如何创建一个移动端响应式WordPress菜单
您想创建一个移动u响应式WordPress菜单吗?在许多网站中,移动用户已经超过了桌面用户。添加移动响应式菜单使用户更容易浏览您的网站。在本文中,我们将向您展示如何轻松创建移动就绪响应式WordPress菜单。
这是一个深入的教程。我们将展示初学者的插件方法(无编码)和更高级用户的编码方法。
在本教程结束时,您将学习如何创建滑入式移动菜单、下拉式移动菜单和切换移动菜单。
准备好了吗?让我们开始吧。
方法1:使用插件在WordPress中添加响应式菜单
这种方法更简单,推荐给初学者,因为它不需要自定义编码。
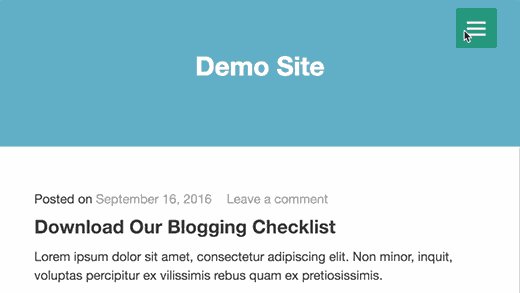
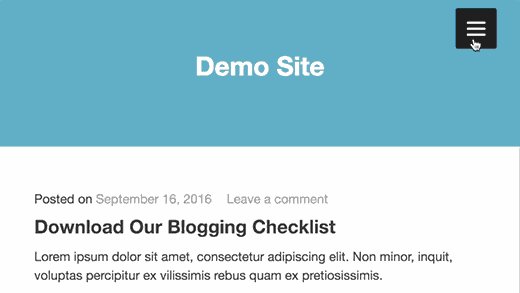
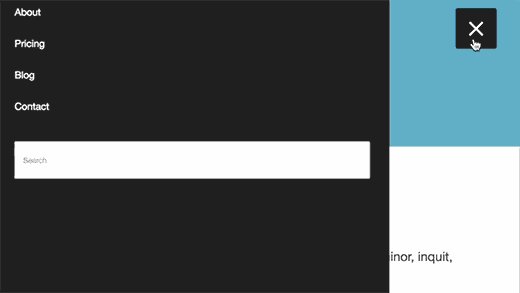
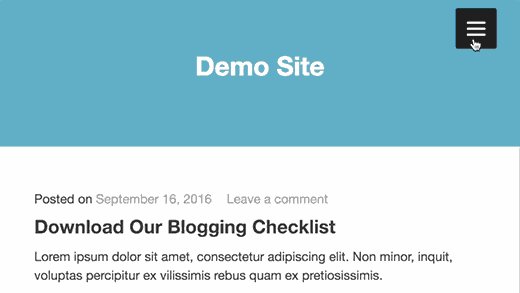
在这种方法中,我们将创建一个在移动屏幕上滑动的汉堡包菜单。

您需要做的第一件事是安装和激活响应式菜单插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
激活后,插件将向您的WordPress管理栏添加一个标有“响应式菜单”的新菜单项。单击它将带您进入插件的设置页面。

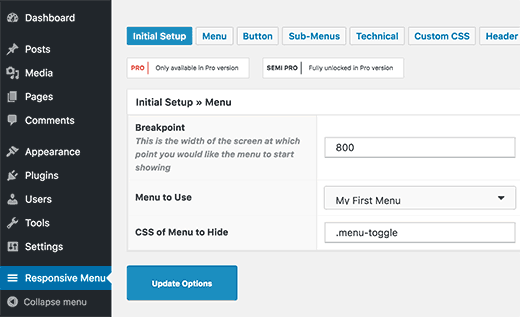
首先,您需要输入屏幕宽度,此时插件将开始显示响应式菜单。默认值为800px,应该适用于大多数网站。
之后,您需要选择要用于响应式菜单的菜单。如果您尚未创建菜单,那么您可以通过访问外观»菜单来创建一个。有关详细说明,请参阅我们关于如何在WordPress中添加导航菜单的指南。
屏幕上的最后一个选项是为当前无响应菜单提供CSS类。这将允许插件在较小的屏幕上隐藏您的无响应菜单。
不要忘记单击“更新选项”按钮来存储您的设置。
您现在可以访问您的网站并调整浏览器屏幕的大小,以查看响应菜单的运行情况。

响应式菜单插件附带许多其他选项,允许您更改响应式菜单的行为和外观。您可以在插件的设置页面上探索这些选项,并根据需要进行调整。
方法2:使用插件添加下拉菜单
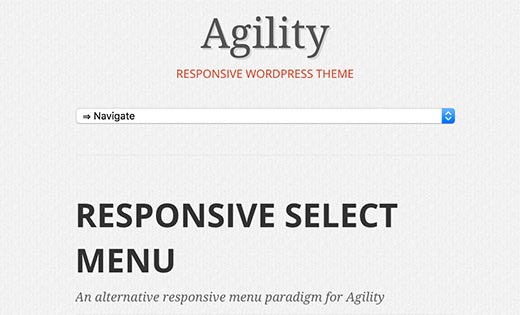
添加响应式菜单的另一种方法是添加下拉菜单。这种方法不需要任何编码技能,因此建议初学者使用。

您需要做的第一件事是安装和激活响应式选择菜单插件。
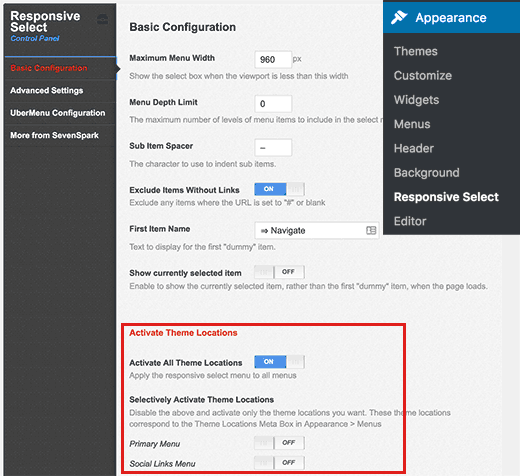
激活后,您需要访问外观?响应选择来配置插件设置。

您需要向下滚动到“激活主题位置”部分。默认情况下,插件在所有主题位置都激活。您可以通过针对特定主题位置有选择地打开它来更改它。
不要忘记单击保存所有设置按钮来存储您的更改。
您现在可以访问您的网站并调整浏览器屏幕的大小,以查看响应式选择菜单的操作。
方法3:创建具有切换效果的移动友好响应式菜单
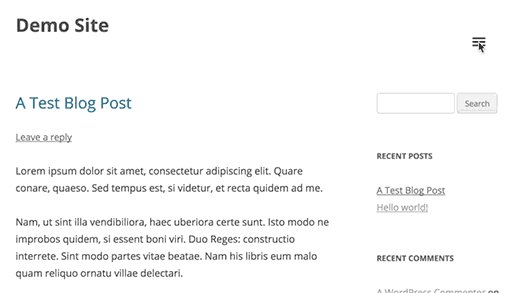
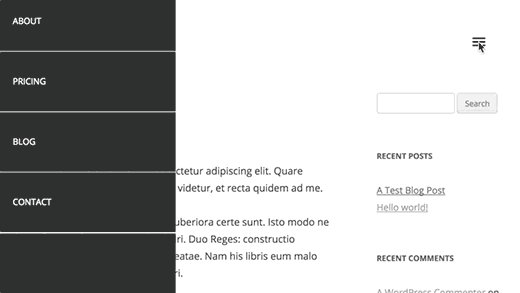
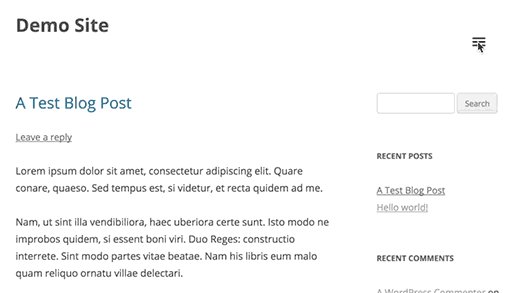
在移动屏幕上显示菜单的最常见方法之一是使用切换效果。
此方法要求您将自定义代码添加到WordPress文件中。如果您以前没有这样做过,那么请查看我们在WordPress中粘贴网络片段的指南。
首先,您需要打开像记事本这样的文本编辑器并粘贴此代码。
( function() {
var nav = document.getElementById( 'site-navigation' ), button, menu;
if ( ! nav ) {
return;
}
button = nav.getElementsByTagName( 'button' )[0];
menu = nav.getElementsByTagName( 'ul' )[0];
if ( ! button ) {
return;
}
// Hide button if menu is missing or empty.
if ( ! menu || ! menu.childNodes.length ) {
button.style.display = 'none';
return;
}
button.onclick = function() {
if ( -1 === menu.className.indexOf( 'nav-menu' ) ) {
menu.className = 'nav-menu';
}
if ( -1 !== button.className.indexOf( 'toggled-on' ) ) {
button.className = button.className.replace( ' toggled-on', '' );
menu.className = menu.className.replace( ' toggled-on', '' );
} else {
button.className += ' toggled-on';
menu.className += ' toggled-on';
}
};
} )(jQuery);
现在,您需要将此文件保存为桌面上的 navigation.js。
接下来,您需要打开FTP客户端将此文件上传到WordPress网站上的/wp-content/themes/your-theme-dir/js/文件夹。
将您的主题目录替换为当前主题的目录。如果您的主题目录没有js文件夹,那么您需要创建它。
上传JavaScript文件后,下一步是确保您的WordPress网站加载此JavaScript。您需要将以下代码添加到主题的functions.php文件中。
wp_enqueue_script( 'wpb_togglemenu', get_template_directory_uri() . 'https://www.itbook5.com/js/navigation.js', array('jquery'), '20160909', true );
现在我们需要将导航菜单添加到我们的WordPress主题中。通常,导航菜单会添加到主题的header.php文件中。
我们假设您的主题定义的主题位置称为主要位置。如果不是,请使用WordPress主题定义的主题位置。
最后一步是添加CSS,以便我们的菜单使用正确的CSS类,以便在移动设备上查看时切换工作。
/* Navigation Menu */
.main-navigation {
margin-top: 24px;
margin-top: 1.714285714rem;
text-align: center;
}
.main-navigation li {
margin-top: 24px;
margin-top: 1.714285714rem;
font-size: 12px;
font-size: 0.857142857rem;
line-height: 1.42857143;
}
.main-navigation a {
color: #5e5e5e;
}
.main-navigation a:hover,
.main-navigation a:focus {
color: #21759b;
}
.main-navigation ul.nav-menu,
.main-navigation div.nav-menu > ul {
display: none;
}
.main-navigation ul.nav-menu.toggled-on,
.menu-toggle {
display: inline-block;
}
// CSS to use on mobile devices
@media screen and (min-width: 600px) {
.main-navigation ul.nav-menu,
.main-navigation div.nav-menu > ul {
border-bottom: 1px solid #ededed;
border-top: 1px solid #ededed;
display: inline-block !important;
text-align: left;
width: 100%;
}
.main-navigation ul {
margin: 0;
text-indent: 0;
}
.main-navigation li a,
.main-navigation li {
display: inline-block;
text-decoration: none;
}
.main-navigation li a {
border-bottom: 0;
color: #6a6a6a;
line-height: 3.692307692;
text-transform: uppercase;
white-space: nowrap;
}
.main-navigation li a:hover,
.main-navigation li a:focus {
color: #000;
}
.main-navigation li {
margin: 0 40px 0 0;
margin: 0 2.857142857rem 0 0;
position: relative;
}
.main-navigation li ul {
margin: 0;
padding: 0;
position: absolute;
top: 100%;
z-index: 1;
height: 1px;
width: 1px;
overflow: hidden;
clip: rect(1px, 1px, 1px, 1px);
}
.main-navigation li ul ul {
top: 0;
left: 100%;
}
.main-navigation ul li:hover > ul,
.main-navigation ul li:focus > ul,
.main-navigation .focus > ul {
border-left: 0;
clip: inherit;
overflow: inherit;
height: inherit;
width: inherit;
}
.main-navigation li ul li a {
background: #efefef;
border-bottom: 1px solid #ededed;
display: block;
font-size: 11px;
font-size: 0.785714286rem;
line-height: 2.181818182;
padding: 8px 10px;
padding: 0.571428571rem 0.714285714rem;
width: 180px;
width: 12.85714286rem;
white-space: normal;
}
.main-navigation li ul li a:hover,
.main-navigation li ul li a:focus {
background: #e3e3e3;
color: #444;
}
.main-navigation .current-menu-item > a,
.main-navigation .current-menu-ancestor > a,
.main-navigation .current_page_item > a,
.main-navigation .current_page_ancestor > a {
color: #636363;
font-weight: bold;
}
.menu-toggle {
display: none;
}
}
您现在可以访问您的网站并调整浏览器屏幕的大小,以查看响应式切换菜单的运行情况。

故障排除:根据您的WordPress主题,您可能需要调整CSS。使用inspect元素工具来找出CSS与您的主题的冲突。
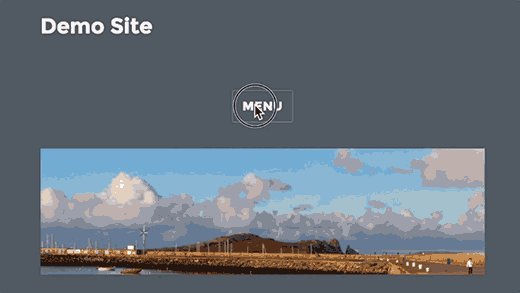
方法4:在WordPress中添加滑动式移动菜单
添加移动菜单的另一个常见方法是使用滑入式面板菜单(如方法1所示)。
方法4要求您将代码添加到WordPress主题文件中,这只是实现与方法1相同结果的不同方式。
首先,您需要打开像记事本这样的纯文本编辑器,并将以下代码添加到空白文本文件中。
不要忘记用您自己的域名替换example.com,用实际的主题目录替换您的主题。将此文件作为slidepanel.js到您的桌面。
现在,您需要一个用作菜单图标的图像。汉堡包图标最常用作菜单图标。您将从不同的网站找到大量此类图像。我们将使用谷歌材料图标库中的菜单图标。
找到要使用的图像后,将其保存为 menu.png。
接下来,您需要打开FTP客户端,并将slidepanel.js文件上传到/wp-content/your-theme/js/文件夹。
如果您的主题目录没有JS文件夹,那么您需要创建tit,然后上传文件。
之后,您需要将menu.png文件上传到/wp-content/themes/your-theme/images/文件夹。
文件上传后,我们需要确保您的主题加载您刚刚添加的JavaScript文件。我们将通过排队JavaScript文件来实现这一点。
将此代码添加到主题的functions.php文件中。
现在,我们需要在主题的header.php文件中添加实际代码以显示导航菜单。您应该查找与此类似的代码:
您想要用HTML代码包装现有的导航菜单,以在较小的屏幕上显示幻灯片面板菜单。
请注意,您的主题的导航菜单仍然存在。我们刚刚将其包裹在HTML中,我们需要触发幻灯片菜单。
最后一步是添加CSS以在更大的屏幕上隐藏菜单图像图标。您还需要调整菜单图标的位置。
以下是您可以用作起点的CSS示例:
根据您的WordPress主题,您可能需要调整CSS以避免冲突。
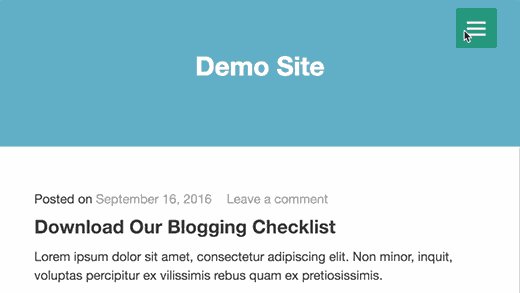
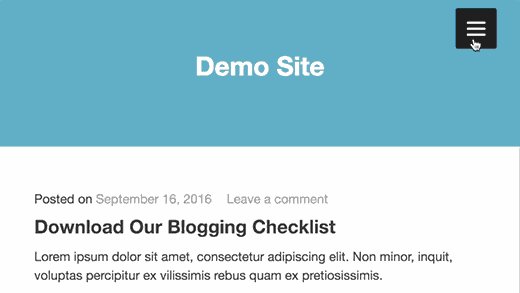
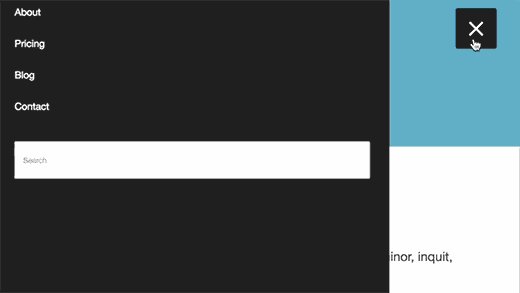
以下是我们演示网站上的外观:

评论被关闭。