如何在WordPress中突出显示返回访问者的新帖子
你有没有想过热门网站如何突出回访者的新帖子?清楚地向回访者突出显示新帖子是帮助用户查找新内容和增加综合浏览量的好方法。在本文中,我们将向您展示如何在WordPress中突出显示返回访问者的新帖子。

为什么要重点关注回访者的新帖子?
返回的访问者通常是喜欢您的内容并回来寻找更多内容的用户。但是,这些用户中的大多数只花了几秒钟,如果找不到任何有趣的东西就会离开。
通过突出显示新内容,您可以将用户的注意力指向最新内容。这不仅可以帮助您增加浏览量,还可以帮助用户查找新内容。
方法1:使用插件突出显示新的WordPress帖子
在此方法中,我们将使用插件突出显示返回用户的新帖子。这种方法更容易实现,我们建议初学者使用它。
您需要做的第一件事是安装并激活Mark New Posts插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
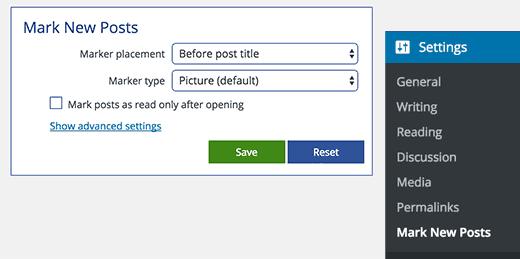
激活后,您需要访问设置»标记新帖子设置插件。

首先,您需要选择标记放置。插件可以在帖子标题之前,帖子标题之后或两者都显示新的帖子标记。
之后,您需要选择标记类型。有很多选择。默认情况下,插件会显示一个小图像作为标记。

您可以选择显示圆形,自定义图像,“新建”文本或标记。
最后,您需要选择何时希望标记消失。如果您选中“在打开后将帖子标记为只读”选项旁边的框,则插件会一直向您的用户显示未读帖子。
这对您的用户来说可能有点烦人。我们建议您不要选中此选项,以便仅向您的用户通知自上次访问以来的新帖子。
不要忘记单击“保存”按钮来存储设置。
总而言之,该插件现在将突出显示返回用户所选标记类型的新帖子。
方法2:通过手动添加代码突出显示新帖子
此方法需要向WordPress网站添加代码。如果您对将代码段添加到WordPress站点有信心,那么您可以尝试使用此方法。
与往常一样,请确保在向您的站点添加代码段之前备份WordPress。
您需要做的第一件事是将此代码复制并粘贴到主题的functions.php文件或特定于站点的插件中。
function wpb_lastvisit_the_title ( $title, $id ) {
if ( !in_the_loop() || is_singular() || get_post_type( $id ) == "page" ) return $title;
// if no cookie then just return the title
if ( !isset($_COOKIE["lastvisit"]) || $_COOKIE["lastvisit"] == "" ) return $title;
$lastvisit = $_COOKIE["lastvisit"];
$publish_date = get_post_time( "U", true, $id );
if ($publish_date > $lastvisit) $title .= "<span class="new-article">New</span>";
return $title;
}
add_filter( "the_title", "wpb_lastvisit_the_title", 10, 2);
// Set the lastvisit cookie
function wpb_lastvisit_set_cookie() {
if ( is_admin() ) return;
$current = current_time( "timestamp", 1);
setcookie( "lastvisit", $current, time()+60+60*24*7, COOKIEPATH, COOKIE_DOMAIN );
}
add_action( "init", "wpb_lastvisit_set_cookie" );
当用户到达您的网站时,此代码会查找名为lastvisit的cookie。如果找不到cookie,则会使用当前时间设置cookie。
如果它找到了cookie,那么它会在用户上次访问后发布的文章标题中添加“新”。
请注意,有一个新文章在课堂上&LT;跨度&GT;标记‘新’。您将使用此类使用CSS设置文本样式。
我们在演示中使用了以下CSS。只需将其复制并粘贴到主题或子主题的样式表中即可。
.new-article {
background: #feffdd;
padding: 3px;
border: 1px solid #eeefd2;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
margin-left:5px;
font-size: small;
font-weight: bold;
}
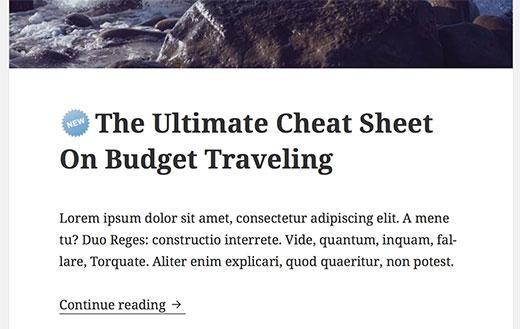
这就是它在我们的演示网站上的样子。

我们希望本文能帮助您突出显示WordPress中返回访问者的新帖子。使用代码,更改突出显示的文本和CSS以满足您的需求。
评论被关闭。