如何在WordPress中显示天气预报
你想在WordPress中显示天气预报吗?一些网站所有者可能希望显示天气预报,以使用户了解特定位置的天气状况。在本文中,我们将向您展示如何在WordPress中轻松显示天气预报。

为什么和谁需要WordPress中的天气预报?
并非所有网站都需要向其用户显示天气预报。但是,有许多行业依赖于人们根据这些信息做出决策。
这包括旅行,活动,酒店,床和床;早餐和许多其他在酒店和旅游业。
有很多WordPress插件可以提取天气信息并在您的网站上精美地显示它。您需要使用快速,无杂乱的插件,并且不添加天气服务的链接。
话虽如此,让我们来看看如何在WordPress帖子,页面或侧边栏小部件中轻松显示天气预报。
在WordPress中添加天气预报
您需要做的第一件事是安装并激活WP Cloudy插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
WP Cloudy可以在没有API密钥的情况下工作。但是,建议创建OpenWeatherMap API密钥以避免超时。
只需访问OpenWeatherMap网站,然后单击注册链接即可。

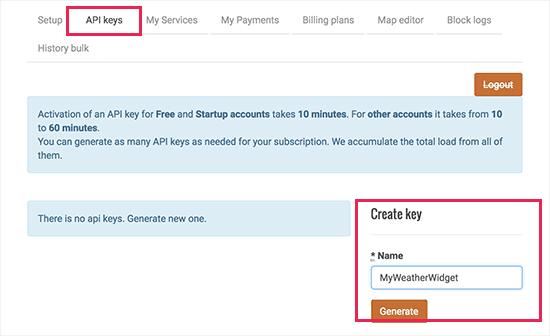
注册后,您需要访问您的个人资料页面,然后单击API密钥选项卡。系统会要求您提供密钥的名称,然后单击“生成”按钮。

打开天气图现在将生成一个API密钥供您使用。您需要复制API密钥。
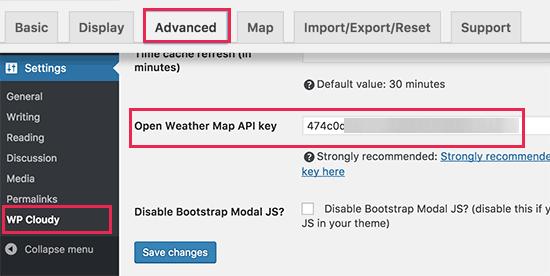
接下来,你需要前往设置»WP Cloudy在WordPress管理区域中的页面,然后单击“高级”选项卡。

在此屏幕上,您需要向下滚动到“打开天气图API密钥”选项并粘贴您之前复制的API密钥。
不要忘记单击“保存更改”按钮来存储您的设置。
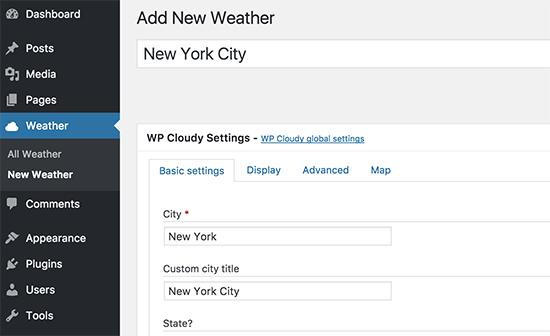
您现在可以创建天气预报了。你可以通过访问来做到这一点天气»添加新页面以创建您的第一份天气预报。

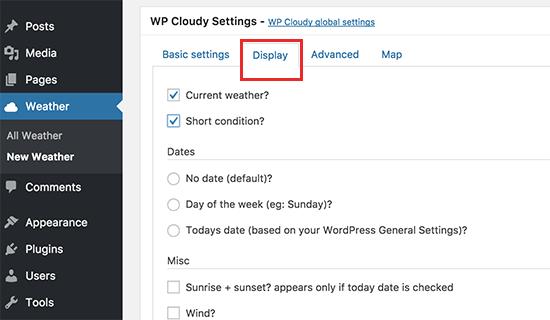
只需输入城市,州和国家/地区信息,然后切换到“显示”标签。您可以在此处配置不同的显示设置。您可以添加/删除要显示的信息,并配置要在预测中显示的天数。


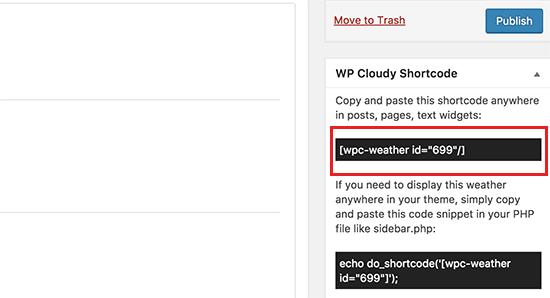
您现在可以将此短代码添加到任何WordPress帖子或页面。您还可以将此短代码添加到侧边栏小部件中。
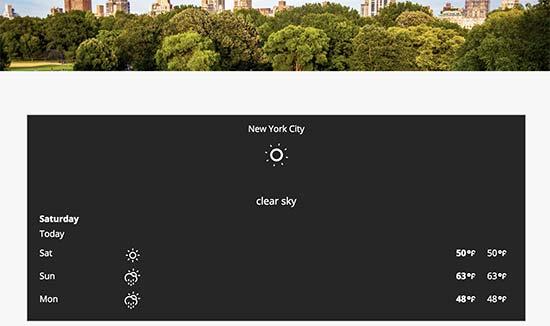
之后,您可以查看您的网站以查看实际的天气预报。

我们希望本文能帮助您了解如何在WordPress帖子,页面或侧边栏小部件中显示天气预报。您可能还希望看到我们的列表必须有任何网站的WordPress插件。
评论被关闭。