如何在WordPress中添加平滑的背景颜色变化效果
是否要在WordPress网站上添加平滑的背景颜色更改效果?您可能已经在一些热门网站上看到过特定区域或整个网页的背景颜色自动从一种颜色过渡到另一种颜色。这种美丽的效果可以帮助您吸引用户的注意力并提高您网站的参与度。在本文中,我们将向您展示如何在WordPress中轻松添加平滑的背景颜色更改效果。
什么是平滑背景颜色变化效果?
平滑背景颜色变化效果允许您在不同背景颜色之间自动转换。变化缓慢地经历不同的颜色,直到达到最终颜色。它看起来像这样:

此技术用于捕捉用户的注意力,带来令人愉悦的温和效果。
这就是说,让我们来看看如何在任何WordPress主题中添加这种平滑的背景颜色变化效果。
在WordPress中添加平滑背景颜色更改效果
本教程要求您在WordPress文件中添加代码。如果您之前没有这样做,那么请查看我们的指南,了解如何在WordPress中复制和粘贴代码。
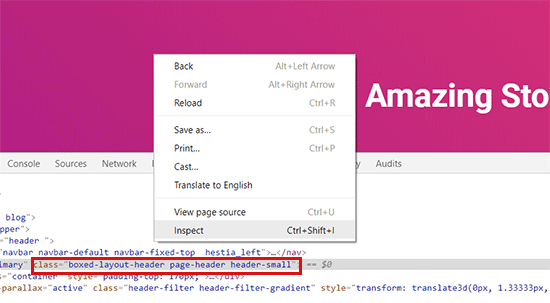
首先,您需要找出要更改的区域的CSS类。您可以使用浏览器中的Inspect工具执行此操作。只需将鼠标移动到要更改的区域,然后右键单击以选择“检查”工具。

接下来,您需要记下要定位的CSS类。例如,在上面的屏幕截图中,我们希望将底部的小部件区域定位到具有CSS类“page-header”的小部件区域。
在下一步中,您需要在计算机上打开纯文本编辑器并创建新文件。您需要在桌面上将此文件另存为wpb-background-tutorial.js。
接下来,您需要在JS文件中添加以下代码:
jQuery(function($){
$(".page-header").each(function(){
var $this = $(this),
colors = ["#ec008c", "#00bcc3", "#5fb26a", "#fc7331"];
setInterval(function(){
var color = colors.shift();
colors.push(color);
$this.animate({backgroundColor: color}, 2000);
},4000);
});
});
如果你研究这段代码,那么你会发现我们已经在代码中使用了我们想要定位的CSS类。我们还添加了四种颜色。我们的平滑背景效果将从第一种颜色开始,然后转换为下一种颜色,并保持循环使用这些颜色。
不要忘记将更改保存到文件中。
接下来,您需要使用FTP将wpb-bg-tutorial.js文件上传到WordPress主题的/ js /文件夹。如果你的主题里面没有js文件夹,那么你需要创建一个。

上传JavaScript文件后,是时候在WordPress中加载它了。
您需要将以下代码添加到主题的functions.php文件中。
function wpb_bg_color_scripts() {
wp_enqueue_script( "wpb-background-tutorial", get_stylesheet_directory_uri() . "/js/wpb-background-tutorial.js", array( "jquery-color" ), "1.0.0", true );
}
add_action( "wp_enqueue_scripts", "wpb_bg_color_scripts" );
此代码正确加载了此代码工作所需的JavaScript文件和从属jQuery脚本。
这就是全部,您现在可以访问您的网站以查看它的实际效果。您会注意到目标区域中平滑的背景颜色变化效果。
还有许多其他方法可以在WordPress中使用背景颜色来吸引用户注意力或使您的内容弹出。例如,您可以尝试:
- 添加全屏背景图像
- 添加全屏视频背景
- 每页上的随机背景颜色加载
- 添加视差效果任何WordPress主题
- 风格具有不同背景的个人帖子
我们希望这篇文章能帮助您学习如何在WordPress中轻松添加平滑的背景颜色更改效果。您可能还想查看我们可以尝试的最佳WordPress页面构建器插件列表。

评论被关闭。