如何在WordPress中创建和添加Cinemagraphs
您想学习如何在WordPress帖子中创建和添加Cinemagraphs吗? Cinemagraphs是图像的一部分或区域移动而图像的其余部分保持静止。这些图像非常吸引人,并为您的文章添加了一个讲故事的元素。在本文中,我们将向您展示如何在WordPress中轻松创建和添加cinemagraphs。

什么是Cinemagraphs?
Cinemagraphs通常是GIF图像,其中图像的一小部分正在移动,而其余图像保持静止。它们看起来很电影,因此名称为cinemagraphs。

他们为图像添加了一个讲故事的元素,使它们看起来更具吸引力。在伴随长篇形式内容,播客剧集或音频故事时,它们特别有用。
创建cinemagraphs与常规GIF略有不同。但是,如果你有合适的工具,那么只需要很少的努力和一些练习,你就可以从你自己的视频创建出色的电影图形。
话虽这么说,让我们来看看如何在WordPress中轻松创建和添加cinemagraphs。
从视频创建Cinemagraphs
要开始使用,您需要以下项目:
- 您要转换为cinemagraph的小视频剪辑
- Adobe Photoshop
- 你的时间,耐心和创造力
让我们开始吧。
首先,您需要准备好视频。您可以使用像iMovie这样的视频编辑工具将视频剪裁为电影图谱所需的最小剪辑。
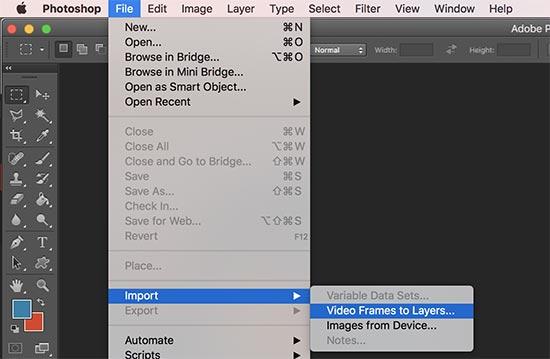
接下来,您需要打开Photoshop并通过单击将视频导入图层文件»导入»视频帧到图层菜单。Càidān.

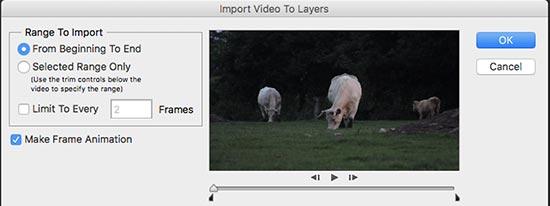
选择您的视频,然后单击“确定”按钮继续。根据您的视频大小,完全导入可能需要一些时间。

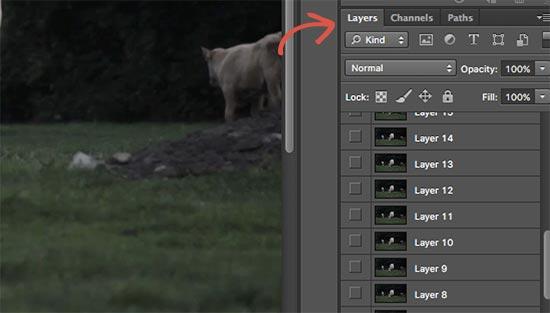
导入视频后,您会在图层面板下看到视频帧作为图层。

现在您需要选择除第一层(第1层)以外的所有层。
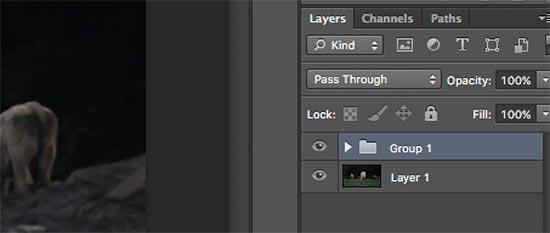
去图层»新建»图层组菜单或按Command + G(Windows上为CTRL + G)将图层添加到组中。

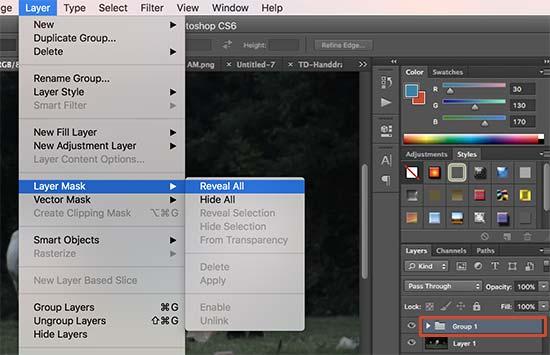
接下来,您需要选择该组并转到图层»图层蒙版»显示全部添加掩码到组。

添加遮罩后,按Command + I(Windows上的Ctrl + I)键可以反转遮罩的颜色。
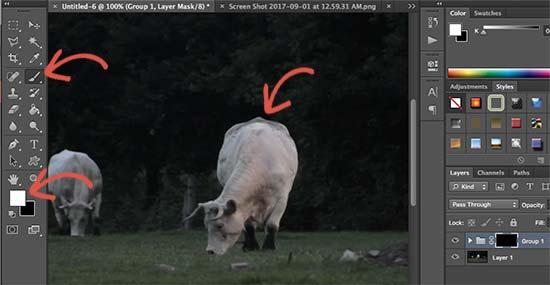
现在将前景色设置为白色,然后单击画笔工具。您需要使用画笔工具突出显示要在循环中显示的区域。

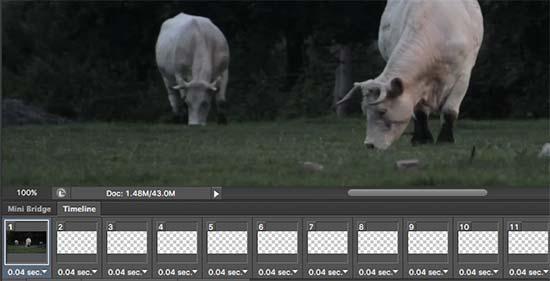
之后,去吧窗口»时间线以动画格式打开所有图层。
您会注意到除第一帧外,所有帧在时间轴中都显示为透明。

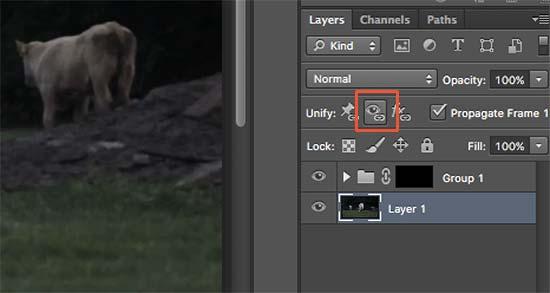
要更改它,请在图层面板中选择第一个图层(图层1),然后单击“取消图层可见性”图标,然后按“匹配”按钮。

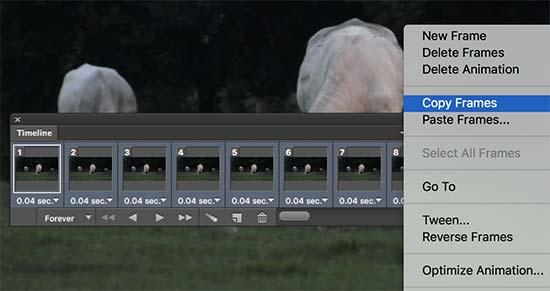
接下来,单击时间轴的切换图标并选择所有帧。之后再次单击切换按钮以选择“复制帧”。

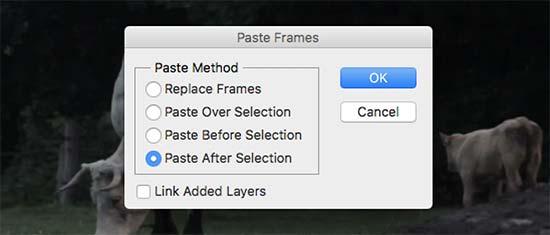
系统将要求您选择粘贴方法。选择“选择后粘贴”,然后按OK按钮。

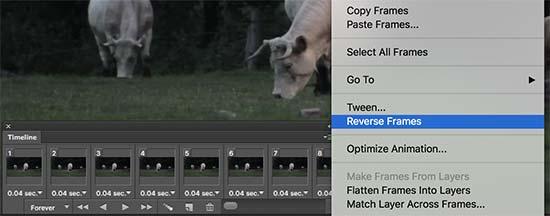
接下来,您需要再次单击时间轴切换图标,然后选择“反向帧”选项。

您的cinemagraph动画几乎准备就绪。
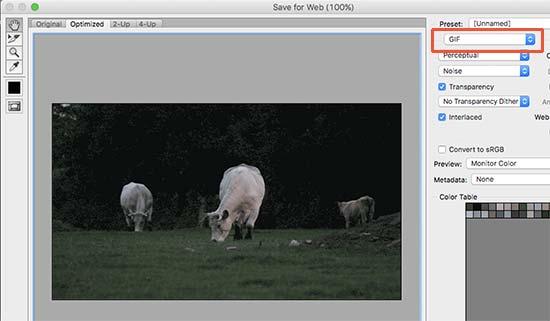
要将其保存在您的计算机上,请转到文件»保存为Web选项。这将弹出一个弹出窗口,您需要选择GIF格式并单击保存按钮。

这就是你所有的电影摄影机都准备好了。
您可以将其添加到您的网站,就像在WordPress中添加任何其他GIF一样。只需编辑要添加cinemagraph的帖子或页面,然后单击添加媒体按钮。

这将打开媒体上传器弹出窗口,单击选择文件按钮从您的计算机上传GIF文件。
您现在将在WordPress帖子编辑器中看到该图像。
不要忘记保存或更新帖子。您现在可以单击预览按钮以查看实际的cinemagraph。这是我们在本教程中创建的cinemagraph。

我们希望本文能帮助您学习如何在WordPress中创建和添加cinemagraphs。您可能还希望查看我们的网站列表,为WordPress用户提供免费的免版税图像。
评论被关闭。