如何在WordPress中使用自定义欢迎消息来问候每个用户
您想在WordPress中使用自定义欢迎消息来问候每个用户吗?通过欢迎消息向用户致意可以帮助提高您网站的参与度。它还可用于生成潜在客户并增加销售额。在本文中,我们将向您展示如何使用WordPress中的自定义欢迎消息来问候每个用户。

为什么以及何时应该在WordPress中使用欢迎消息来迎接用户?
并非所有网站都需要使用自定义欢迎消息来迎接用户。但是,如果您正在运行在线商店,尝试生成潜在客户或提升用户参与度,那么自定义欢迎消息可能非常有用。
您可以使用不同类型的欢迎消息。这里的目标是为每个消息提供很多价值的用户。例如,您可以为他们提供折扣,实时帮助,鼓励他们提问等等。
您可以使用集成将欢迎消息与您的电子邮件服务提供商,实时聊天服务或联系表单插件相关联。
话虽如此,让我们看看如何使用WordPress中的自定义欢迎消息轻松地问候每个用户。
方法1.使用OptinMonster使用自定义欢迎消息向用户致意
对于这种方法,我们将使用OptinMonster。它是世界上最受欢迎的潜在客户生成软件,可帮助您将网站访问者转换为订阅者和客户。
首先,您需要注册OptinMonster帐户。这是一项付费服务,但他们也提供有限的免费计划。
注册后,您将进入OptinMonster仪表板,您需要点击“创建广告系列”按钮。

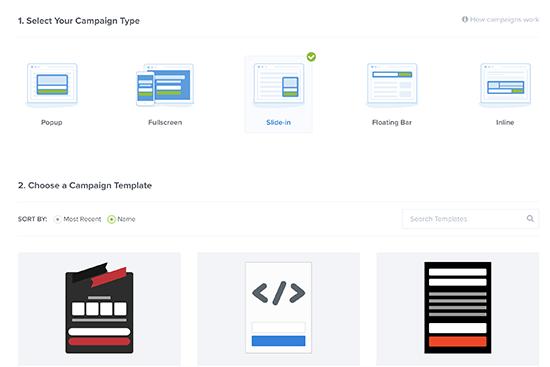
接下来,您需要选择广告系列类型和模板。 OptinMonster带有不同的广告系列类型,您可以使用它们中的任何一种在WordPress中通过欢迎消息来迎接用户。
为了本文的目的,我们将使用具有Flatland模板的插入式广告系列类型。

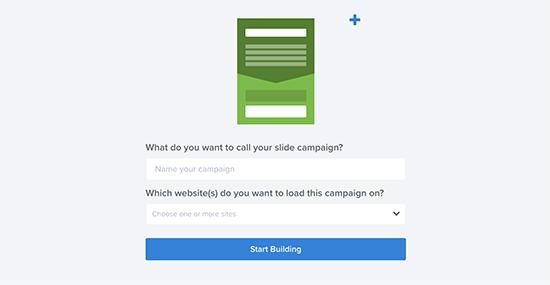
接下来,系统会要求您为广告系列命名,并选择要在其中投放此广告系列的网站。单击选择网站字段,然后单击“添加网站”以添加新网站。

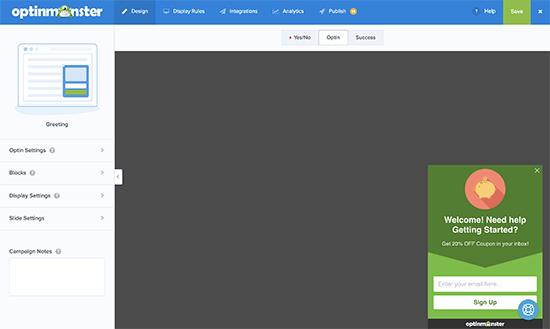
OptinMonster现在将启动拖放编辑器,您只需指向并单击任何元素即可对其进行编辑。您可以使用文本,视频,按钮,注册字段等添加块,列和元素。

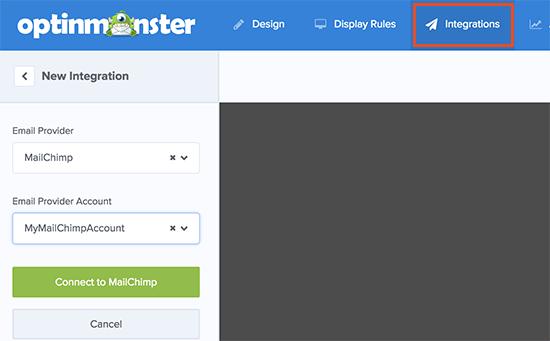
只需单击文本字段即可添加您自己的欢迎消息以迎接新用户。您还可以通过单击顶部的“集成”选项卡将其与电子邮件服务提供商集成。

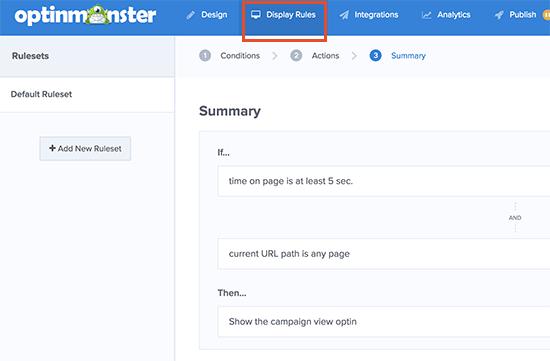
接下来,您需要切换到“显示规则”标签,以选择何时显示问候语。 OptinMonster附带了许多选项,您可以使用这些选项创建不那么具有干扰性和高度吸引力的消息。

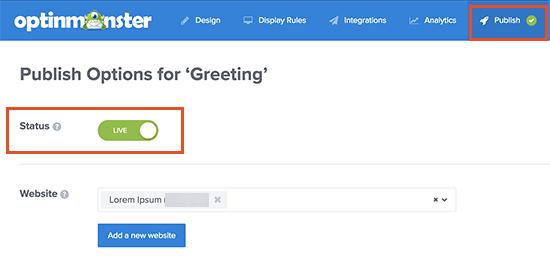
完成自定义欢迎消息的设计后,单击顶部的“发布”按钮并将“状态”选项切换为实时。

您现在可以将此自定义欢迎消息广告系列添加到您的网站。
切换到您的WordPress管理区域以安装和激活OptinMonster插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
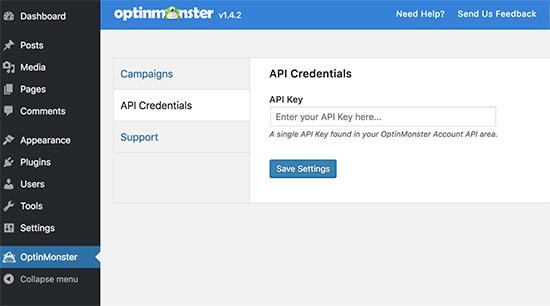
激活后,该插件将向您的WordPress管理侧栏添加一个标有“OptinMonster”的新菜单项。单击它将转到插件的设置页面。

系统会要求您输入API密钥。您可以在OptinMonster网站上的帐户下找到此信息。
输入API密钥后,请不要忘记单击“保存设置”按钮。
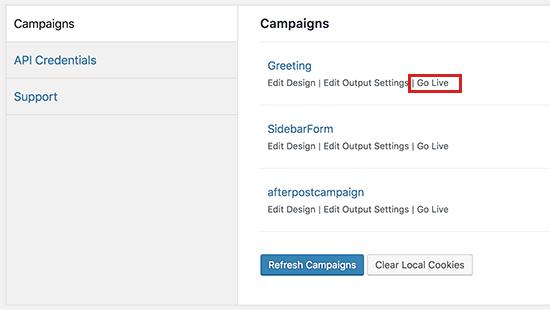
接下来,您需要点击“广告系列”标签。如果您看不到列出的广告系列,请点击刷新广告系列按钮。
之后,点击您刚刚创建的广告系列旁边的“上线”链接。

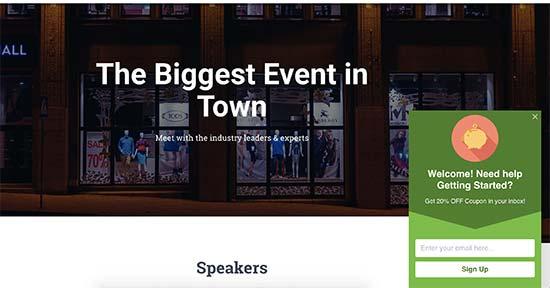
您现在可以访问您的网站,查看您的自定义欢迎消息。

您可以使用OptinMonster根据访问次数,花费的时间,登录状态,推介来源或使用着陆页的页面级定位来向用户发送不同的欢迎消息。
方法2.使用LiveChat使用自定义欢迎消息问候用户
LiveChat Inc是WordPress网站上最好的实时聊天支持软件。它允许您为WordPress网站创建设计精美的实时聊天按钮,吸引眼球和实时聊天支持。
您可以自定义问候留言,显示自己的按钮,上传徽标,显示座席配置文件等。
LiveChat是一种付费解决方案(每个代理商的起价为16.99美元)。他们还提供30天免费试用,让您查看功能,看它是否适合您的业务。
首先,您需要访问LiveChat网站并注册一个帐户。

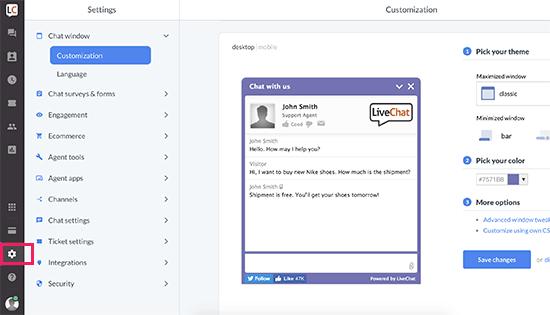
创建帐户后,您将进入LiveChat信息中心。接下来,您需要单击设置选项卡以自定义LiveChat按钮的外观。

从这里,您可以选择聊天窗口的颜色和主题。之后点击“高级窗口调整”链接上传您自己的徽标并添加您的社交媒体配置文件。
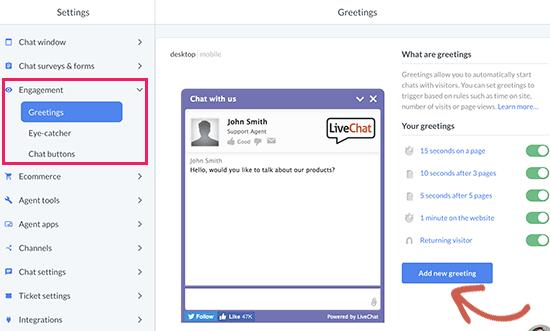
接下来,您需要切换到订婚»问候部分。默认情况下,LiveChat会根据几个简单的规则显示一些问候,例如在网站上花费的时间,浏览的页面,返回的访问者等等。

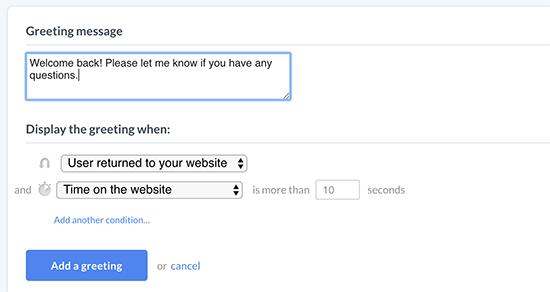
您可以单击这些问候语来编辑它们并添加您自己的自定义欢迎消息。您也可以删除它们或单击“添加新问候语”按钮以创建新的自定义问候语。
您可以使用显示规则选择何时显示问候语。您还可以组合不同的规则来匹配和创建高度动态的自定义问候语。

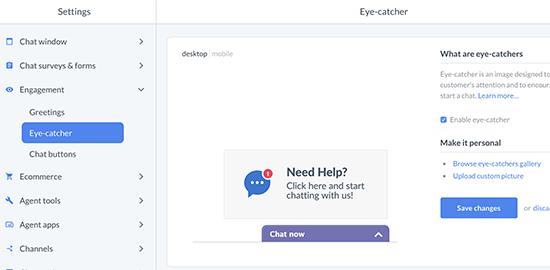
接下来,您需要选择引人注目的人。这些引人注目的是在LiveChat窗口最小化时显示的图像。
LiveChat附带了几个现成的捕捉器,您可以使用它们。您还可以上传图像以用作引人注目的图像。

一旦您对LiveChat窗口的设计和外观以及自定义问候语感到满意,您就可以将它们添加到WordPress网站了。
切换回您的WordPress管理区域以安装和激活LiveChat插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
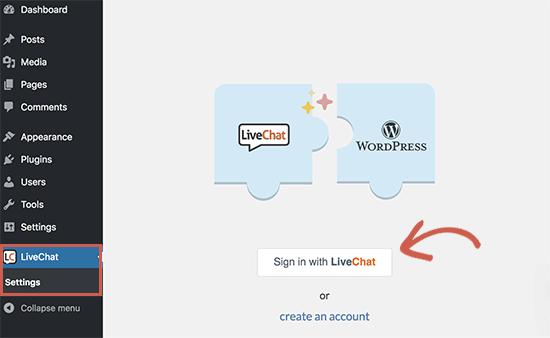
激活后,插件会将一个标有LiveChat的新菜单项添加到您的WordPress管理侧栏。单击它将转到插件的设置页面。

继续,点击“使用LiveChat登录”按钮,将您的WordPress网站连接到您的LiveChat帐户。
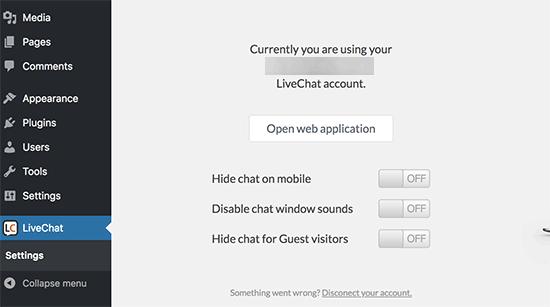
连接后,您将看到一些非常基本的显示设置。您可以在移动设备上关闭LiveChat,关闭声音或为未登录的用户隐藏它。如果您不确定,我们建议您保留这些选项。

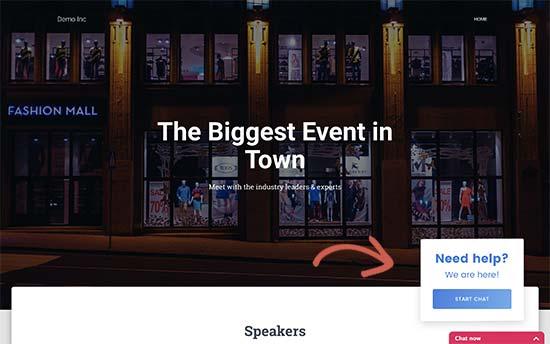
您现在可以在新的浏览器选项卡中访问您的网站,以查看LiveChat按钮的运行情况。它将通过您选择的引人注目的方式迎接用户,并根据您在设置中选择的规则显示自定义欢迎问候语。

我们希望本文能帮助您了解如何使用WordPress中的自定义欢迎消息来问候每个用户。您可能还希望查看我们的文章,了解如何使用Google Analytics跟踪WordPress中的用户参与度。
评论被关闭。