如何设置WordPress导航菜单的样式
您想要设置WordPress导航菜单的样式以更改其颜色或外观吗?当您的WordPress主题处理导航菜单的外观时,您可以使用CSS轻松自定义它以满足您的要求。在本文中,我们将向您展示如何为您网站上的WordPress导航菜单设置样式。
我们将展示两种不同的方法。第一种方法适用于初学者,因为它使用插件而不需要任何代码知识。第二种方法适用于喜欢使用CSS代码而不是插件的中级DIY用户。
方法1:使用插件设置WordPress导航菜单样式
您的WordPress主题使用CSS来设置导航菜单的样式。许多初学者不熟悉编辑主题文件或自己编写CSS代码。
那是一个WordPress样式插件派上用场的时候。它可以帮助您避免编辑主题文件或编写任何代码。
首先,您需要安装并激活CSS Hero插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
CSS Hero是一个优质的WordPress插件,允许您设计自己的WordPress主题而无需编写任何代码(无HTML)或需要CSS)。有关详细信息,请参阅我们的CSS Hero评论。
激活后,您将被重定向以获取CSS Hero许可证密钥。只需按照屏幕上的说明操作,您只需点击几下即可将其重定向回您的网站。
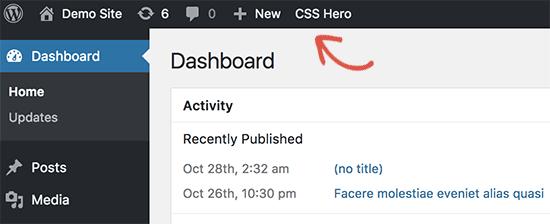
接下来,您需要单击WordPress管理工具栏中的CSS Hero按钮。

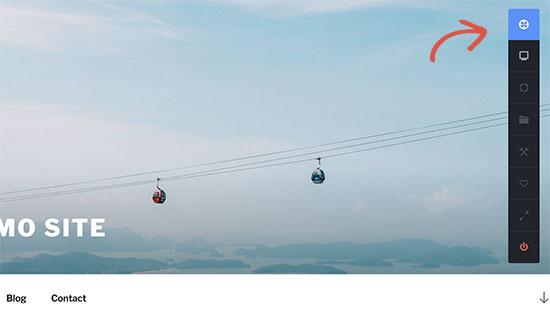
CSS Hero提供WYSIWYG(所见即所得)编辑器。单击该按钮将带您进入您的网站,屏幕上显示浮动的CSS Hero工具栏。

您需要点击顶部的蓝色图标开始编辑。
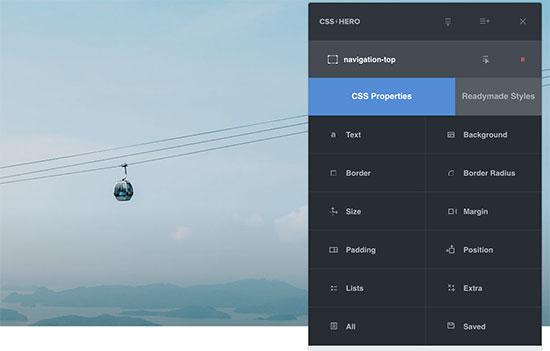
点击蓝色图标后,将鼠标移至导航菜单,CSS Hero将通过显示突出显示它周围的边界。当您单击突出显示的导航菜单时,它将显示您可以编辑的项目。

在上面的屏幕截图中,它显示了我们顶部的导航菜单容器。我们假设我们想要更改导航菜单的背景颜色。在这种情况下,我们将选择影响整个菜单的顶部导航。
CSS Hero现在将显示您可以编辑的不同属性,如文本,背景,边框,边距,填充等。

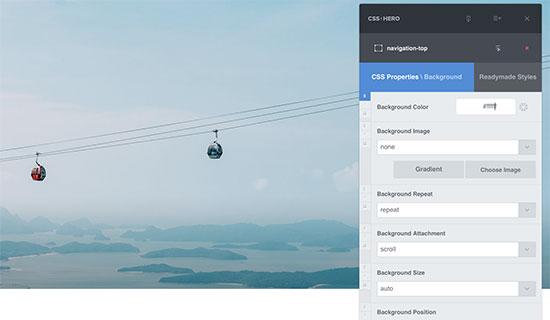
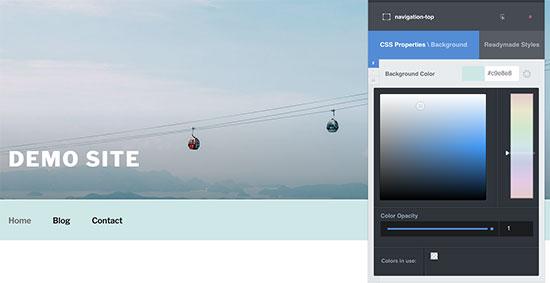
您可以单击要更改的任何属性。CSS Hero将向您显示一个简单的界面,您可以在其中进行更改。

在上面的屏幕截图中,我们选择了背景,它向我们展示了一个很好的界面来选择背景颜色,渐变,图像等。
当您进行更改时,您将能够在主题预览中看到它们。

一旦您对更改感到满意,请单击CSS Hero工具栏中的保存按钮以保存更改。
使用此方法的最佳方法是您可以轻松撤消任何更改你做。CSS Hero保留了所有更改的完整历史记录,您可以在这些更改之间来回切换。
方法2:手动样式WordPress导航菜单
此方法要求您手动添加自定义CSS,适用于中间用户。
WordPress导航菜单以无序方式显示list(项目符号列表)。
通常,如果使用默认的WordPress菜单标记,则它将显示一个没有与之关联的CSS类的列表。
<?php wp_nav_menu(); ?>
您的无序列表将具有类名称“menu”,每个列表项都有自己的CSS类。
如果您只有一个菜单位置,这可能会有效。但是,大多数主题都有多个位置,您可以在其中显示导航菜单。
仅使用默认的CSS类可能会导致与其他位置的菜单发生冲突。
这就是您需要定义CSS类的原因和菜单位置。有可能你的WordPress主题已经通过使用如下代码添加导航菜单来做到这一点:
<?php
wp_nav_menu( array(
"theme_location" => "primary",
"menu_class" => "primary-menu",
) );
?>
此代码告诉WordPress这是主题显示主菜单的位置。它还在导航菜单中添加了CSS类主菜单。
现在,您可以使用此CSS结构设置导航菜单的样式。
// container class
#header .primary-menu{}
// container class first unordered list
#header .primary-menu ul {}
//unordered list within an unordered list
#header .primary-menu ul ul {}
// each navigation item
#header .primary-menu li {}
// each navigation item anchor
#header .primary-menu li a {}
// unordered list if there is drop down items
#header .primary-menu li ul {}
// each drop down navigation item
#header .primary-menu li li {}
// each drap down navigation item anchor
#header .primary-menu li li a {}
您需要将#header替换为导航菜单使用的容器CSS类。
此结构将帮助您完全更改导航菜单的外观。
但是,还有其他WordPress生成的CSS类自动添加到每个菜单和菜单项。这些类允许您进一步自定义导航菜单。
// Class for Current Page
.current_page_item{}
// Class for Current Category
.current-cat{}
// Class for any other current Menu Item
.current-menu-item{}
// Class for a Category
.menu-item-type-taxonomy{}
// Class for Post types
.menu-item-type-post_type{}
// Class for any custom links
.menu-item-type-custom{}
// Class for the home Link
.menu-item-home{}
WordPress还允许您将自己的自定义CSS类添加到单个菜单项。
您可以使用此功能设置菜单项的样式,例如在菜单中添加图像图标或仅更改颜色以突出显示菜单项。
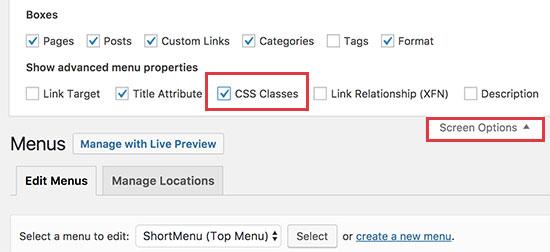
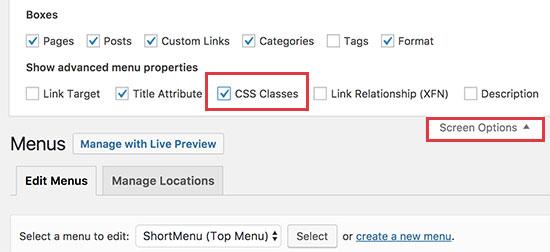
转到外观»菜单页面在您的WordPress管理员中,然后单击“屏幕选项”按钮。

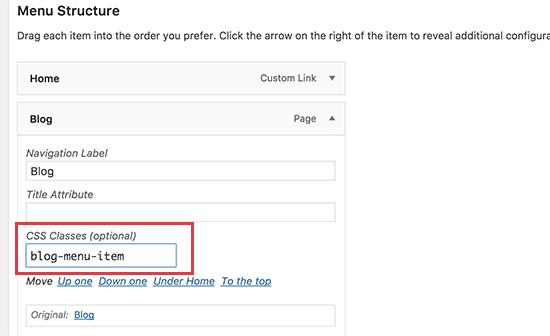
一旦选中该框,您将看到在编辑每个单独的菜单项时添加了一个附加字段。

现在您可以在样式表中使用此CSS类来添加你的自定义CSS。它只会影响您添加的CSS类的菜单项。
WordPress中样式导航菜单的示例
不同的WordPress主题可能使用不同的样式选项,CSS类,甚至JavaScript来创建导航菜单。这为您提供了许多选项来更改这些样式并自定义导航菜单以满足您自己的要求。
在确定要更改的CSS类时,Web浏览器中的检查工具将是您最好的朋友。如果您之前没有使用它,那么请查看我们的指南,了解如何使用检查工具自定义WordPress主题。
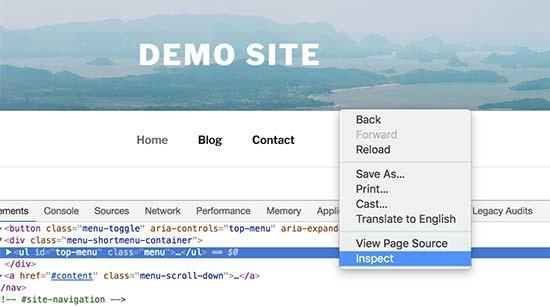
基本上,您只需将光标指向要修改的元素,右键单击,然后从浏览器菜单中选择“检查工具”。

话虽如此,让我们来看看WordPress中样式导航菜单的一些真实例子。
1。如何在WordPress导航菜单中更改字体颜色
以下是您可以添加到主题中以更改导航菜单字体颜色的示例自定义CSS。
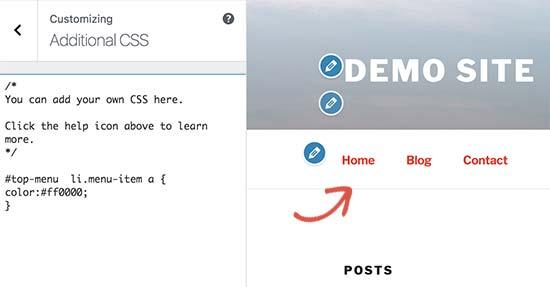
#top-menu li.menu-item a {
color:#ff0000;
}
在此示例中,#top-menu是分配给显示导航菜单的无序列表的ID。您需要使用检查工具来查找主题使用的ID。

2。如何更改导航菜单栏的背景颜色
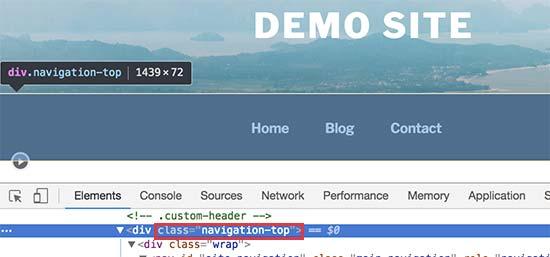
首先,您需要找到主题用于导航菜单周围容器的CSS ID或类。

之后,您可以使用以下自定义CSS更改导航菜单栏的背景颜色。
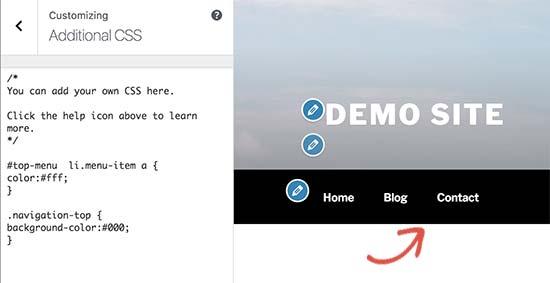
.navigation-top {
background-color:#000;
}
以下是我们的演示网站上的内容。

3。如何更改单个菜单项的背景颜色
您可能已经注意到许多网站在其导航菜单中为最重要的链接使用不同的背景颜色。此链接可以是登录,注册,联系或购买按钮。通过赋予它不同的颜色,它使链接更加明显。
为了实现这一点,我们将向我们想要使用不同背景颜色突出显示的菜单项添加一个自定义CSS类。
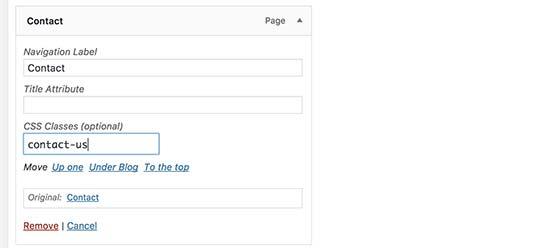
转到外观»菜单并单击屏幕右上角的“屏幕选项”按钮。这将打开一个下拉菜单,您需要选中“CSS classes”选项旁边的框。

之后,您需要向下滚动到要修改的菜单项,然后单击以展开它。您会注意到添加自定义CSS类的新选项。

现在,您可以使用此CSS类以不同方式设置该特定菜单项的样式。
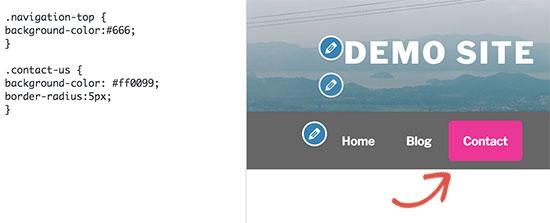
.contact-us {
background-color: #ff0099;
border-radius:5px;
}
以下是我们测试网站的外观。

4。将悬停效果添加到WordPress导航菜单
您希望您的菜单项在鼠标悬停时更改颜色吗?这种特殊的CSS技巧使您的导航菜单看起来更具交互性。
只需在主题中添加以下自定义CSS即可。
#top-menu li.menu-item a:hover {
background-color:#fff;
color:#666;
border-radius:5px;
}
在此示例中,#top-menu是主题用于无序导航菜单列表的CSS ID。
以下是我们测试网站上的内容。

5。在WordPress中创建粘滞浮动导航菜单
通常,导航菜单显示在顶部,并在用户向下滚动时消失。当用户向下滚动时,粘性浮动导航菜单保持在顶部。
您可以将以下CSS代码添加到主题中,以使导航菜单变得粘稠。
#top-menu {
background:#2194af;
height:60px;
z-index:170;
margin:0 auto;
border-bottom:1px solid #dadada;
width:100%;
position:fixed;
top:0;
left:0;
right:0;
text-align: right;
padding-right:30px
}
只需将#top-menu替换为导航菜单的CSS ID。
以下是我们的演示中的内容:

有关更详细的说明和替代方法,请参阅我们的指南,了解如何在WordPress中创建粘滞浮动导航菜单。
6。在WordPress中创建透明导航菜单
许多网站使用大型或全屏背景图像及其号召性用语按钮。使用透明菜单可使导航与图像融为一体。这使用户更有可能专注于您的号召性用语。
只需将以下示例CSS添加到主题中,即可使导航菜单透明。
#site-navigation {
background-color:transparent;
}
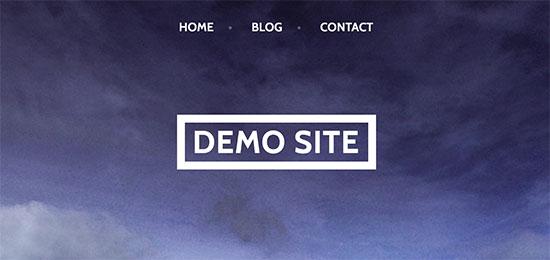
这就是它在我们的演示网站上的样子。

根据您的主题,您可能需要调整标题图像的位置,使其覆盖透明菜单后面的区域。
我们希望本文能帮助您学习如何设置WordPress导航菜单的样式。您可能还希望查看有关如何添加移动就绪响应式WordPress菜单的指南。
评论被关闭。