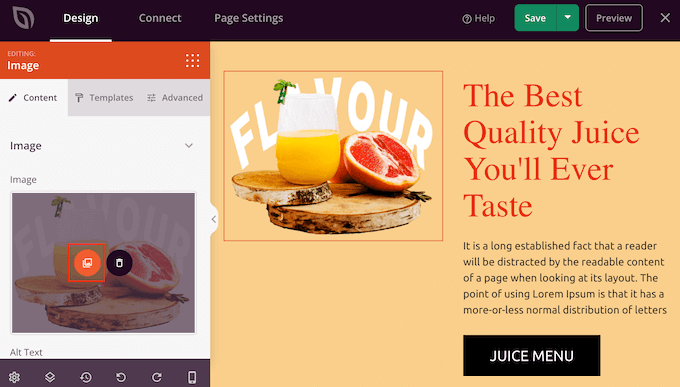
首先,您需要用自己的照片或自定义徽标替换任何占位符图像。要做到这一点,只需单击即可在实时预览中选择任何图像块。
在左侧菜单中,单击“选择图像”按钮。

您现在可以从WordPress媒体库中选择图像,也可以从计算机上传新文件。
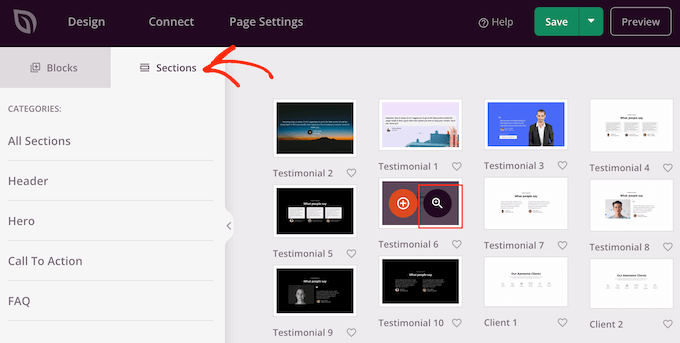
SeedProd还带有“部分”,这是经常一起使用的块的集合。例如,SeedProd有标题、英雄图像、行动号召、推荐信、联系表格、常见问题解答、功能、页脚部分等。这些可以帮助您快速创建自定义主页。
要查看不同的部分,只需单击“部分”选项卡。要预览任何部分,只需将鼠标悬停在它上面,然后单击放大镜图标。

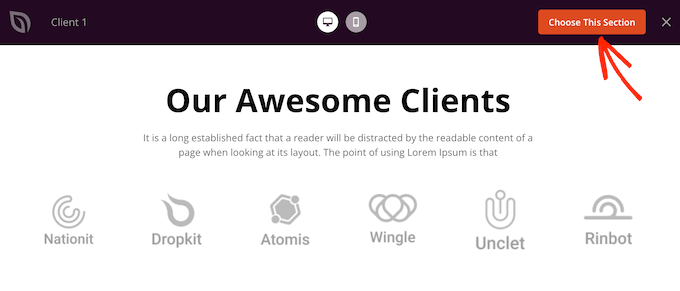
要将该部分添加到您的设计中,请单击“选择此部分”。
这将把该部分添加到您的主页底部。

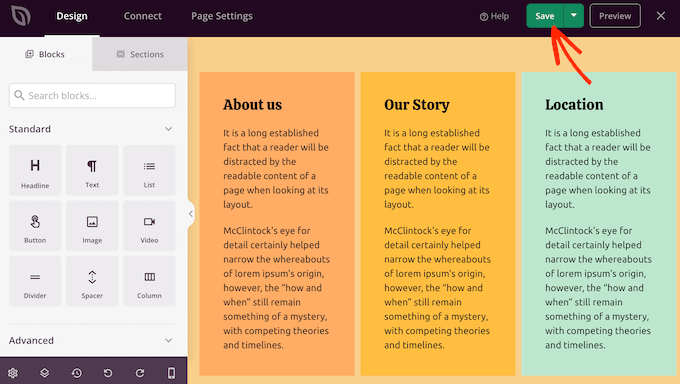
您可以使用拖放在布局周围移动部分和块。
当您对主页的外观感到满意时,不要忘记单击“保存”按钮来存储您的更改。

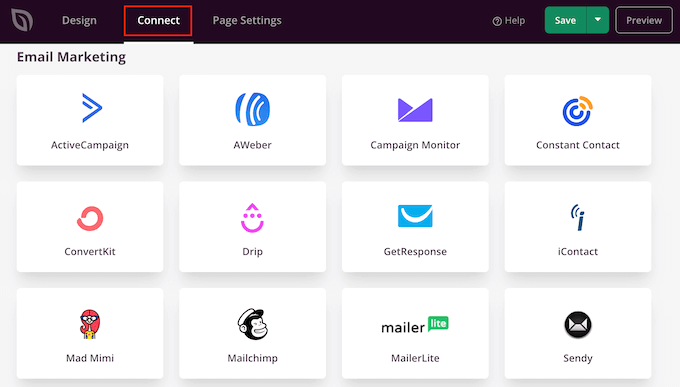
SeedProd可以非常轻松地将您的主页连接到流行的电子邮件营销服务,如Constant Contact或Mailchimp。
为此,只需单击“连接”选项卡,然后选择您的电子邮件服务提供商。

SeedProd现在将展示如何将主页与您的电子邮件营销服务连接起来。
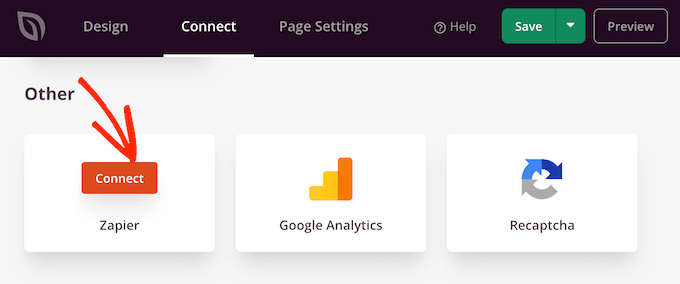
如果您的提供商没有列出,那么不要担心。SeedProd与Zapier合作,Zapier是SeedProd和3000多个其他应用程序之间的桥梁。
只需滚动到“其他”部分,然后将鼠标悬停在“Zapier”上。当“连接”按钮出现时,单击它,然后按照屏幕上的说明连接SeedProd和Zapier。

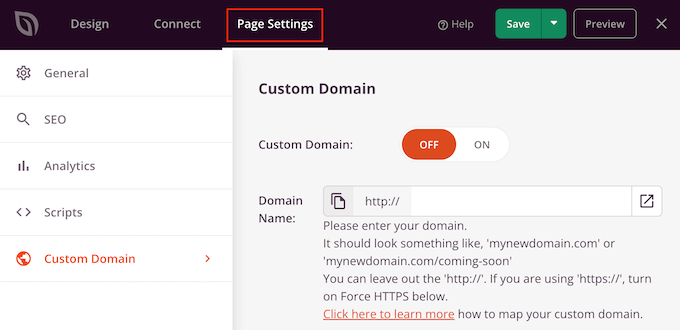
完成此操作后,您就可以发布自定义主页了。只需单击“页面设置”选项卡。
在页面设置选项卡下,您可能想要查看更多选项。例如,您可以更改SEO设置,编辑页面标题,并连接自定义域。

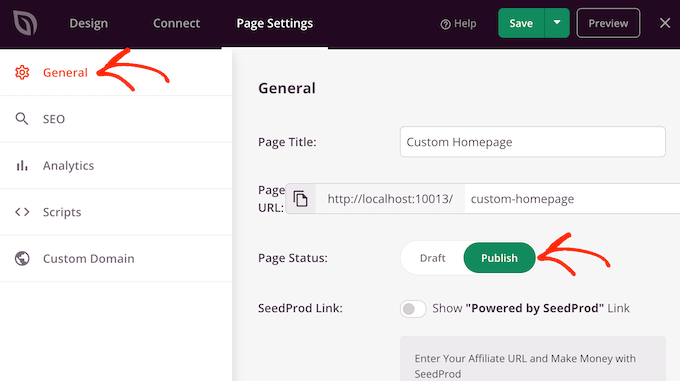
当您对页面的设置方式满意时,请继续选择“常规”选项卡。
您现在可以单击“页面状态”开关,将其从“草稿”更改为“发布”。

现在,您只需前往设置?阅读,并将此页面设置为新的自定义主页。
方法3:在WordPress中手动创建自定义主页(需要编码)
您还可以使用代码创建自定义主页,这使您可以完全控制网站的外观。然而,这种方法很复杂,编码错误可能导致各种常见的WordPress错误。
话虽如此,我们不建议初学者使用这种方法。
您的WordPress主题由许多不同的文件组成。其中一些文件被称为模板,它们控制着您网站的不同区域的外观。有关更多信息,请参阅我们的WordPress模板层次结构备忘单。
其中一个模板被称为front-page.php。
如果您的主题有此模板,那么WordPress将自动使用它来显示主页。这意味着您可以通过编辑此文件或将其替换为新文件来创建自定义主页。
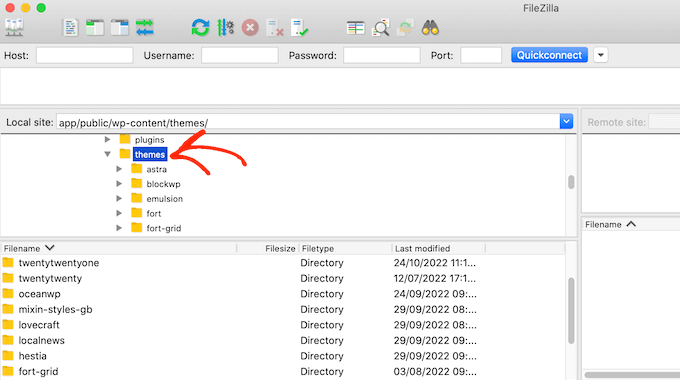
要开始,您需要一个FTP客户端,如FileZilla,或者您可以使用WordPress托管提供商提供的文件管理器。
如果这是您第一次使用FTP,那么您可以查看我们关于如何使用FTP连接到您的网站的完整指南。
连接到服务器后,转到/wp-content/themes/,然后打开当前WordPress主题的文件夹。

如果此文件夹已经有一个front-page.php文件,那么您可以在记事本等文本编辑器中打开该文件。然后,您可以通过编辑代码进行任何您想要的更改。
如果您的主题没有front-page.php文件,那么您可以创建一个名为front-page.php的新文件。
之后,您只需将front-page.php上传到WordPress托管帐户上的当前主题文件夹。
一旦您上传此文件,WordPress将开始使用它来显示您的主页。但是,由于文件是完全空的,您将看到一个空白页面作为您的主页。
要解决这个问题,只需在文本编辑器应用程序中打开文件,然后开始添加HTML代码。
如果您从空文件开始,那么您可以通过使用WordPress主题中的现有代码和模板来节省一些时间。
例如,包含主题的页眉和页脚通常是有意义的。
在下面的示例代码中,我们在从主题中获取标题和导航模板时删除了内容和侧边栏。
<?php /*
This page is used to display the static frontpage.
*/
// Fetch theme header template
get_header(); ?>
<div id="primary" <?php astra_primary_class(); ?>>
<div class="custom-homepage-container">
You custom homepage code goes here
</div>
</div><!-- #primary -->
//Fetch the theme footer template
<?php get_footer(); ?>
在WordPress中制作有效自定义主页的技巧
主页是您网站最重要的页面。人们将访问此页面,以了解有关您的业务、产品和服务的更多信息。
为了帮助访问者找到他们想要的东西,我们建议您尽可能保持主页设计简单,并避免任何混乱。
将最重要的内容放在页面顶部也是一个好主意,所以这是访问者看到的第一件事。
在设计页面之前,写下您想要实现的目标可能会有所帮助。然后,您可以设计主页的每个部分,以帮助您实现这个明确的目标。
许多企业和博客希望将访问者转化为客户。为了实现这一目标,我们建议将OptinMonster添加到您的自定义主页中。
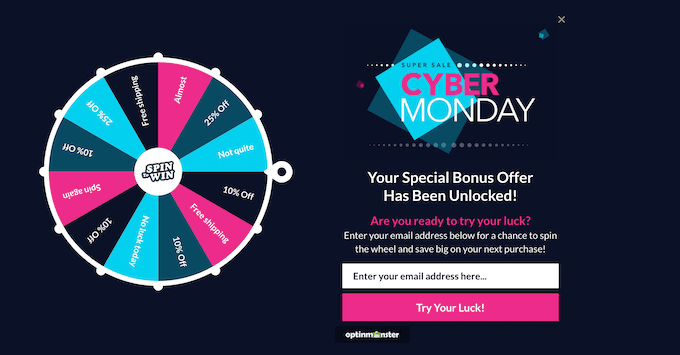
OptinMonster是最好的WordPress弹出式插件和潜在客户生成工具。它允许您创建各种弹出窗口、浮动条、全屏欢迎垫、滑入式滚动框、内联个性化潜在客户表单、游戏化旋转以赢得选项等。

接下来,您需要跟踪您的自定义主页的性能。然后,您可以使用此见解来微调页面设计并获得更多转换。
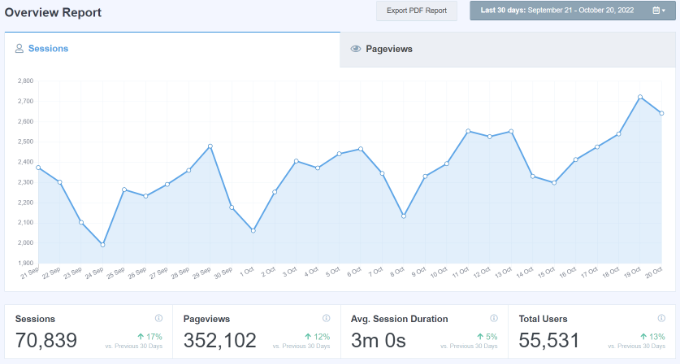
MonsterInsights是谷歌分析的最佳插件。它允许您在WordPress中轻松安装Google Analytics,并直接在WordPress仪表板中向您显示有用的报告。

使用MonsterInsights最好的部分是,您可以添加Google Analytics跟踪代码,而无需编辑代码或雇用开发人员。此外,它还具有双重跟踪功能,这使得切换到Google Analytics 4变得非常容易。
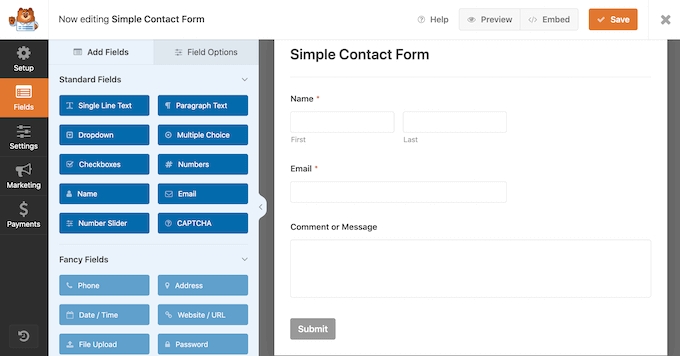
您还应该让访客和潜在客户轻松与您联系。为此,我们推荐WPForms,这是市场上最好的WordPress表单插件。

最后,看看你的竞争对手和您所在行业或利基市场的其他热门网站是个好主意。虽然复制从来都不是一个好主意,但您可以将它们作为灵感或学习最佳实践,然后将其应用于自己的主页布局。

评论被关闭。